12月14日のクリスタVer.1.11.6で3D機能が大幅にアップデートされました!
使いこなせばかなり面白い機能だと感じましたので、この記事では天球機能についてご紹介したいと思います。
そもそも天球とは?
360度の全方向を見ることができる写真や画像を天球といいます。
分かりやすい例ですと、
こういう写真ですね。
絵で描くときにはパノラマグリッドで検索すると、天球のテンプレートが見つかると思います。
ただ、テンプレから描きおこすのは慣れないと難易度が高めのですが…。
天球を使った背景では『ゆるキャン△』が有名です!
私も『ゆるキャン△』に影響を受けてTHETA(シータ)を買いましたので。(笑)

上の天球写真は鉢伏山で漫画『mono』の1巻に出てきてます。
天球の画像を用意するには、テンプレを元に自分で描くか、360度写真を撮れるカメラを用意する必要があります。
また、クリスタではデフォルトで4つのサンプルがダウンロードできますので試してみてください。
クリスタで天球を使ってみよう!
公式の説明がなかなか難解だったので、私なりに解読してみました。
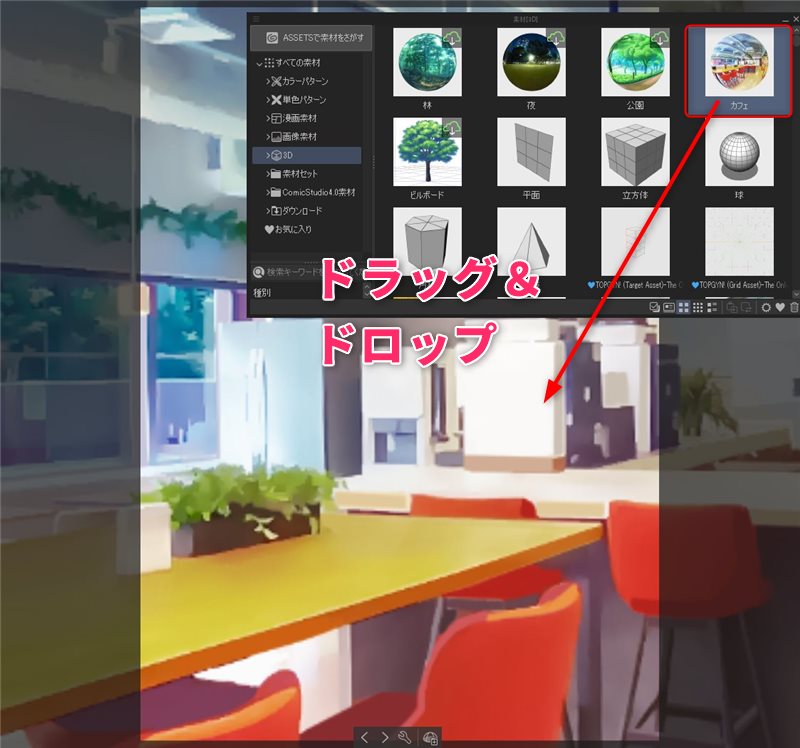
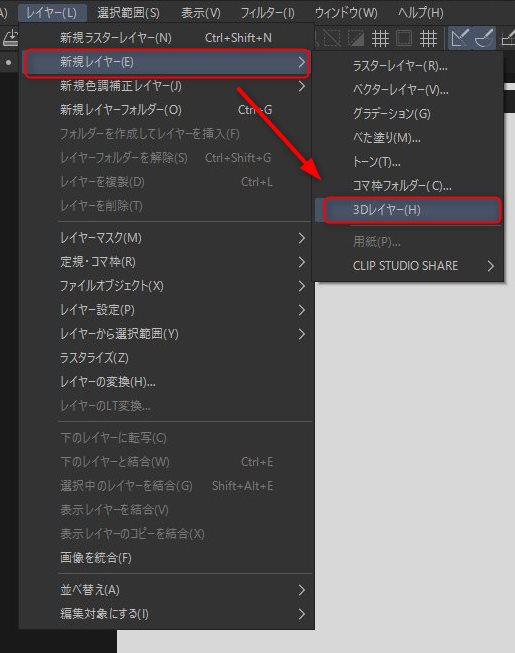
まず公式素材から「カフェ」をドラッグ&ドロップします。

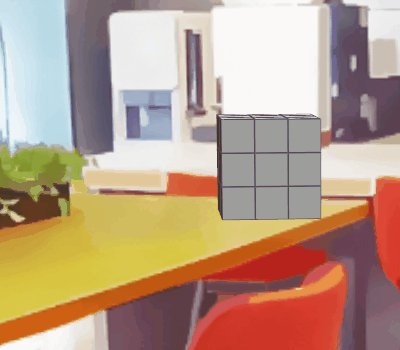
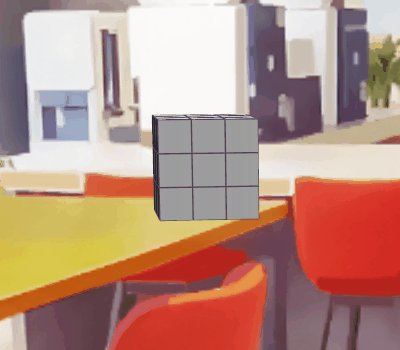
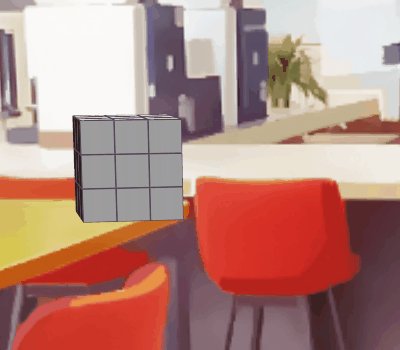
この状態で3Dオブジェクトを置いてもめっちゃ動いてしまいます。

これはさすがに困るわけですが、公式の機能紹介ムービーを見るかぎりではオブジェクトが動かない方法があるはずです。

公式サイトの説明には
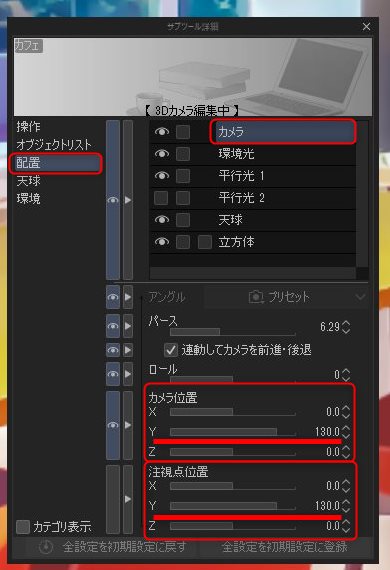
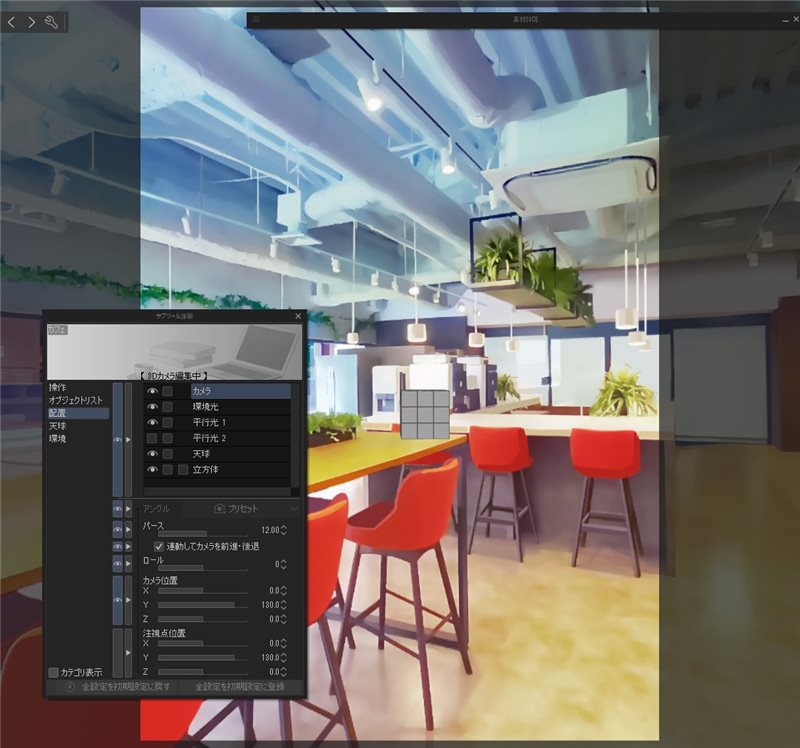
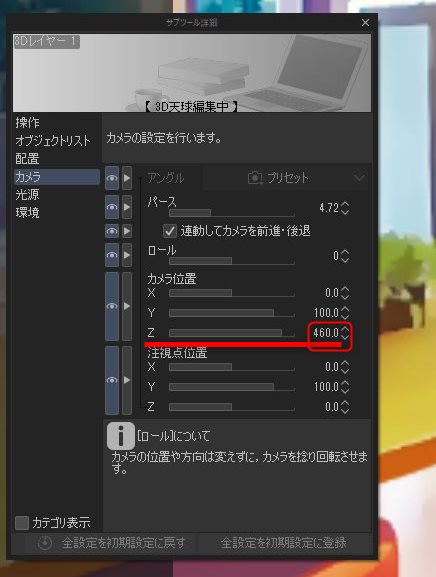
[カメラ]→[注視点位置]を「130」に設定してから3D素材を配置し、
カメラを前後に移動して3D素材の大きさを合わせるとズレにくくなります。
クリスタ公式サイト解説より
この記述の解読にかなり悩まされたのですが、
カメラと注視点位置のYだけ「130」にしてX、Zは「0」にして両方揃える。

つまり、カメラの位置と注視点位置の座標を同一にする。
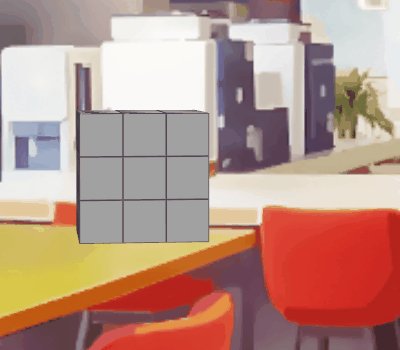
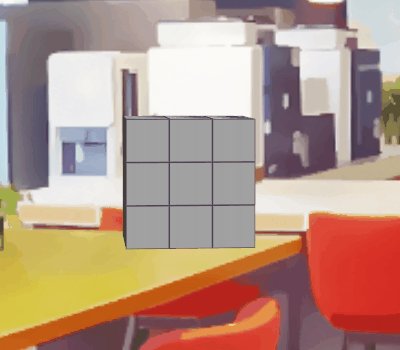
これでズレがかなりなくなりました!

あとはパースの値を変えてカメラの画角を好みに合わせると、自分の欲しい画作りができます。

パースの値に関しては、実際のカメラとの対応表を作っておられる方がいて非常に助かりました!
一般的に35mm換算で50mmレンズが人の目で見た感じに近いとされています。
上の図の設定でパースの値が12ですので、58mmくらいのレンズで撮影したイメージでしょうか。
逆にデフォルトのパースの値が4.72ですので、80mm相当の望遠寄りレンズになってますね。
望遠だと遠近感を感じにくくなり、パースが付きにくいので二点透視図法のような絵になるからかなと思います。
カメラ位置と注視点位置の設定をあわせたあとだと、デッサン人形をドラッグ&ドロップしてもパースにあっている状態になるのでカメラを回転させてもズレが少ないです。

3Dオブジェクトを置いていなくても、3Dレイヤーからも天球を設定することができます。

この場合はカメラ位置のZを0にすればいいと注視点位置と座標が同一になります。

問題はYの値です。
今回の公式の天球素材だと注視点位置を130にすると3D素材が馴染みやすいと書いてあるのですが、高さYがアイレベルだと思ったら微妙に違う意味があると理解するまでが今回の最大の罠でした。

カメラ位置の高さYを100にすると明らかに人が大きすぎるし、カメラ位置150だと明らかにテーブルが大きい。
カメラ位置130が人とテーブルの関係性がしっくり来るというわけで、アイレベルとカメラの高さ位置を正しくあわせないとスケールの基準が変わってしまうのでは?と思い至りました。
THETAを使ってクリスタの天球を設定する
ここからはTHETAの画像を使った天球の使い方の例です。
全天球の写真の中にイラストを配置してVRっぽい映像を作ってみたいと思います。
まず先ほどの手順で新規の3Dレイヤーを作ります。
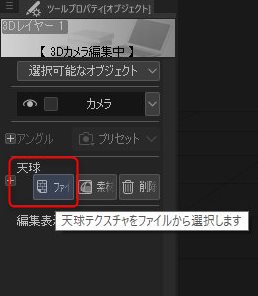
ツールプロパティから[天球]→[ファイル]から、使用するTHETAの画像を選択します。

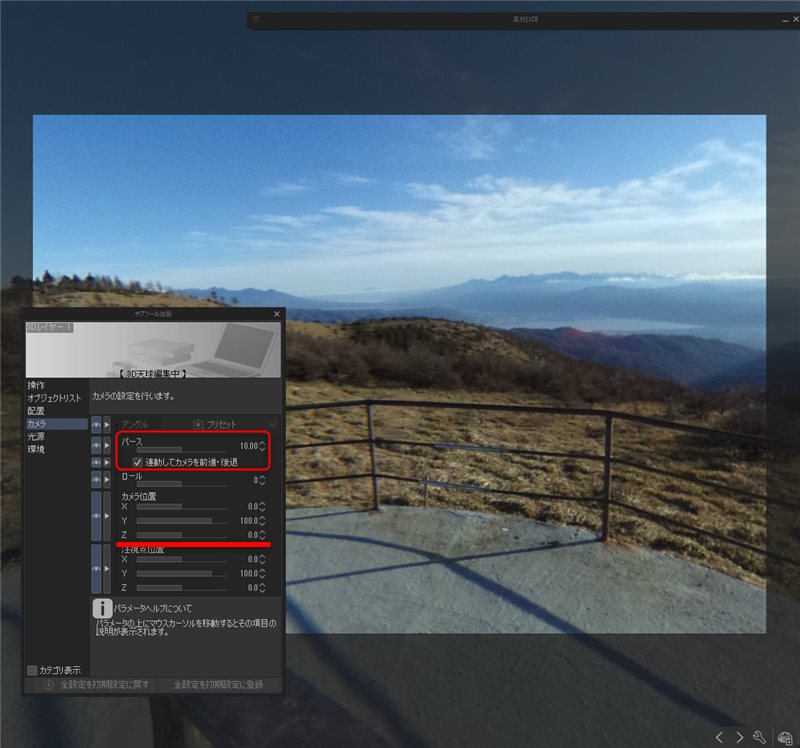
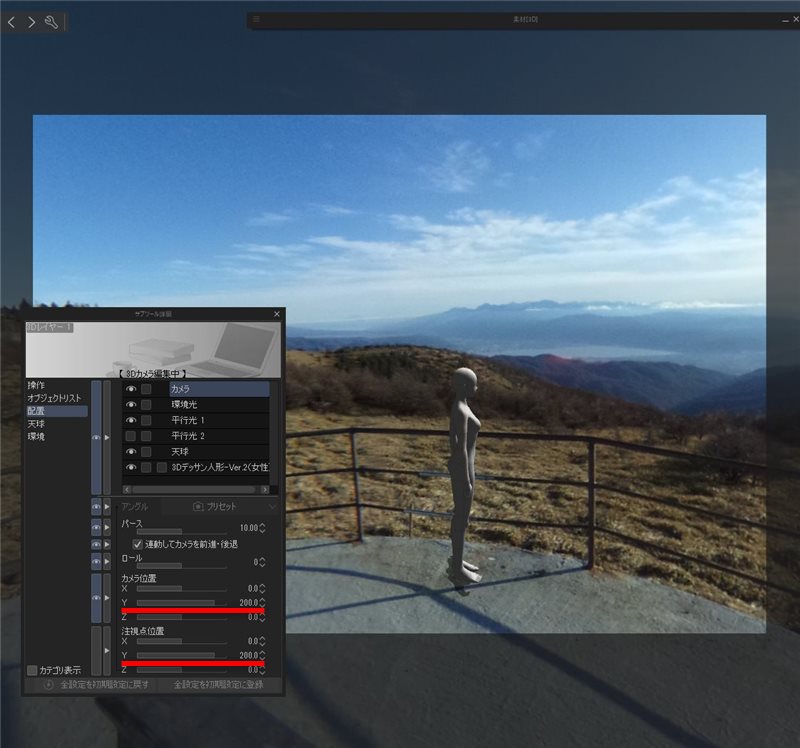
カメラ位置のZを0にして注視点位置と座標をあわせます。
続けてにパースの値を10、標準に近い60mmレンズを意識した数値に変更しました。

Yはカメラの位置と思い込んでいたので、三脚の位置が高くなかったことからデフォルトの100のままで大丈夫だと判断しましたが…。

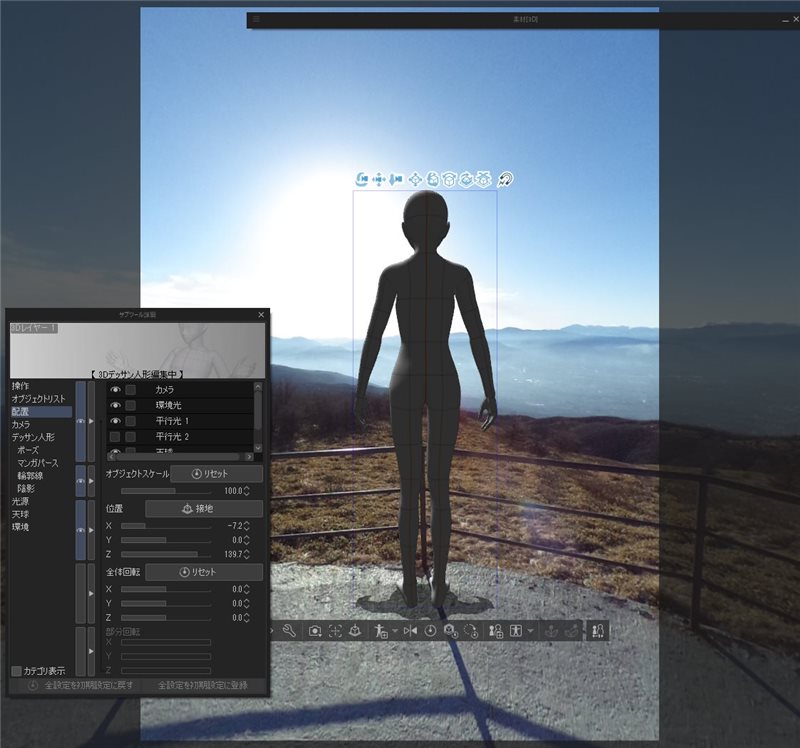
デフォルトの天球素材で試したとき以上の巨人になりました。
カメラの位置をあわせないとスケールの基準があわないと確信したので、今回のTHETAに最適なカメラ位置を試行錯誤した結果。

カメラ位置と注視点位置はYを200がしっくりくるかなと思いました。(改めてみると180くらいが正解だったかも…)
[注視点位置]で設定する値は天球画像の撮影時の高さによって変わります。
クリスタ公式サイト解説より
なんで200?と思ったのですけど、良ければ最初に紹介した全天球の画像を回転させて下向きにして御覧ください。

実際には展望台の上にいたからアイレベルが高い状態になってる、と気づくのに結構な時間が掛かりました。(笑)
全天球の写真とアイレベルの高さをあわせないとスケールがあいません!
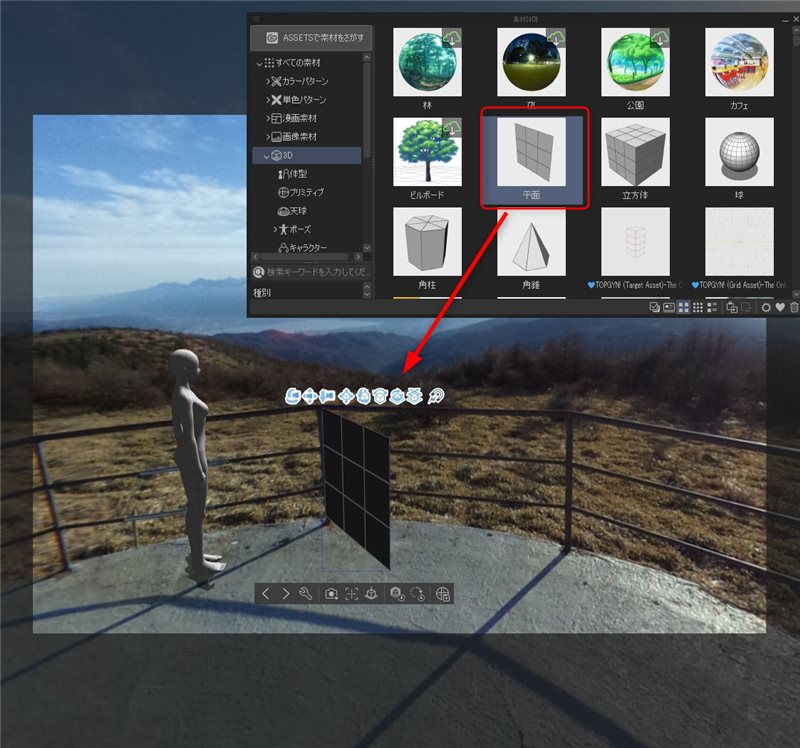
次に3D素材[平面]をドラッグ&ドロップします。

この板ポリゴンにキャラクターを貼り付けて、この空間にいるようにしていきます。
外側のリングがオレンジの状態でコントロールするとスケールの変更が、また下の矢印で移動、赤・青・緑の細いリングで回転をさせることができます。
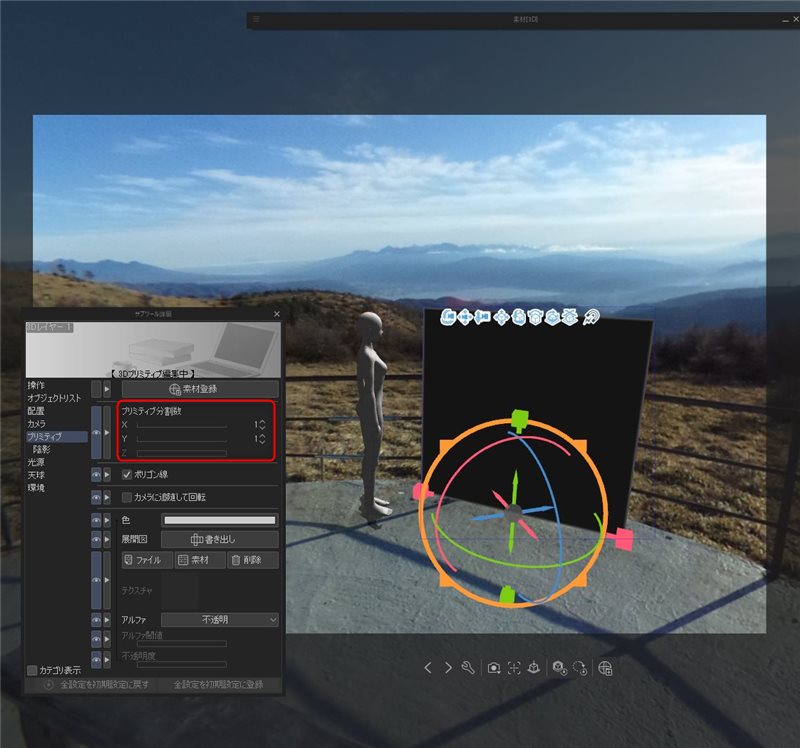
デッサン人形が160cmなので、それにあわせて大きくします。

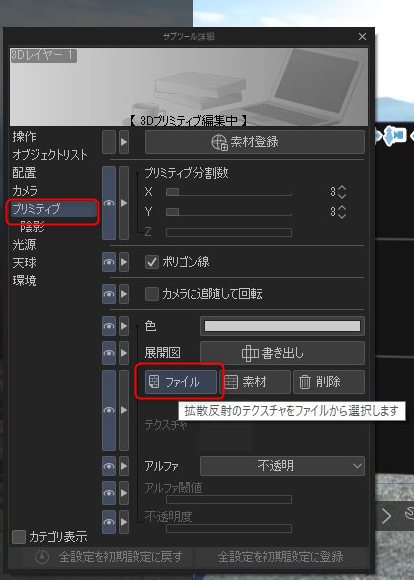
また、ツールプロパティからプリミティブ分割数をX、Yともに1にしておくとテクスチャが見やすくなります。
[プリミティブ]から[ファイル]を選択して板ポリゴンにキャラクター画像を割り当ててみましょう。

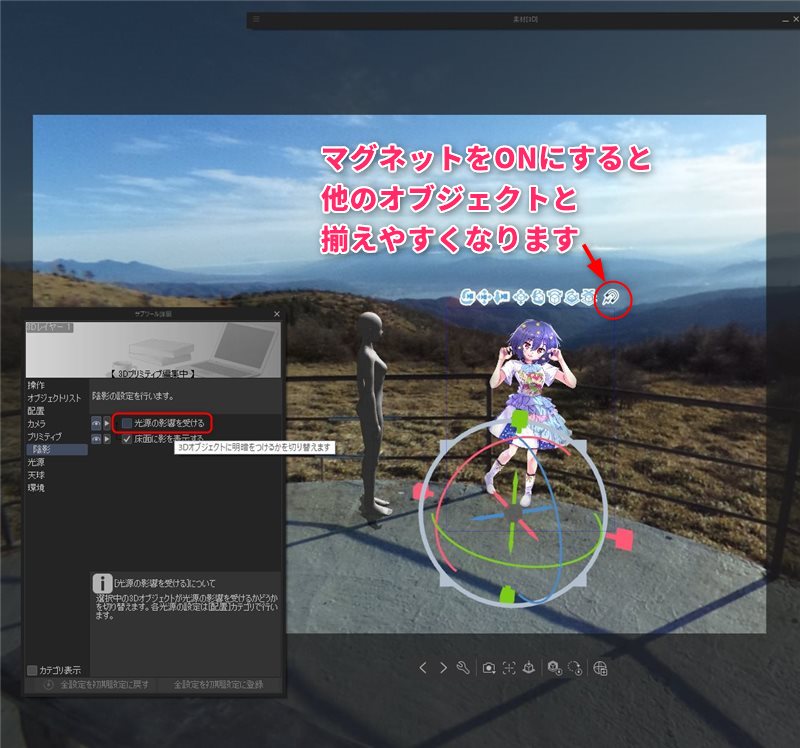
マグネットをオンにしてると、他の3Dオブジェクトの位置とあわせてくれるのでオブジェクトを配置するのに非常に便利です!

[陰影]から[光源の影響を受ける]をオフにしたほうがテクスチャが見やすくなります。
また、PNG画像にマスクが入っている場合は有効になりますので、キャラのみ背景に立たせることができます。
デッサン人形とほぼおなじ大きさで表示されてますので、だいたい愛ちゃんの160cmで設定どおりという感じです!
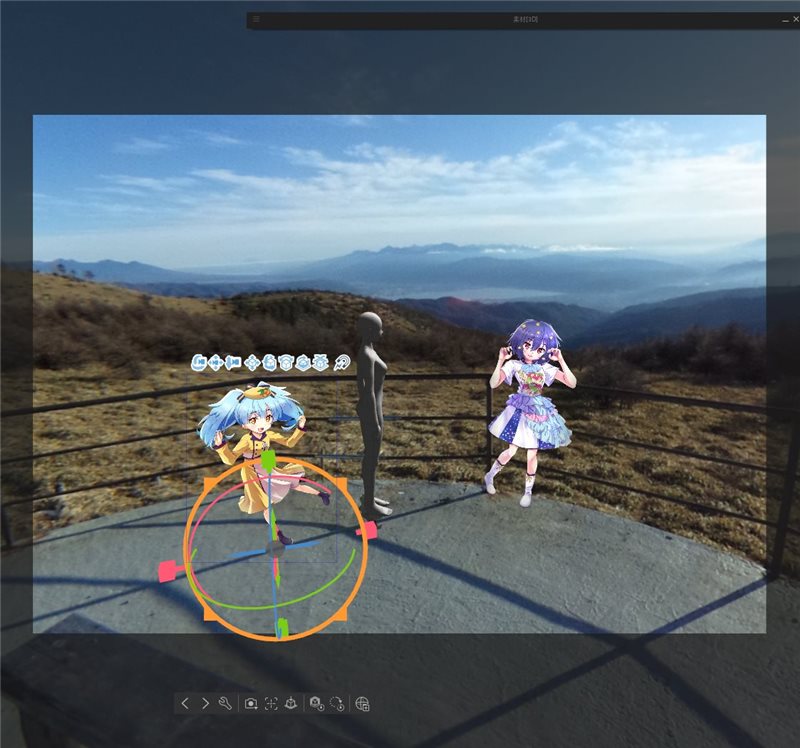
続いてリリィも入れてみましょう。

同様の手順で平面ポリゴンにテクスチャを割り当てます。
リリィは130cmなので合うようにスケールをあわせましょう。

また、愛ちゃんが元の絵とは反転してしまっているので、緑の細いリングを回して180度回転させます。
以上で動画にしてみるとこんなVRっぽい感じになりました!
個人的には天球機能はアニメーションに向いてるなと感じました。
また、JPGなどで書き出せば静止画として出力もできます。
この天球を下書きにうまく使えば『ゆるキャン△』みたいな背景も描けるかも??
\360°全天球写真を撮るなら/
まとめ
今回はクリスタの天球の使い方を解説しました。
- カメラの位置と注視点位置の座標を同一にあわせる
- 高さYの座標をアイレベルにあわせる
- デッサン人形でスケール感を確かめる
こうすることで3Dオブジェクトを配置してカメラを回しても、3D素材がズレるといったことが少なくなります。
3Dレイヤーに直接アタリを描きこめると、360度パノラマ画像が作りやすくなるのですが…。
Photoshopは3Dレイヤーに直接描けたのですけど、Photoshopの3D機能は廃止になるようなので、ここはクリスタの今後に期待したいです!
では、今回の記事が少しでも参考になれば嬉しいです!













コメント