イラストを描いているときに
- なんかのっぺりして物足りない
- 簡単な方法で見栄えを上げたい
と感じたことはないでしょうか?
クリスタの質感合成を使えば簡単にイラストの情報量を増やすことが可能です。

イラスト全体に使ってアナログ風に見せたり、背景に使って質感の情報量を増やしたりと見栄えよく仕上げる方法をご紹介します。
質感合成のアイコンが見つからない場合や質感合成で暗くなる原因、おすすめのテクスチャもあわせて解説してますので参考にしていただければ嬉しいです。
また、他のソフトでもクリスタの質感合成を再現できるテクニックも解説しますのでクリスタ以外の方も参考になれば幸いです。
質感合成は「画像素材レイヤー」を使う
質感合成を行う上で重要なポイントですが、クリスタのキャンバスに描いただけの画像では質感合成することができません。
質感合成のアイコンが見つからない場合は画像素材レイヤーという特殊レイヤーを使ってないことが考えられます。
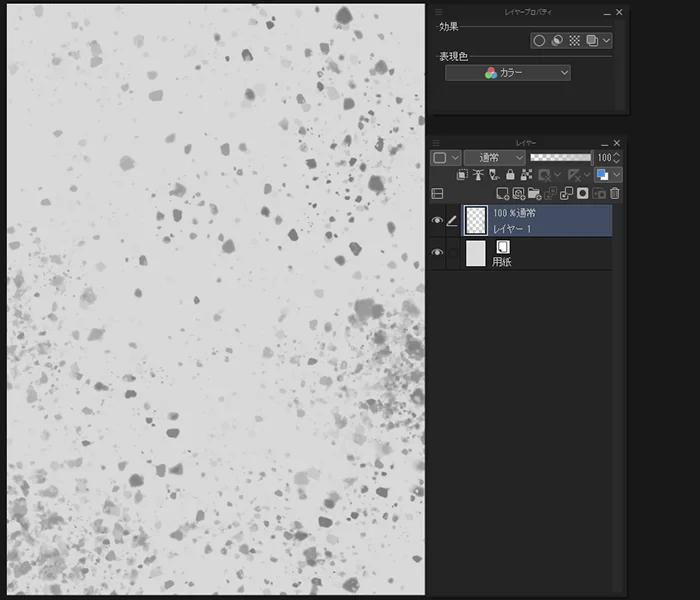
クリスタの奥行ダストブラシを使ってキャンバスに描画したとします。

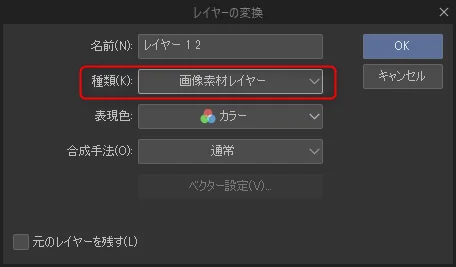
このままでは質感合成を使うことができないので、メニューから「レイヤー」→「レイヤーの変換」→「画像素材レイヤー」を実行します。
![レイヤーメニューから[レイヤーの変換]を実行](https://murasakiatsushi.com/wp-content/uploads/clipstudio-texture002.webp)

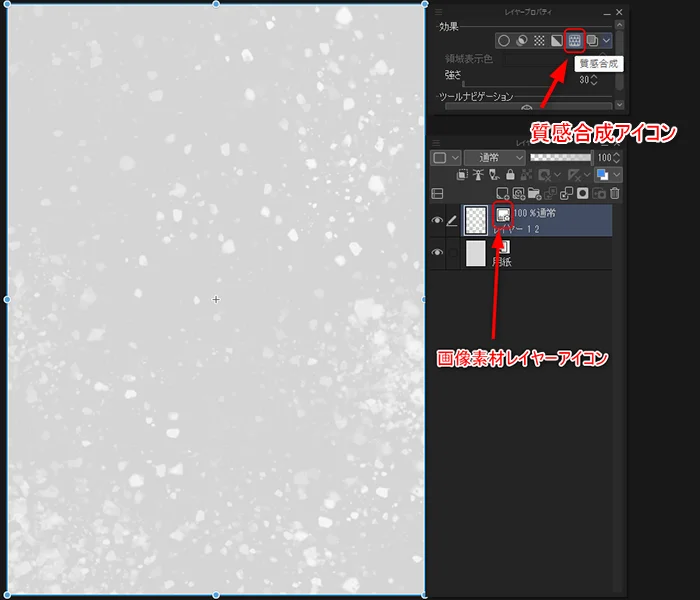
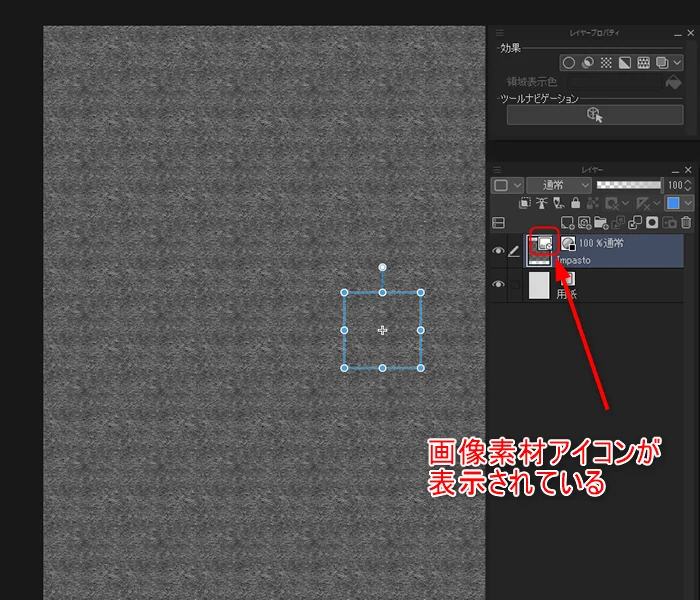
すると、レイヤープロパティに質感合成のアイコンが表示されるようになり、ONにすると質感合成が可能になります。

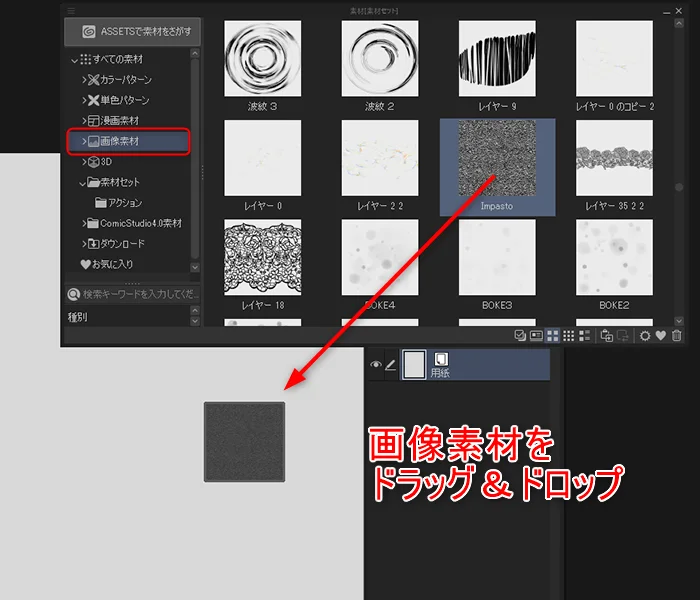
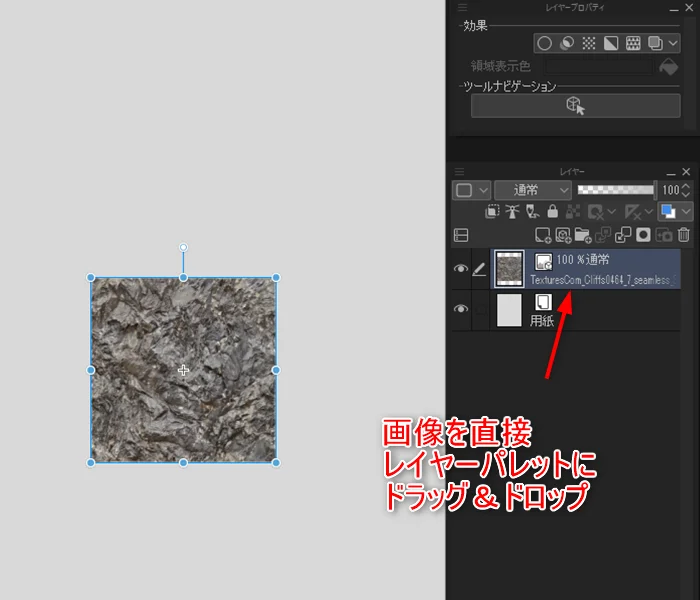
クリスタの画像素材パレットからドラッグ&ドロップしたり、jpgやpngなどの画像を直接クリスタのレイヤーパレットにドラッグ&ドロップした場合は最初から画像素材レイヤーになっているので、そのまま質感合成が可能です。



質感合成では画像素材レイヤーの下にある全てのレイヤーに適用される
レイヤープロパティの質感合成アイコンをクリックすると、画像素材レイヤーの下にある全てのレイヤーに対して効果が適用されます。
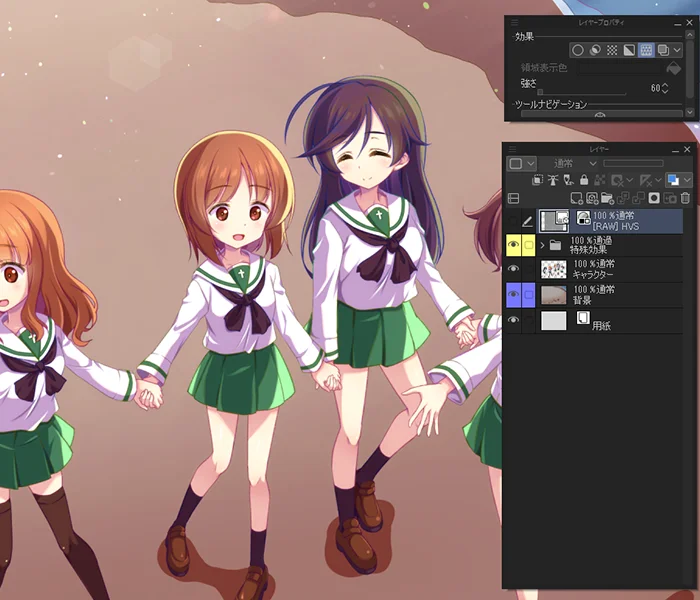
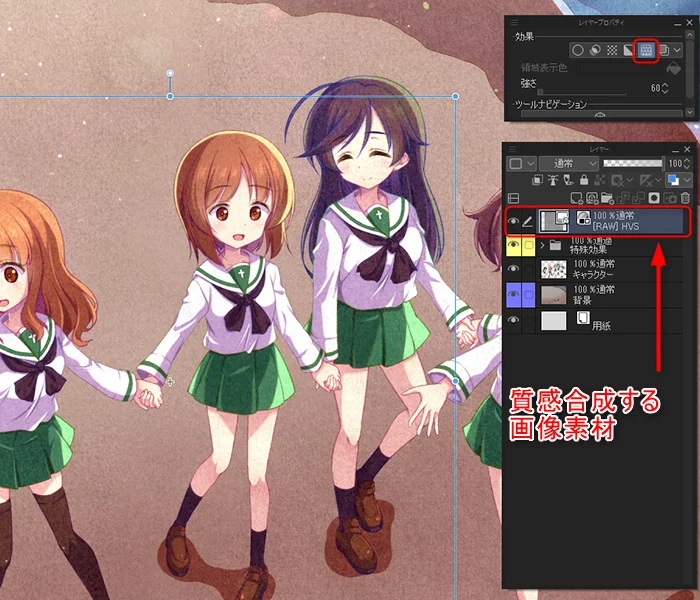
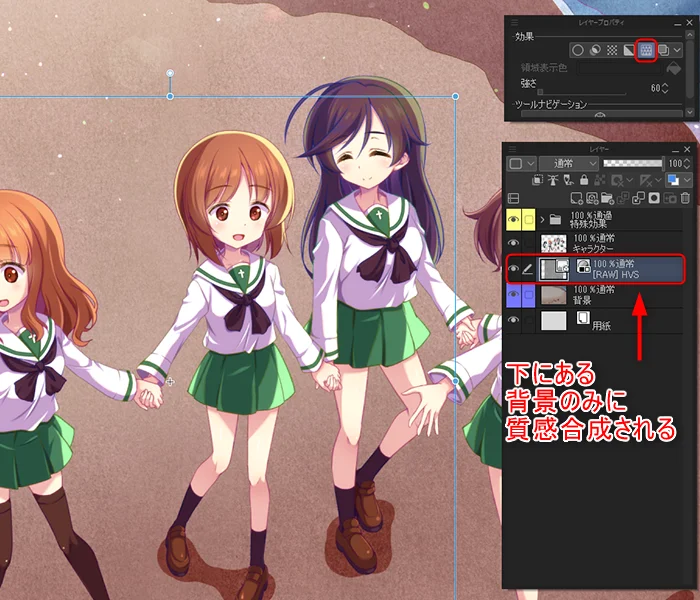
具体例として下の画像に対して質感合成してみようと思います。

一番上に画像素材を置いて質感合成すると、イラスト全体にアナログ風の印象を持たせることができます。
選択する画像素材次第で布地や画用紙風など様々に変化を加えることが可能です。

次に背景だけに質感を加えたい場合は、キャラクターのレイヤーと背景レイヤーは分けて背景レイヤーの一番上に画像素材を置いてください。

キャラクターを背景と分けて表現したいときによく使っていて、実際に公開した完成絵では背景のみに質感合成を行ってます。
特定のレイヤーやレイヤーフォルダーだけに質感合成したい場合はクリッピングレイヤーを使うことも効果的です。
質感合成の注意点
レイヤーフォルダーに中にある画像に対してだけ質感合成をしたい場合は、レイヤーフォルダーの合成モードを通常にしてください。
合成モードが通過の場合、下の画像にも全て適用されてしまうので注意が必要です。
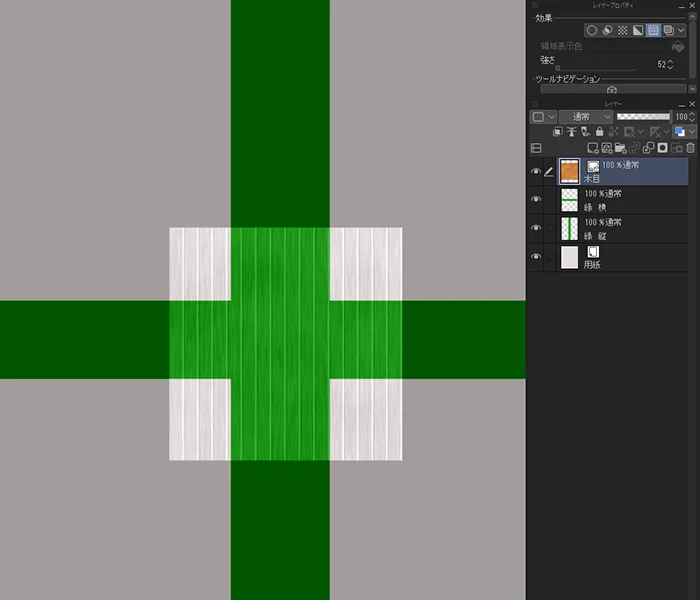
そして質感合成は画像素材の外にある透明な部分にはうまく合成されません。

緑の縦ラインレイヤーと横ラインレイヤーに木目画像素材を重ねて質感合成した状態です。
画像として色がない透明部分は暗くなってしまうので大きなテクスチャを使うか、素材を画像変形で拡大するか、タイリングできる素材を使うようにしましょう。
続いて、緑の横ラインレイヤーと木目素材だけレイヤーフォルダーに入れました。
![レイヤーフォルダーが[通過]だと下にあるものにも効果が適用される](https://murasakiatsushi.com/wp-content/uploads/clipstudio-texture012.webp)
レイヤーフォルダーの合成モードが[通過]の場合は先ほどと同じ結果になっています。
ここで合成モードを[通常]にすると、
![レイヤーフォルダー[通常]だとレイヤーフォルダーの外には効果が適用されない](https://murasakiatsushi.com/wp-content/uploads/clipstudio-texture013.webp)
緑の横ラインレイヤーにのみ、つまりレイヤーフォルダーの中だけ質感合成が適用されます。
質感合成をレイヤーフォルダーの中だけにしたいときはレイヤーの合成モードに注意してください。
レイヤーの合成モードやクリッピングに関してはこちらで詳しく解説してますので、よければ参照してください。

実際の質感合成活用例
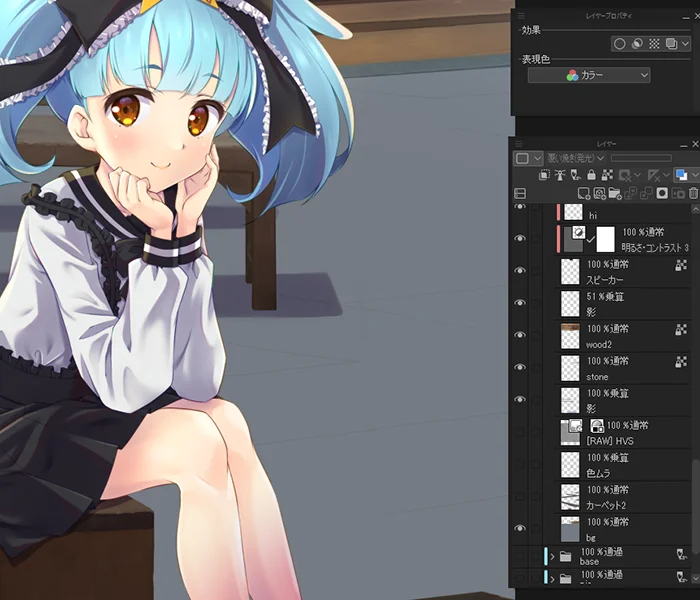
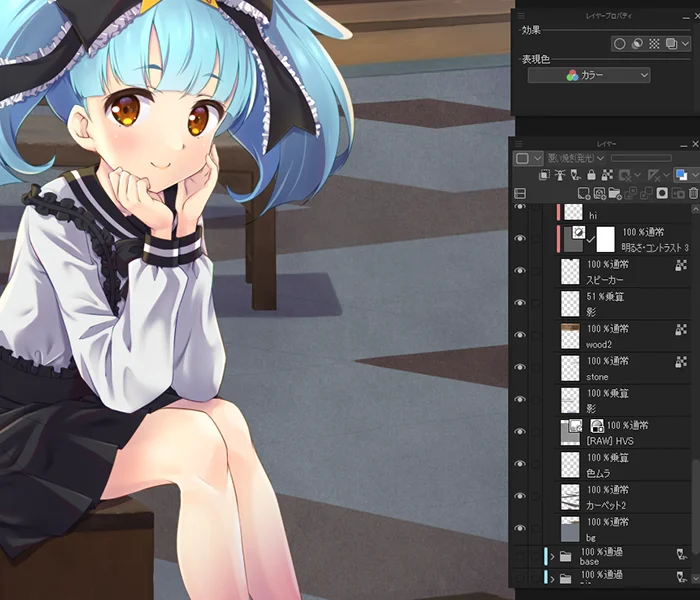
今回のイラストでは石でできた床の質感を手軽に表現したかったので、床部分にだけ質感合成を行いました。
まず、ベタ塗りの床に一部だけ気持ち程度にパースを感じられる線を鉛筆で描き入れたました。

続いて床の色の違う部分をパースに沿ってベタ塗りしました。

きっちり塗れれば良いのでミリペン一気に塗ってもGペンで枠を描いて塗りつぶしでもいいと思います。

その上に[油彩]の混色質感ブラシでラフな感じで適度に色ムラを乗算で乗せました。

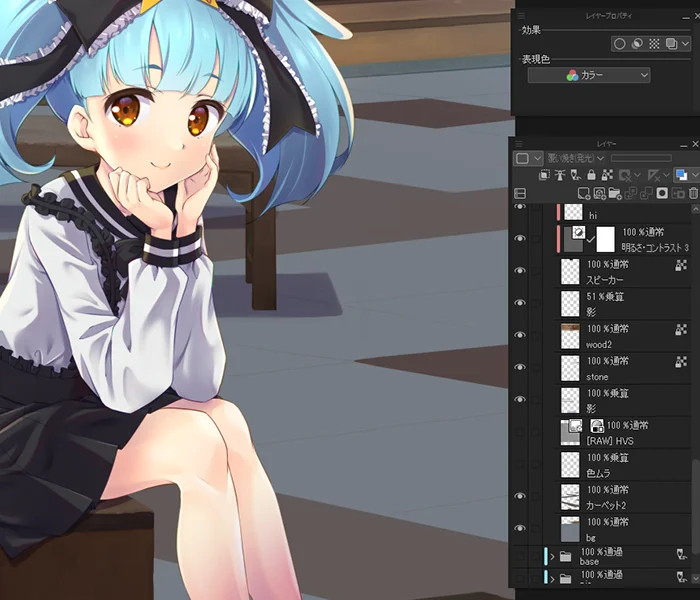
ここに質感合成を加えるとこれだけで床としては十分かなという仕上げになりました。
使っている素材は後述のおすすめ素材で紹介してます。
CLIP STUDIO ASSETSの無償素材なのでぜひ活用してください。

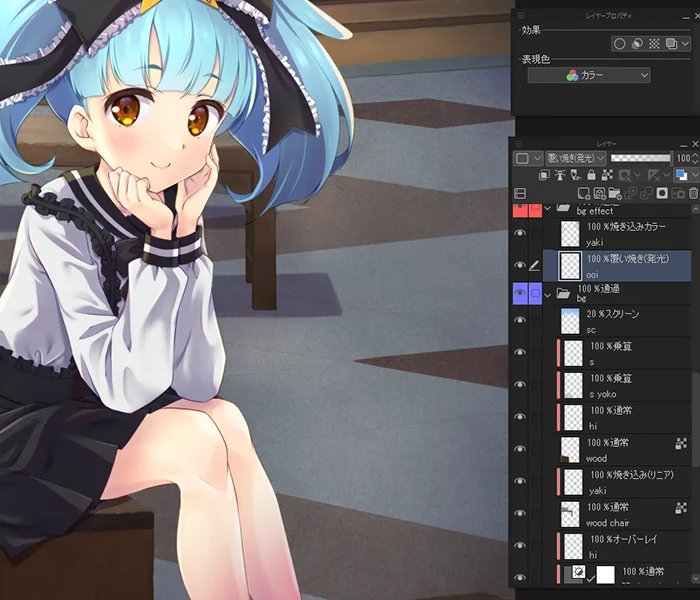
最後に覆い焼き(発光)レイヤーで光と焼き込みレイヤーで影を加えて印象を整えたら出来上がりです。
本当にお手軽で助かる機能です!
クリスタ質感合成の設定方法
クリスタの質感合成で素材感の強弱をコントロールする方法は以下の3つです。
- 質感合成の「強さ」の数値を変える
- 画像素材レイヤーの不透明度を変える
- 画像素材レイヤーの合成モードを変える
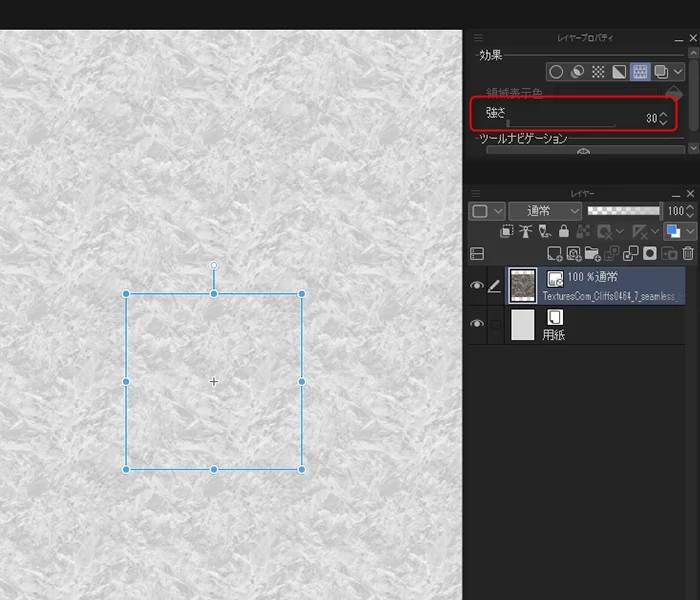
質感合成の「強さ」の初期値は30です。

数値を上げると、素材の質感がより強調されます。

レイヤーの不透明度を下げると薄くなるので、最適な素材感を合成してみてください。
難しいのはレイヤーの合成モードの変更だと思います。
後述しますが、質感合成を行った段階でリニアライトとして合成されてます。
ここからさらに合成モードを焼き込みやオーバーレイにすると、頭の中で考えるよりとりあえず実際に試していくくらいの気持ちでやったほうが早いと思います。
私は強さや不透明度を少し変更する程度で他はあまり変えないことが多いです。
他のソフトで質感合成を行う方法
クリスタの質感合成はクリスタ独自機能ですが、実際の質感合成の仕組みを私なりに解析したものをご紹介します。
この方法であればクリスタ以外でも再現が可能ですので試してみてください。
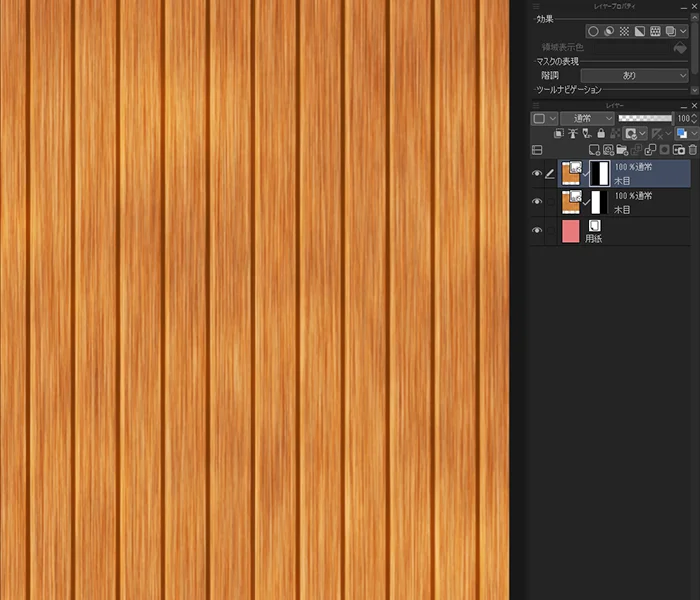
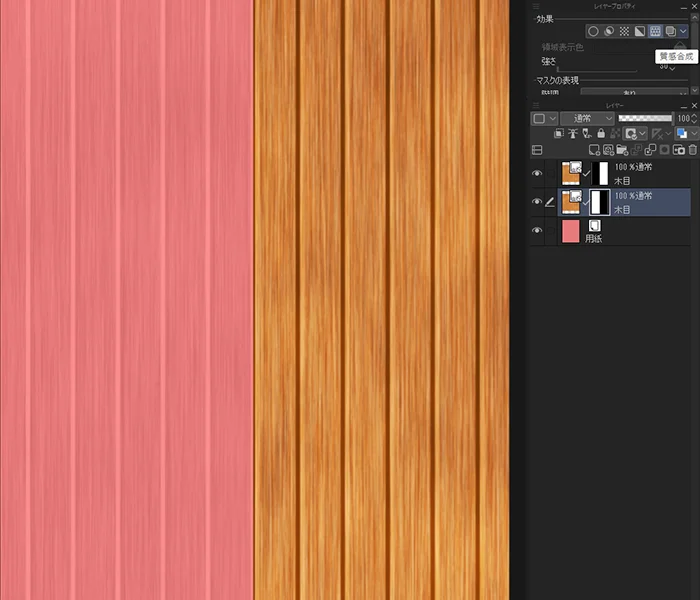
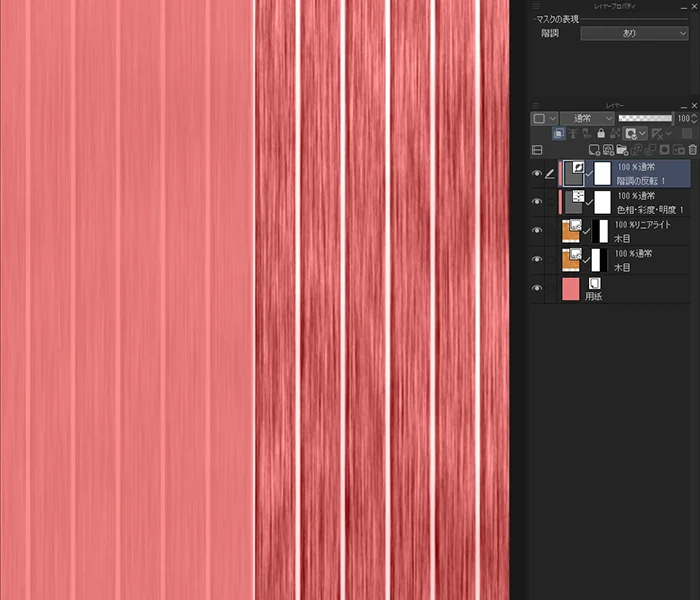
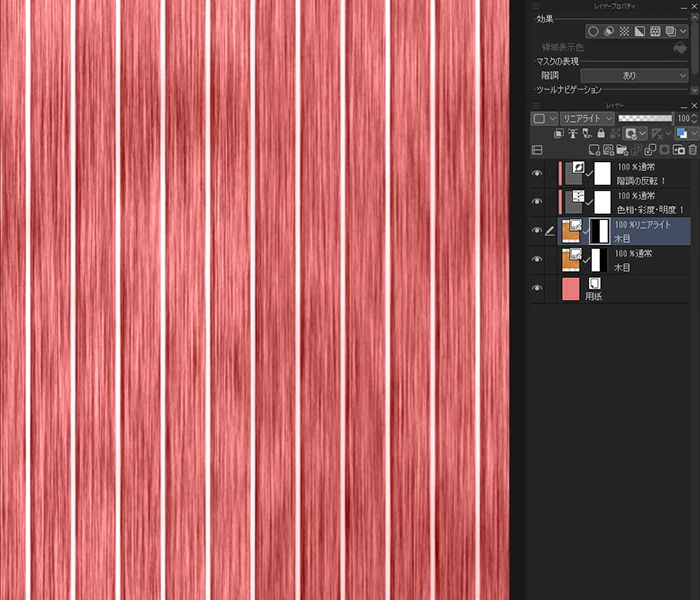
同じ木目の画像素材に対して、左にクリスタの質感合成機能を適用するもの、右は質感合成を再現していくものとして用意しました。

先に右のレイヤーに対して質感合成を再現する手順を紹介しますと、
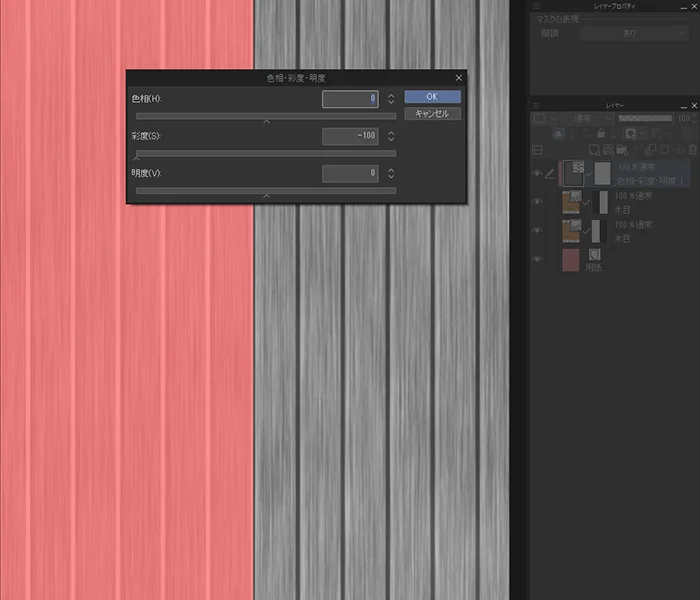
- 新規色調補正レイヤーから「色調・彩度・明度」を選び、画像素材レイヤーの彩度を-100にして彩度をなくす
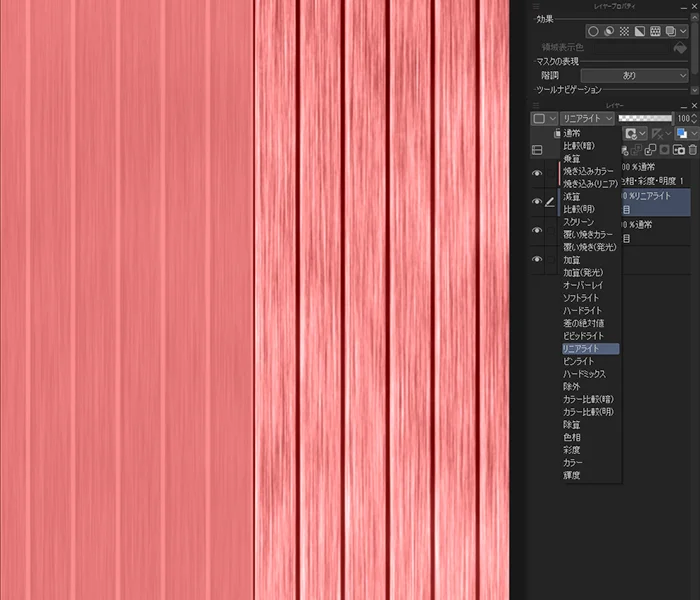
- 合成モードをリニアライトにする
- 新規色調補正レイヤーから「階調の反転」を実行
- レイヤー不透明度を15%にする
レイヤー不透明度15%が質感合成の強さ30と同じになります。
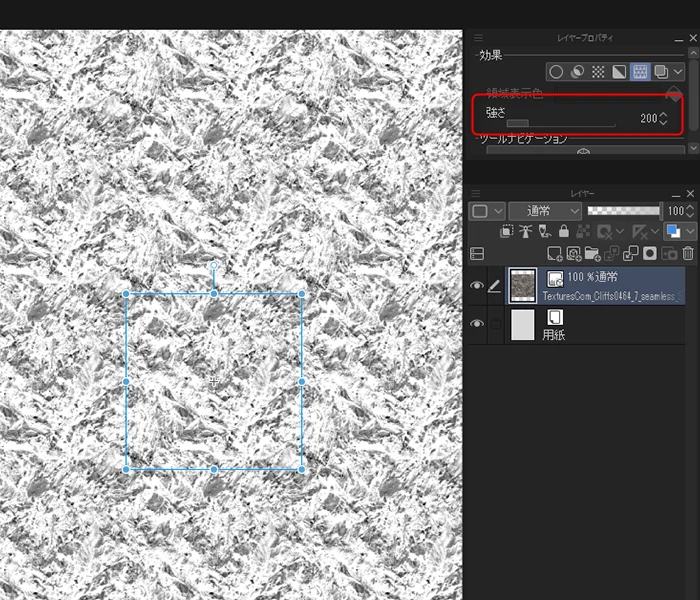
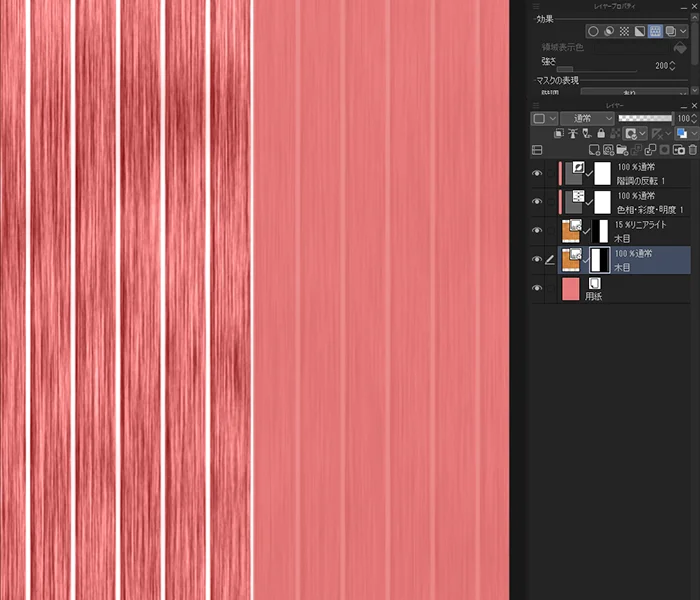
レイヤー不透明度100%のとき、質感合成の強さは200になります。
では質感合成では何が行われているのか詳しく解説していきます。

左の素材に対して質感合成を行うと、下地の赤色に対して質感を出すように表示されます。
この質感合成した表現を右のレイヤーで再現していきます。
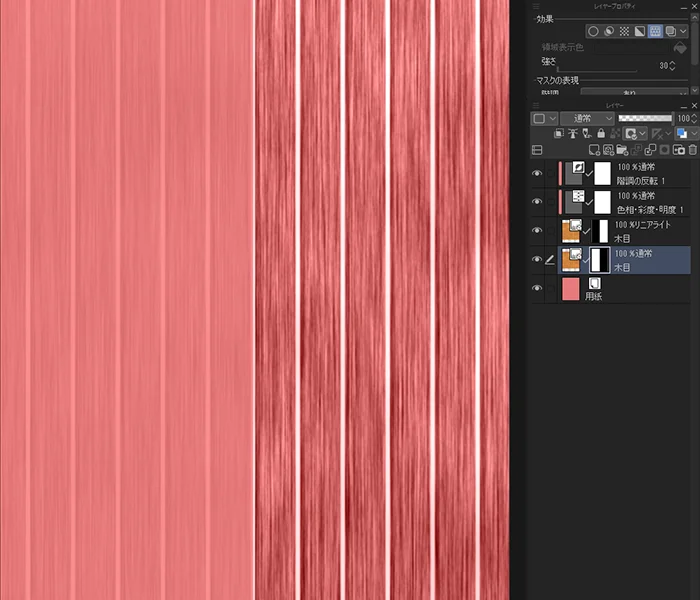
右のレイヤーに対して[色相・彩度・明度]から彩度をすべて下げて無彩色にします。

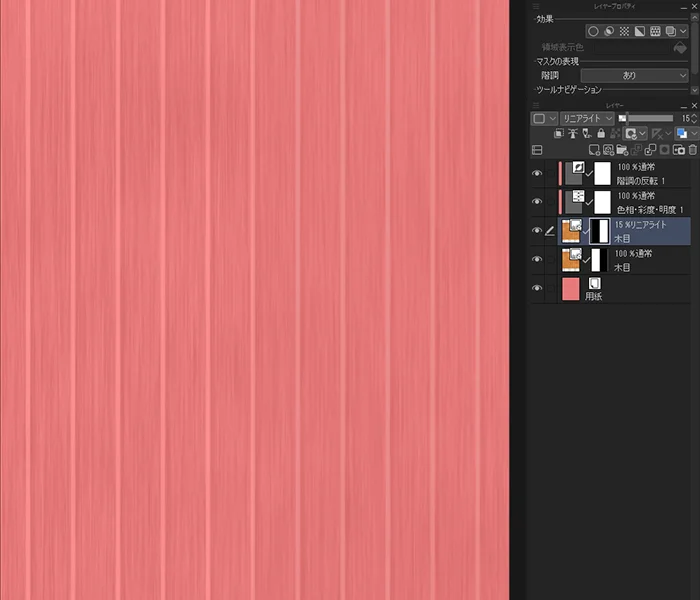
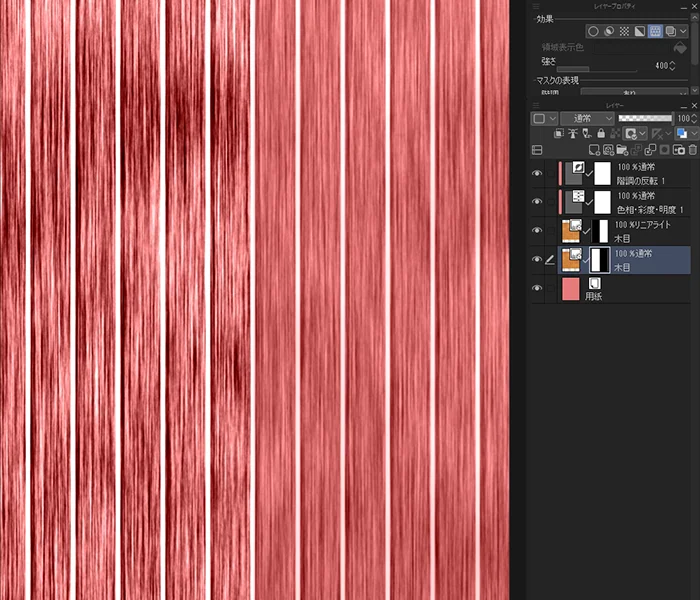
次にレイヤーの合成モードをリニアライトに変更します。

続いて[階調の反転]を行います。

この手順までがクリスタの質感合成で行っている基本的な処理と考えられます。
質感合成の強さが30のとき、質感合成を再現した右レイヤーの不透明度を15%にすることでほぼ同様の結果が得られます。


逆に質感合成再現レイヤーの不透明度を100%のままにした場合、質感合成の強さ200と同様の結果となってます。


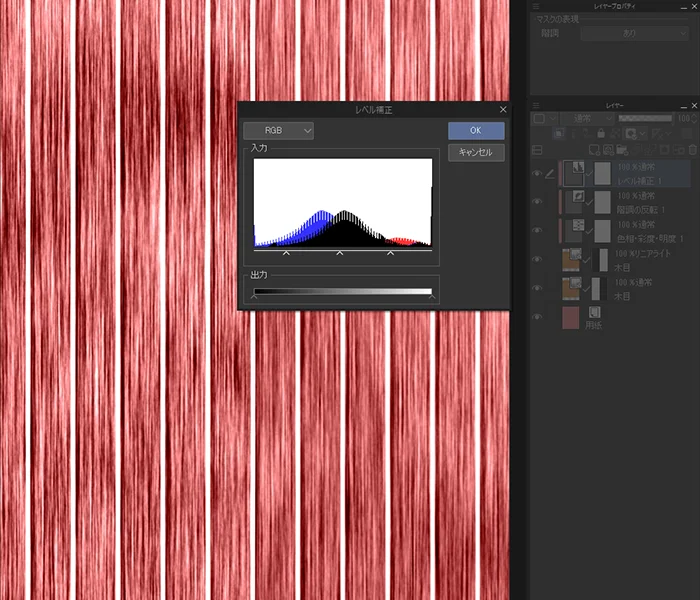
レイヤー不透明度はこれ以上変えられないので、質感合成の強さ400にした場合の再現となると、新規色調補正レイヤーから「レベル補正」を使って強さをコントロールしていくことになります。


質感合成の強さ200以上は完全な再現は難しいですが、擬似的には十分可能です。
ただ、あまり質感合成の素材感を強くすると元のイラストに大きく影響を与えてしまうのでほどほどがいいのではと考えてます。
クリスタの質感合成ではさらにレイヤーの合成モードを変更できるのですが、それを他のソフトで再現するのは難しいと思いますので、クリスタの通常の質感合成以上を使いたいのであればクリスタを使うのが一番簡単です。
クリスタ質感合成でのおすすめ素材
クリスタでの質感合成用のテクスチャ素材ではこちら無償でおすすめです。

石の床や砂浜の質感表現ではRAW[HVS]を使いました。
もうひとつ、無償素材で

こちらは質感合成ではなくオーバーレイで重ねたりすることも多いです。
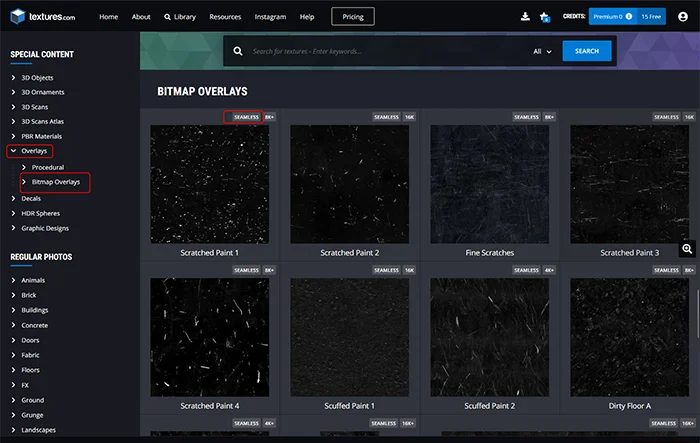
画像素材を使いたい場合はtextures.comがおすすめです。
英語サイトで登録が必要になりますが、メールアドレスを登録すれば無料で使うことができます。
特に使いやすいのは上部メニューのLibraryからOverlays>Bitmaps Overlaysのテクスチャです。
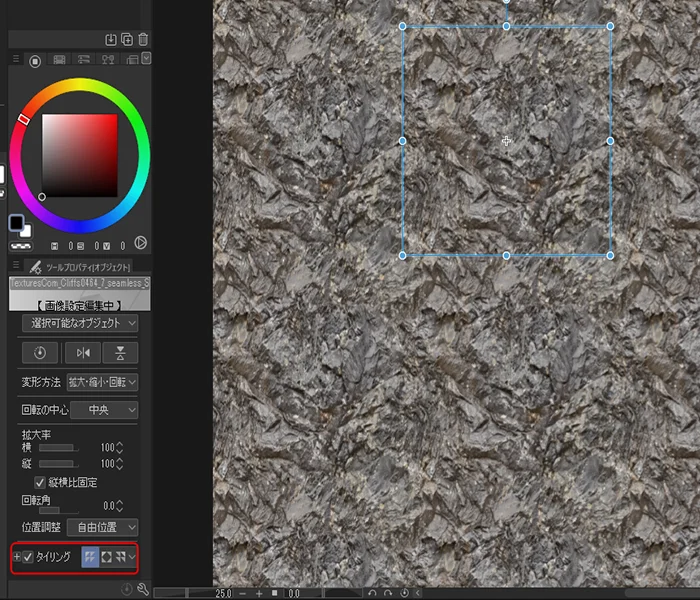
オーバーレイで使うことを前提としていて、画像の上にSEAMLESSと書かれているものだと継ぎ目のない画像パターンですのでクリスタでタイリングさせても使い勝手がよいので色々と試してください。

クリスタで画像素材レイヤーをタイリングする場合はツールプロパティからタイリングのチェックボックスをONにしてください。

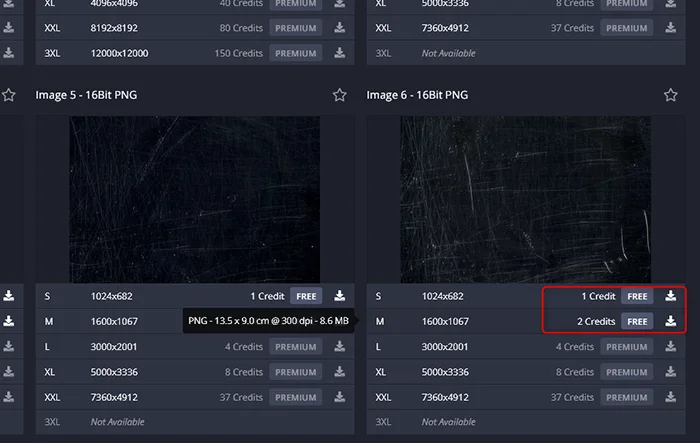
ダウンロードの方法ですが、無料で使うならFreeと書かれているもの、そして1日に15クレジットの範囲でダウンロードすることが可能です。(クレジットは翌日にまた15まで回復します。)

ダウンロードアイコンを押すと必要クレジットを消費してダウンロードできます。
質感合成とレイヤーの合成モードの使い分け
最後に質感合成とレイヤーの合成モードの使い分けについてです。
具体的な基準があるわけではないですが、質感のしっかり出したいときは質感合成、手軽に効果を使いたいときはレイヤー合成モードでオーバーレイなどにして使っています。
レイヤーの合成モードで重ねるメリットは、キャンバスに描いた素材やラスタライズされた(=ペイント編集可能な状態)画像を使うときは画像素材レイヤーに変換する手間が発生します。
また彩度のある画像のときは質感合成よりも単純にレイヤー合成で重ねたほうが色味の結果が想像しやすいというメリットがあります。
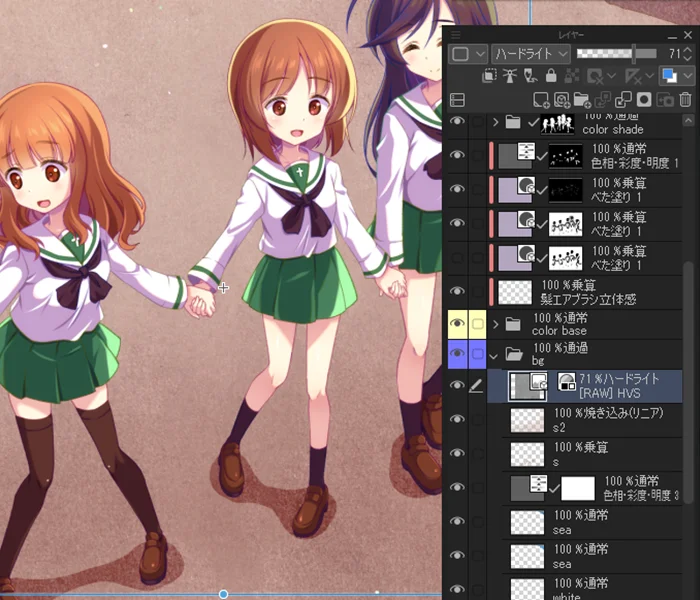
先ほどは質感合成の例で紹介したガルパンのイラストですが、最終的に公開したイラストは質感合成ではなくそのままハードライトの合成モードを使って重ねています。

質感合成は説明してきたように結構複雑なプロセスで合成しているので、ダイレクトにオーバーレイなどで重ねたほうがわかりやすいときもあります。
ただ紹介してきましたように複雑なプロセスを簡単な数値調整とレイヤー合成モードで大きな効果を得られるようになっているので、細かな質感調整がしやすいメリットがクリスタの質感合成です。
他のソフトではレイヤーの合成モードでしか質感調整できませんが、クリスタ独自の機能として質感合成が提供されていますので、自分の欲しい表現はどちらがふさわしいか選択肢があるのが最大のメリットでしょう。
うまく活用して自分の表現したい絵を作り上げてください!
わかりにくい点や質問がございましたら、コメント欄にコメントを頂ければ幸いです。











コメント