イラストを完成させて満足感があったのに、翌日改めて自分の絵を見ていると「もうちょっと見栄えを上げられないかな…」と悩むことはありませんか?
絵を寝かせるとよく言われるのですが、完成して少し時間を空けると作業中には気づかなかった部分が見えてきます。
そこで今回は、簡単なひと手間でイラストを見栄えよく仕上げる方法をご紹介します。
 紫あつし
紫あつし絵を寝かせたあとだと、ご紹介する加工方法でのクオリティアップが実感しやすいと思いますのでぜひ試してみてください!
オーバーレイレイヤーを使って鮮やかに
オーバーレイレイヤーには発色を良くする効果があり、色味に統一感が与えやすくなります。
仕上げによく使われるのがオーバーレイレイヤーによる加工です。
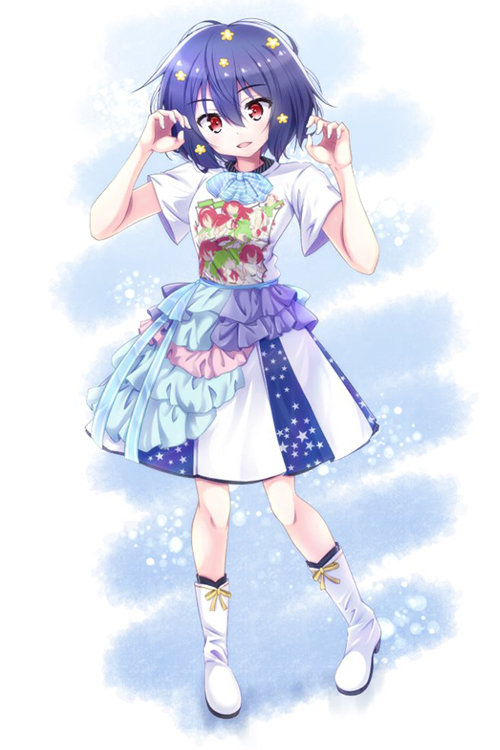
使用するイラストは、別記事”【メイキング】透明感とツヤのある髪の塗り方を詳細解説!”で行いました着色後からさらに加工していきたいと思います。

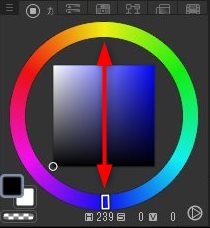
絵を寝かせたあとで、オーバーレイレイヤーを新規作成して色を乗せました。


光の当たってると考えている場所に明るい色、影になっていると考えている場所に暗めの色を[エアブラシ 柔らか]で入れていきました。
もし光源の色が決まっているのであれば、その色をエアブラシで入れていくのが効果的です。
オーバーレイで色を入れる考え方ですが、
- 昼間の太陽光は黄色系
- 夕日ならオレンジ色
- 森の中なら緑色系
- 水辺の近くや空の色を反映するなら青色系
このように、周辺の反射光などをオーバーレイで乗せていくと空気感を出すことができます!
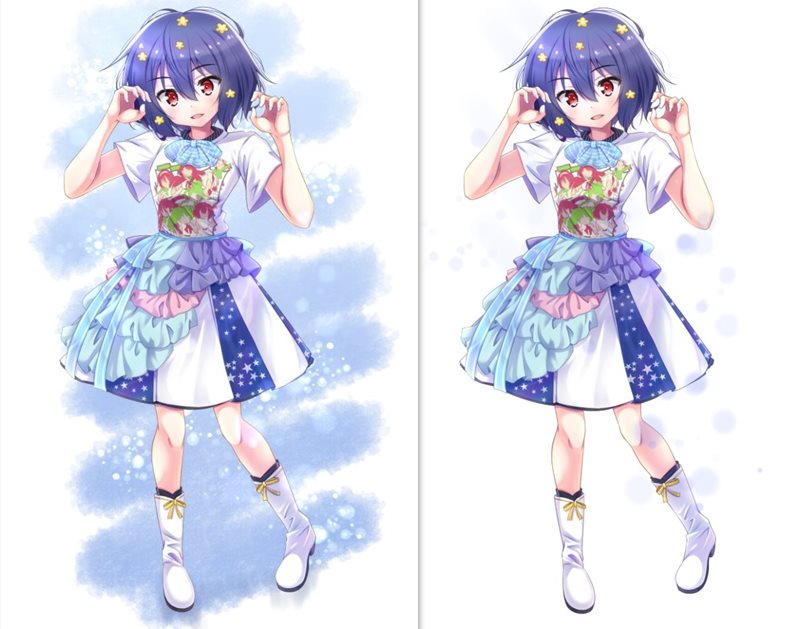
ブログ用に描いた最初の絵も同じような感じで色をオーバーレイレイヤーで左上に彩度の高い黄色、右下に暗い紫色を入れてます。
通常レイヤーに戻すとこんな感じになってます。

鮮やかさや光の加減を加えるのにオーバーレイは最適ですが、あまりやりすぎて絵全体の彩度が高くなりすぎないように注意してください。
グロー効果で発光感を演出する
グローとは発光のことです。
アニメでもキャラクターを柔らかく光らせてる描写を見ることがあると思います。
グロー効果はイラストに華やかさや色の変化を足すことができるので見栄えが一気に上がるのですが、慣れてない方には難しいのでクリスタを使った非常に簡単な方法をご紹介します。
クリスタの無償素材に[グラデーションマップで色を選ぶグロー効果]というものがありますので、こちらを使用します!

素材をダウンロードしたあと、使用できるように設定していきます。
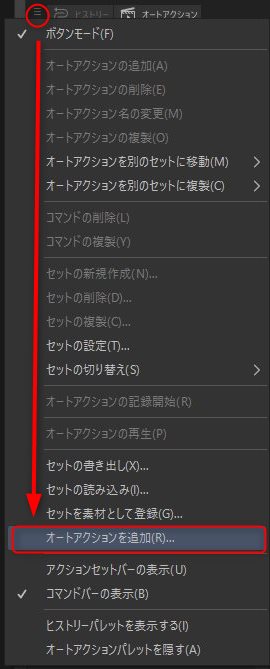
デフォルトだとレイヤーパレットの一番右側に[オートアクション]のタブがあります。
[オートアクション]タブを選んで、左上の三本横線のアイコンから[オートアクションを追加]を選択します。

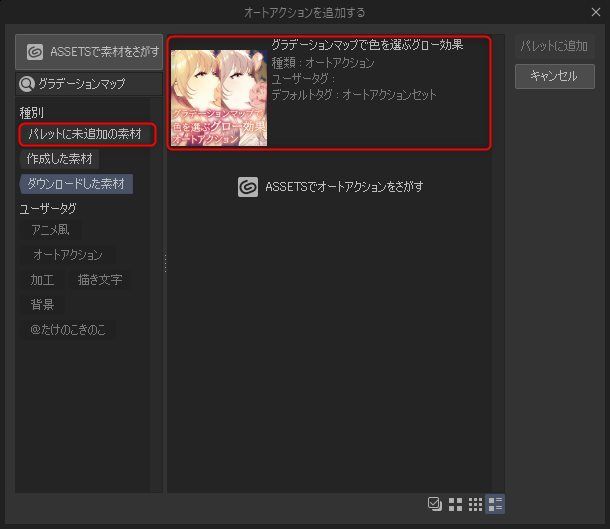
すると、以下のような画面が出てきます。

初めて追加する素材の場合は、[パレットに未追加の素材]をクリックすると表示されます。
追加する素材を選んで[パレットに追加]するとオートアクションが使えるようになります。

オートアクションはあらかじめ設定したクリスタの機能を自動で実行してくれるもので、同じ作業を繰り返すときなどは自分で登録もできるので作業の時短ができるようになります。
今回、こちらの絵にグロー効果を与えたいと思います。

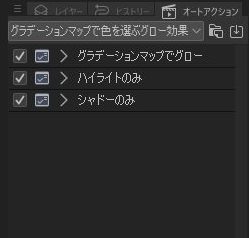
先ほど追加したオートアクションから[ハイライトのみ]を選択します。
[グラデーションマップでグロー]を行うと、明るい部分と暗い部分の両方に変化を加えるのでコントロールが難しいと感じるかもしれません。
明るい部分にグローを行う[ハイライトのみ]、暗い部分にグローを行う「シャドーのみ]のどちらか一方をまず試してみるのをオススメします。
今回は[ハイライトのみ]をダブルクリック、またはオートアクションタブの一番下にある[▶](オートアクションの再生を開始します)をクリックしてください。
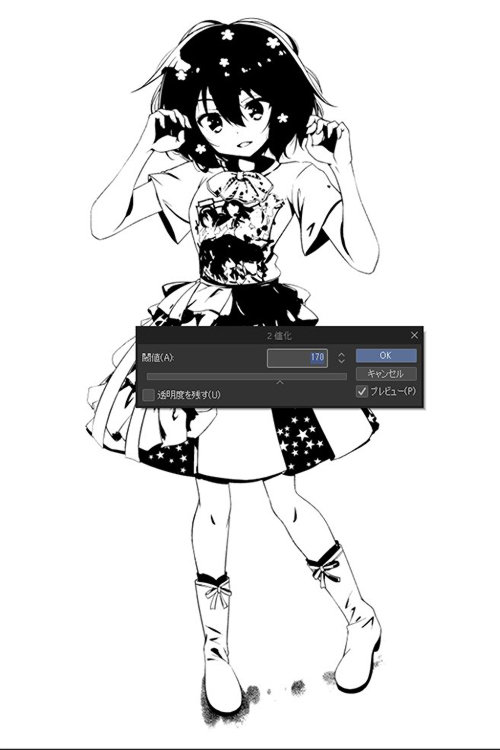
すると以下のような数値入力画面が出てきます。

数値を下げすぎると画面全体に発光効果を与えてしまいますので、今回はそのまま変更せず明るい部分にグロー効果を加えます。
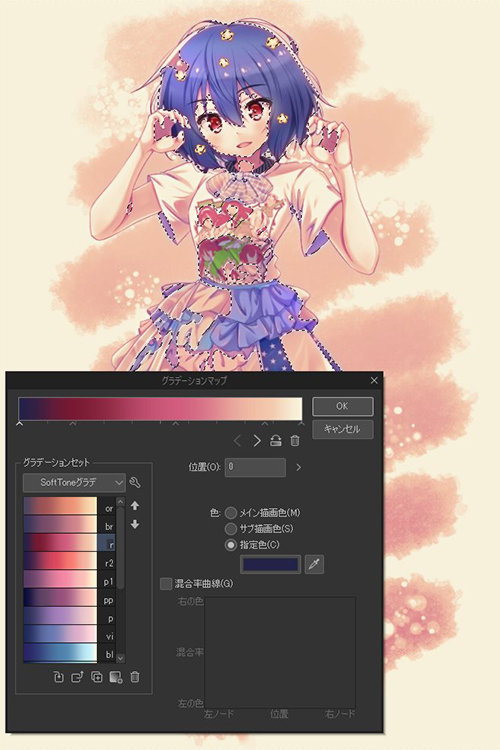
次に発光効果を与える色合いを決める画面になります。

グラデーションマップは元の画像の濃淡に応じて色を変化させる機能です。
ここではグローで発光させる色合いをグラデーションマップで決めていきます。
今回使用したのはSoftToneグラデという有償素材ですが、無償素材にもいいものがたくさんありますので、自分の好みのものをダウンロードしてみてください!

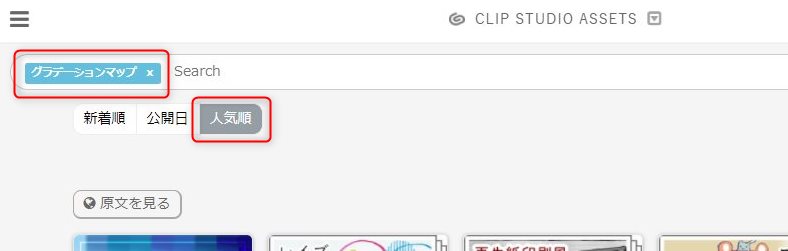
CLIP STUDIOの[素材を探す]から”グラデーションマップ”と入力し、人気順にするといい感じの素材が見つかると思います!

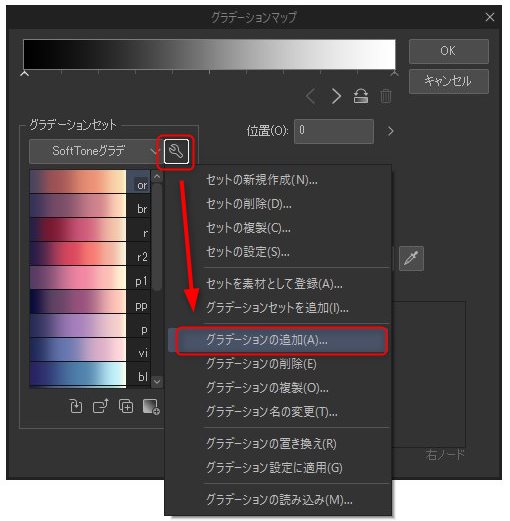
また、新たにダウンロードしたグラデーションマップの追加方法は以下の通りです。

グラデーションセットの横にあるスパナアイコンから[グラデーションの追加]を選びます。

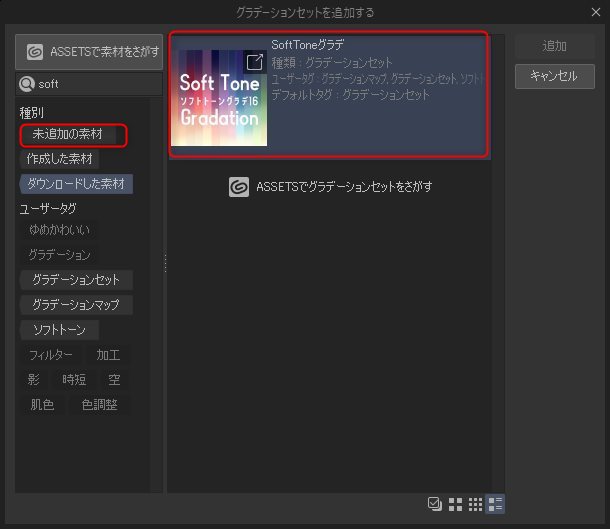
CLIP STUDIO ASSETSからダウンロードして初めての素材は[未追加の素材]から表示されますので、新規の素材を選んで[追加]ボタンを押してください。
先ほどの[ハイライトのみ]に赤色系のグロー効果を加えた結果はこのようになりました。

発光した感じになりましたが、ちょっと効果が強く感じます。
元の色が薄い場合などは白飛びしてしまうことがありますので、レイヤーの不透明度を下げて調節してください。
今回はレイヤーの不透明度を17%がちょうどいいかなと感じました。

あまり派手に効果をかけないほうがキャラが引き立ちます。
グロー効果のグラデーションマップはあとから変更可能ですので、色の調整も納得行くまで簡単にできます!

グラデーションマップの左のアイコンをダブルクリックすると、もう一度グラデーションマップの選択画面が出てきますので好きな色に変更してください。
加算(発光)レイヤーを使う
文字通り発光効果に使うレイヤーです。
強い光を感じさせる効果がありますので、ポイントを絞って光らせるとアクセントになります。
また、同じような効果に[覆い焼き(発光)]レイヤーがあり、覆い焼きのほうが発光が派手になりすぎないという使い方ができます。
背景は無償素材の光効果ブラシを使って[覆い焼き(発光)]レイヤーに描いてます。

散布系のブラシがあると背景を埋めることが出来て、アイデアがないときに重宝します!

薄い色で入れてるので画像が分かりにくく申し訳ありませんが、頭部左上の髪の毛にもうっすら色を入れてます。
アクセントなのであまり主張しすぎないのが良いかと思ってます!
トーンカーブで色を調整する
デジタルであまり慣れてない方は馴染みのない機能かもしれませんが、トーンカーブで細かい色調整ができますのでぜひ活用してみてください!
トーンカーブは全体の明暗と赤(R)・緑(G)・青(B)の個別の色調整を行うことができます。
言葉ではピンとこないかもしれませんので、実際の画面を使って説明していきます。
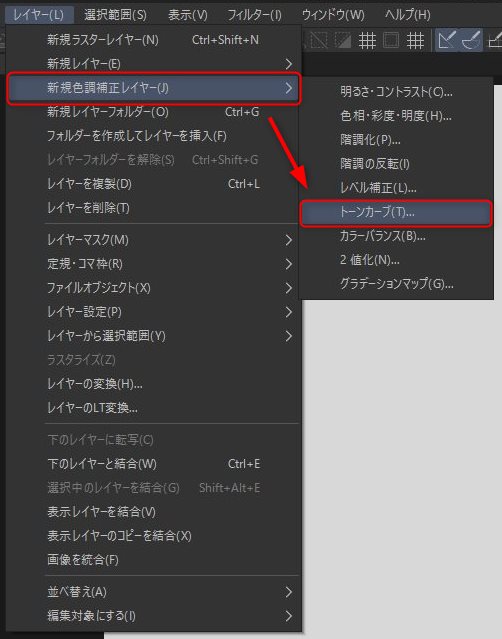
まず、メニューから[新規色調補正レイヤー]→[トーンカーブ]からトーンカーブレイヤーを作ります。

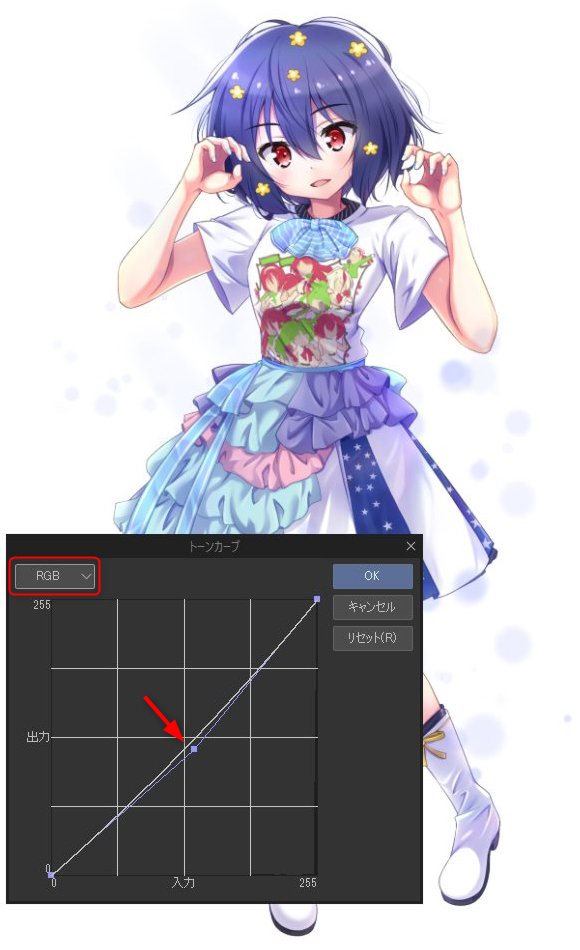
まず、[RGB]から全体の色の明暗を調整していきます。

今回はオーバーレイやグラデーションマップの効果で色を明るくしていったので、全体のトーンを少し暗めに落とすことにしました。
逆にカーブを持ち上げると、全体のトーンが明るくすることが可能です。

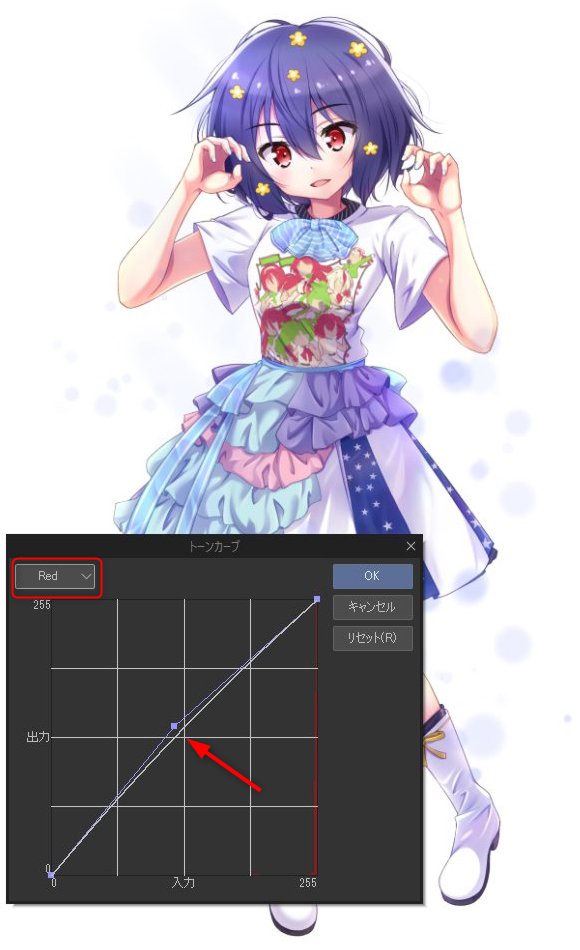
肌の色を血色良くしたいと思ったので左上のプルダウンメニューから変更したRedの曲線を少し持ち上げました。

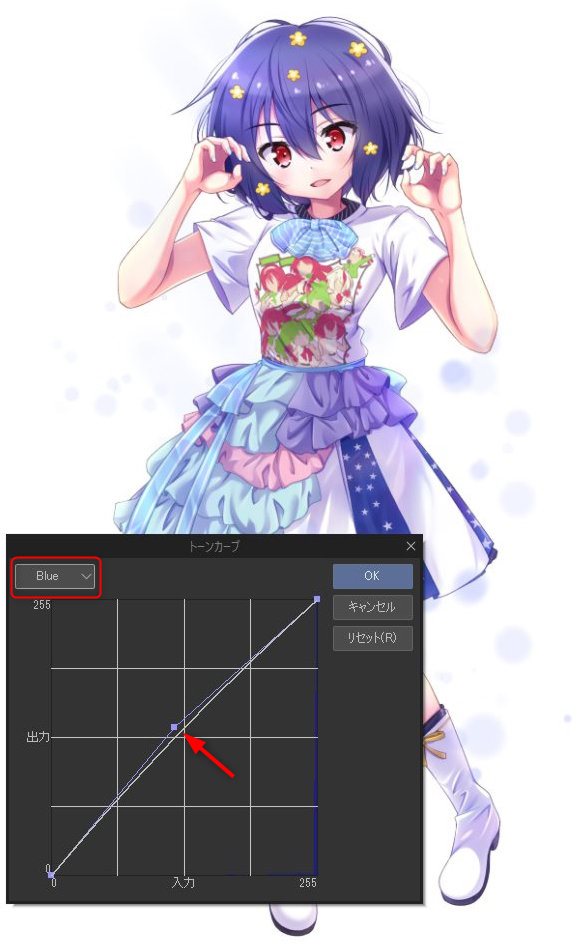
Buleのカーブも少し上げて愛ちゃんのイメージカラーの青を少し強くしようと思いました。
今回、Greenに関しては特に変更しませんでした。
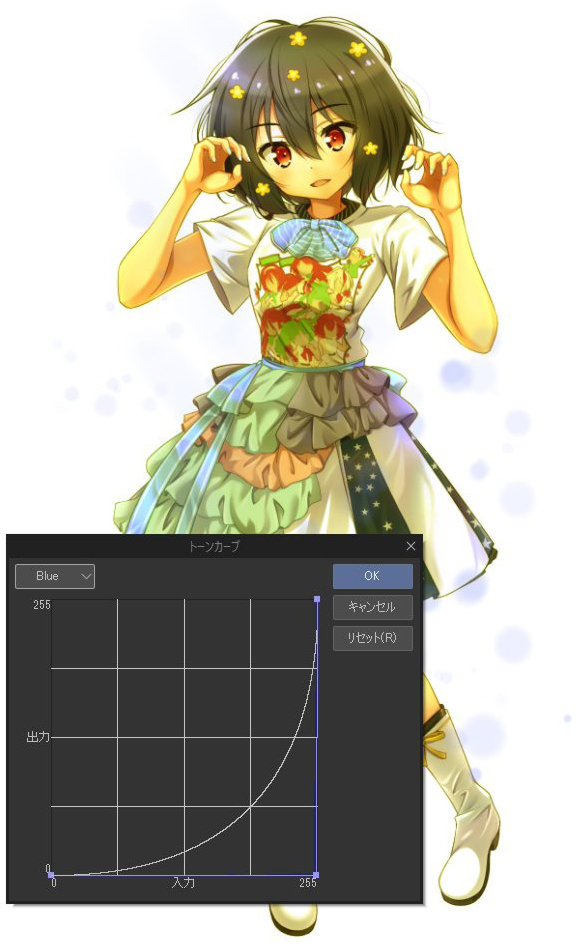
また、Red・Green・Blueのそれぞれのカーブを下げると、カラーサークルの反対色を強くする効果になります。
例えば、Blueのカーブを下げてみると黄色が強くなります。


カラーサークルの反対にある色を補色と言いますが、Red・Green・Blueのコントロールをする際にカラーサークルを見ると分かりやすくなります。
スクリーンレイヤーで空気感を演出する
よく使われる手法としてスクリーンレイヤーを使うことで空気感を演出できます。
スクリーンは乗せた色に対して白に近づけていく効果があります。
空気遠近法として、遠くが青白く霞んで見える効果を使うのにスクリーンレイヤーが向いているということになります。
ブログ用に最初に描いた絵で説明していきます!



明るくしたい場所や奥にあると感じさせたい場所(今回だと長い髪の毛の下側先端です)にスクリーンレイヤーで青系の色をエアブラシで入れると空気感を演出できます。
すべての効果に関して共通ですが、やりすぎると絵の印象がぼやけたり彩度が上がりすぎたりしてしまうので注意してください!
まとめ
今回は見栄えを上げる方法をメインに、光の演出を加える加工方法をご紹介しました。
- オーバーレイレイヤーを使って鮮やかにする
- グロー効果で光の印象を強くする。
- 加算(発光)レイヤーで強い光をアクセントに少しだけ入れる。
- トーンカーブを使った色の調整方法
- スクリーンレイヤーを使い青系の色で空気感を出す
主に明るく鮮やかにする方法になりますので、渋めの色やトーンを抑えた色の場合はまた使用するレイヤーも異なってきます。
効果は加えると華やかになりますが、あまりやりすぎるとキャラクターが埋もれてしまいますので適度な効果の量を見つけてください。
今回の記事が少しでも参考になれば嬉しいです!











コメント