クリスタには非常に多くの機能があり、何から覚えたらいいか困ったことはないでしょうか?
最初から全部覚えて始めるのはとても大変ですし、むしろ遠回りになってしまいます。
なぜなら、最初に覚えておくとクリスタで絵を描くのが楽になる機能があるからです!
この記事ではキャラクターイラストを1枚仕上げることに絞って、覚えておくと絶対に便利なクリスタの機能を7つに厳選してご紹介します。
- クリスタの機能を7つ覚えるだけでも、イラスト制作の作業がとても早くなります!
ベクターレイヤーの「交点まで消去」
ベクターレイヤーは線画に向いたレイヤーです。
色混ぜや塗りつぶしができない特殊なレイヤーですが、使いこなすと大幅に作業効率アップに繋がります。
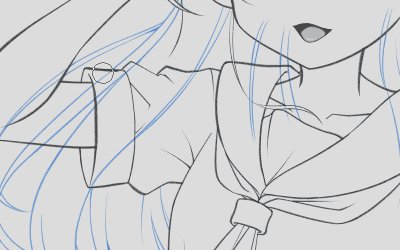
特に重宝しているのが、ベクターレイヤーで消しゴムを使うときの「交点まで消去」です。

線画を描くときに絶対に使う必須機能です!
ベクターレイヤーに関して、他の機能もより詳しく解説した”絶対使いこなしたい!クリスタの超優秀な「ベクターレイヤー」!”の記事がありますのでご参考にしてください。

「レイヤーカラー」でレイヤーの色を即座に変更!
レイヤーの色を一度変更してしまうと、元に戻すのは手間のかかる作業になります。
しかし、「レイヤーカラー」をONにすると、ONにしている間だけ任意の色に描画色を変えることができます。

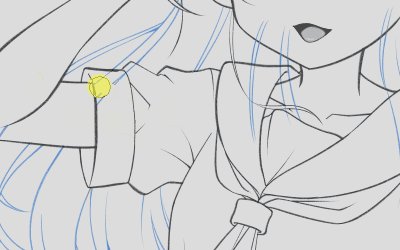
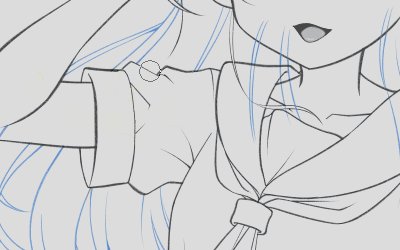
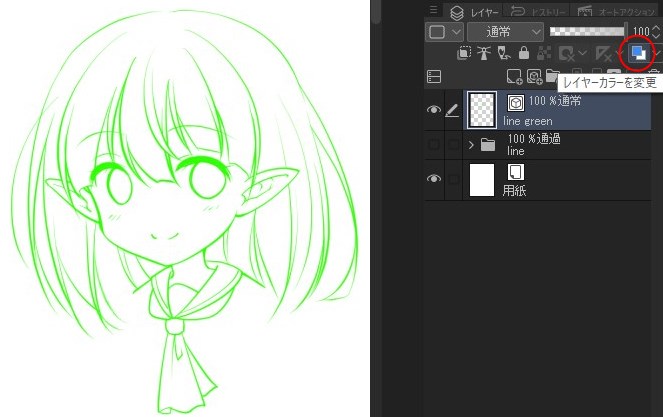
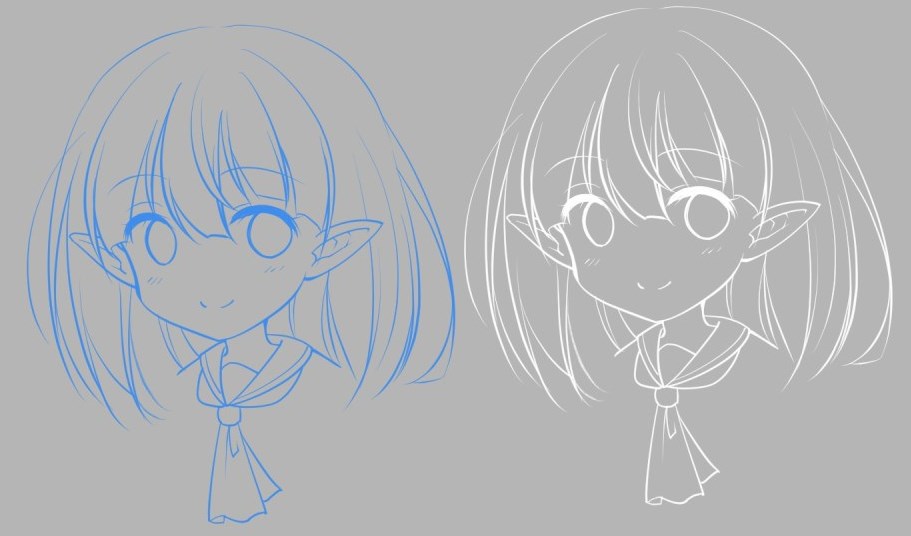
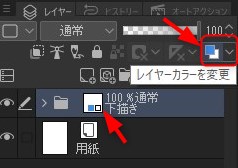
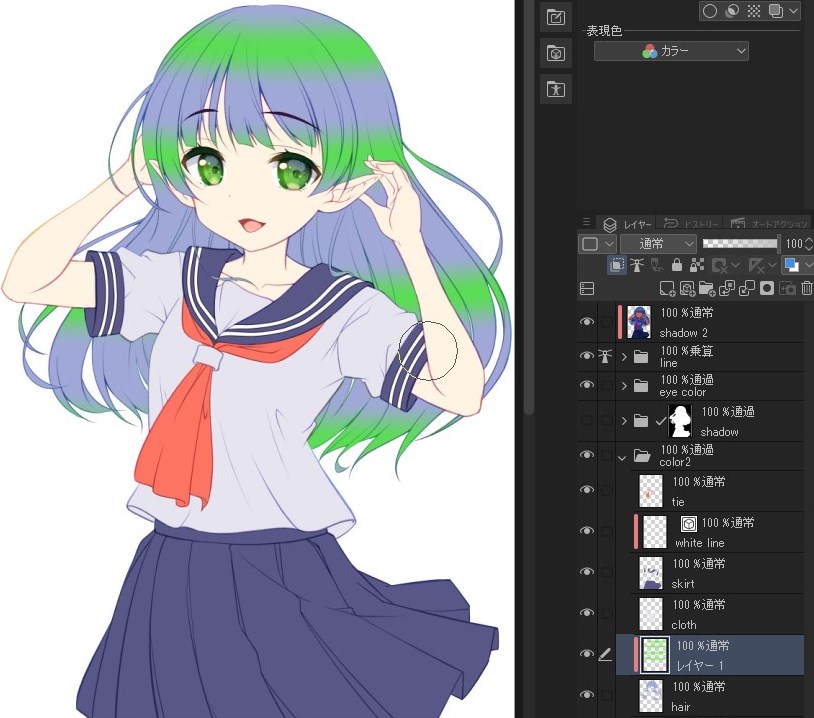
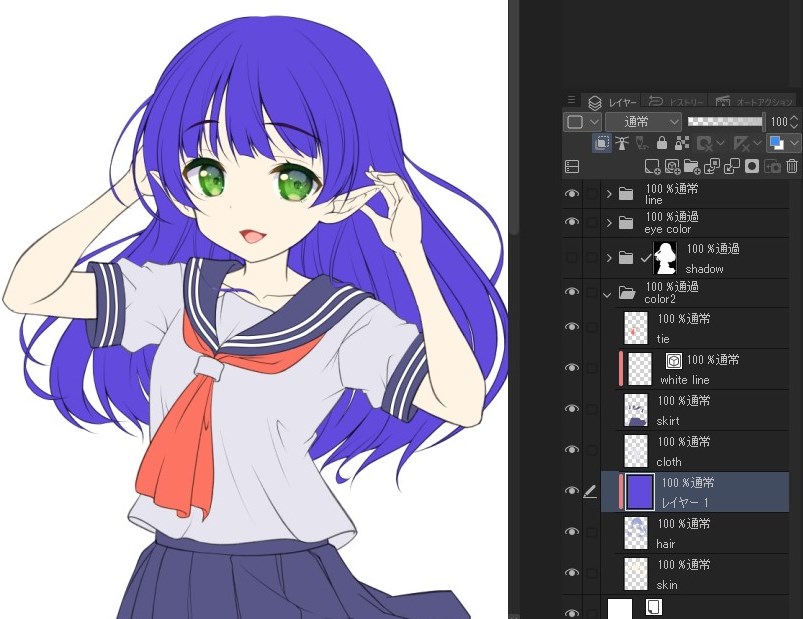
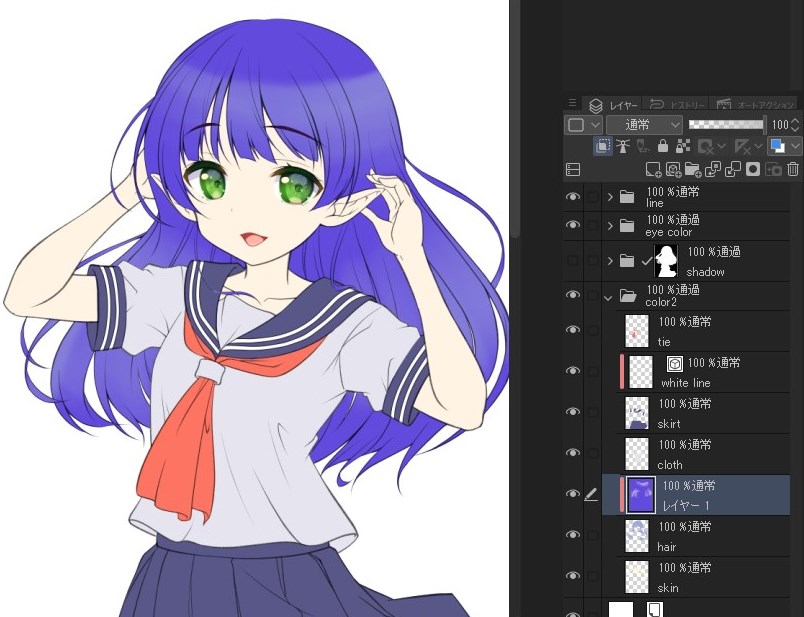
明るい緑色で描かれたキャラクターですが、色を変更したいレイヤーを選択して、レイヤーパレット右上の「レイヤーカラーを変更」ボタンをクリックしてください。

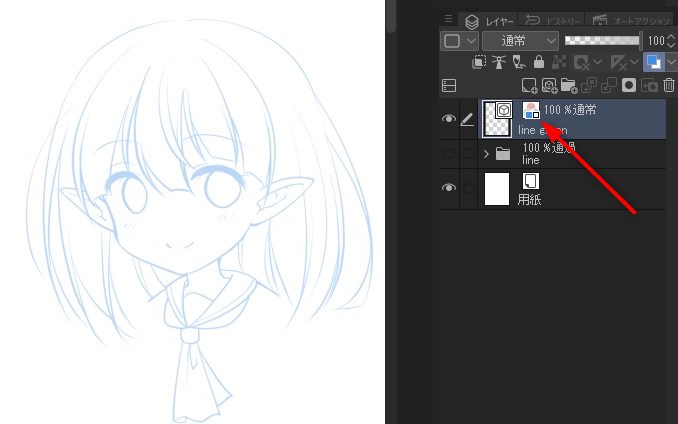
すると、レイヤーに青白アイコンの付き、線画が薄い青色になりました。
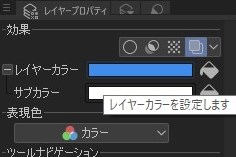
レイヤープロパティにレイヤーカラーの設定がありますが、初期設定では

- 黒色に近いほどメインカラーの青色に
- 白色に近いほどサブカラーの白色に
レイヤーの色が一括で変更されます。
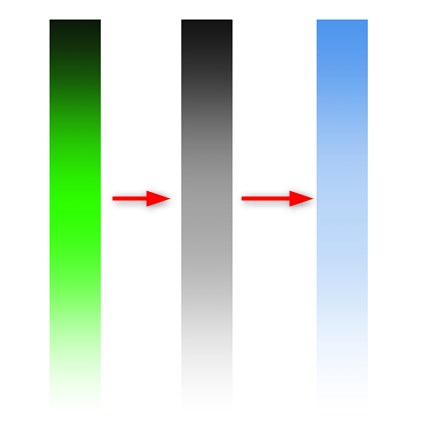
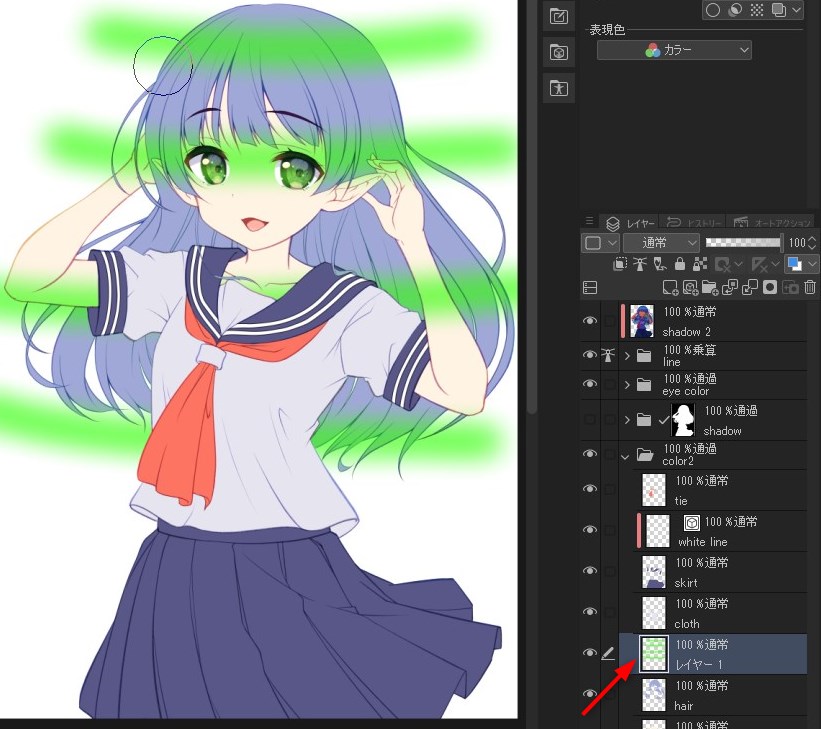
今回の絵で使用した緑色が薄い青色になったイメージ図は以下のようになります。

カラーはグレーに変換されてからレイヤーカラーの色として表示されます。
明るい緑色はちょうど真ん中のグレー色に置き換わるので、レイヤーカラーをONにすると薄い青色になるわけです。

真っ黒な色で描くとメインカラーの濃い青色、真っ白な色で描くとサブカラーの白色が反映されます。
メインカラーの色とサブカラーの色は変更が可能です。

サブカラーを赤色にすると、白色に近い色で描くほど赤色になります。
グレー色だと中間の紫色になりますが、私はサブカラーは基本の白色のままにしています。
ここからは実際にどのように活用しているのか、具体例をお見せしたいと思います。
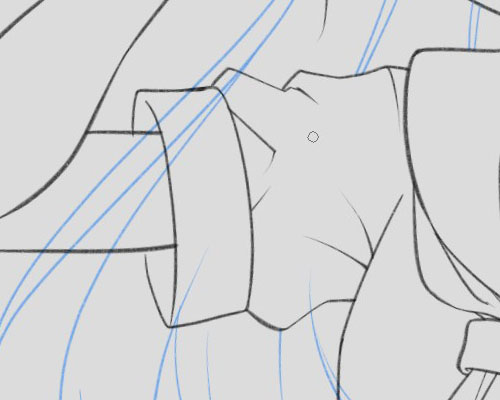
まずは先ほどのベクターレイヤーの例でお見せした、消しゴムをかけるレイヤーの色だけ変更して分かりやすくしている方法です。

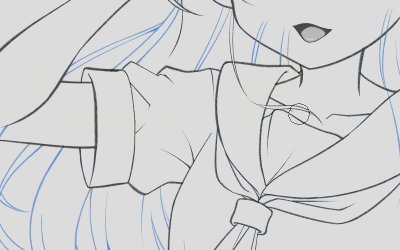
色を分かりやすい青色にしたことで、服や肌にかかっている髪の毛の線の場所が明確になり、迷わず残さず消すことができます。
次に一番多く活用している下描きの色を変更するケースです。

ブログ用に描いた最初の1枚の下描きですが、色の付いた状態だとペン入れした線が見えにくく作業しづらいことがあります。

レイヤーカラーをONにすることで青色の濃淡として表示されるので、黒色でペン入れをするときに描きやすさが格段に上がります!
レイヤーカラーのアイコンをもう一度クリックしてOFFにすると、また変更前の色に戻りますので活用しながら効率アップを目指してください。
レイヤーカラーは個別のレイヤーだけでなく、レイヤーフォルダにも適用可能なので、
複数レイヤーをまとめて色替えすることも出来ます!

また、レイヤーカラーを使用する場合はレイヤーの合成モードを[通常]にしないとレイヤーカラーが反映されないのでご注意ください!
レイヤーの複製を簡単に!
レイヤーの複製はどんなソフトにもありますが、クリスタにはレイヤーの複製を簡単に行う方法が2つあります。
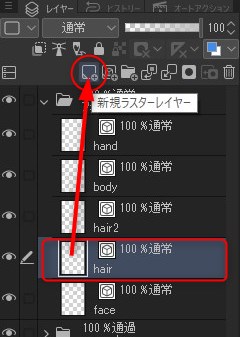
- 選択したレイヤーを「新規ラスターレイヤー」アイコンにドロップする

レイヤーパレットで複製したいレイヤーを選択してつかんだまま、「新規ラスターレイヤー」アイコンにドロップするとレイヤーが複製されます。

複製は同じ位置にされるのですが、分かりやすくするために少し移動してみました。
また、「新規ラスターレイヤー」にドロップなのですが、ベクターレイヤーはベクターレイヤーとしてちゃんと複製されるので安心です。
- 選択したレイヤーを[Alt] キー(Macは [Option] キー)を押しながらドラッグ&ドロップ

レイヤーパレットで複製したいレイヤーを選択してつかんだまま、[Alt] キー(Macは [Option] キー)を押しながら上でも下でも好きなところにドロップしてください!
この2つが手軽で時短になるレイヤー複製方法です。
レイヤー複製は使用頻度が高いので、覚えておくと大変便利です!
レイヤーをクリッピングすると、色をはみ出しても大丈夫!
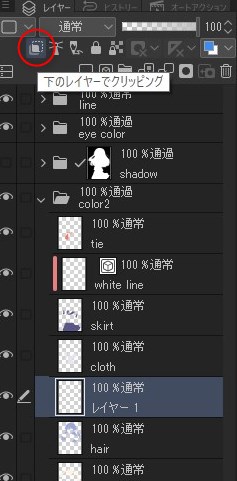
レイヤーのクリッピングとは、上部に並んでいるメニューから[レイヤー]→[レイヤー設定]→[下のレイヤーでクリッピング]という機能になりますが、図で見たほうが分かりやすいと思います。

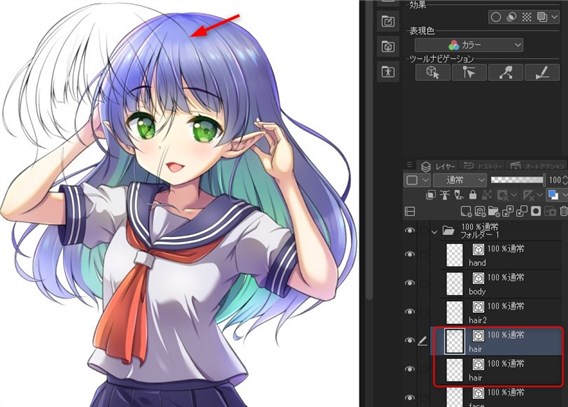
髪の毛を塗っているレイヤーの上に新しいレイヤーを作ります。

レイヤーパレットにはクリッピング用のアイコンが用意されてますのでクリックすると、メニューから操作しなくても簡単にクリッピングすることができます。

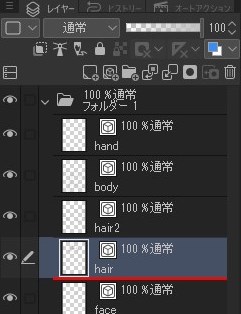
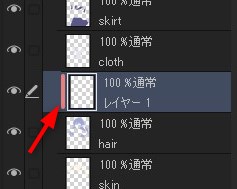
クリッピングされると横に赤いバーが付けば有効になります。
この状態になると、髪の毛の着色した部分にだけ上のレイヤーに塗った色が反映されるという機能がレイヤーのクリッピングになります。

下のレイヤーの着色した部分にしか上のレイヤーの色が反映されなくなります!
下のレイヤーの透明部分には、上のレイヤーにいくら色を乗せても表示されません。
クリッピング元になったレイヤーの描画部分のみに着色したところが表示される機能です。
レイヤーは何枚も重ねてクリッピング可能ですが、一番元になる参照先のレイヤー(今回なら髪の毛のベース色)のクリッピング先の不透明度に応じて変化するので、大元のレイヤーの透明度を下げるとクリッピングしたものも透明度が下がります。
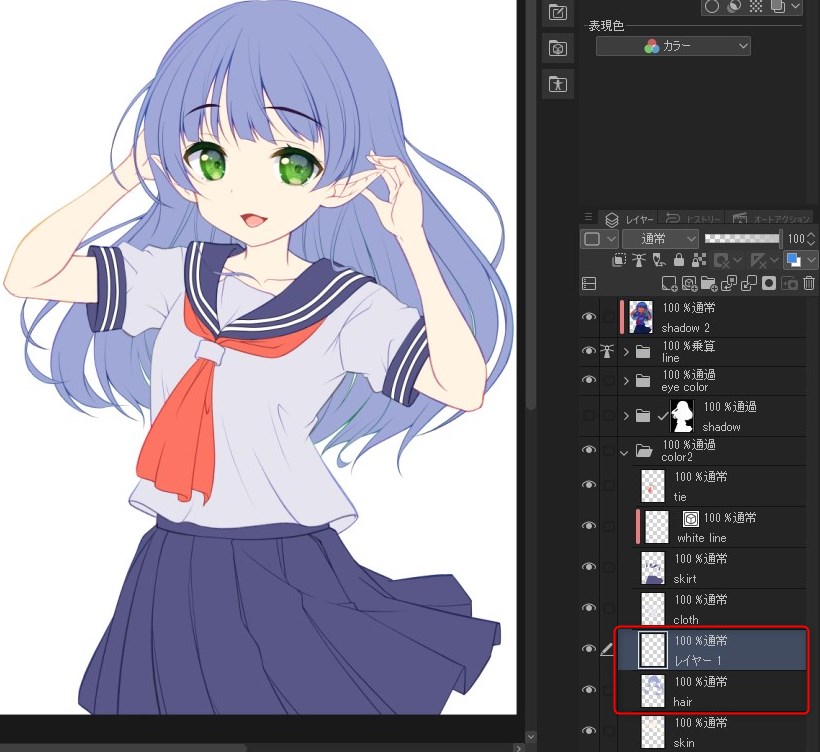
表示こそされませんが、はみ出した色はしっかり塗られていますので、 もう一度 [下のレイヤーでクリッピング] アイコンをクリックして解除すると、

実際には大きくはみ出して塗っても、はみ出しを気にせずに色を重ねて塗ることができるので、失敗を気にせずどんどん塗っていくことができます!
元のレイヤーを変更せず新たに加筆修正できますので、使用頻度はかなり高い機能になります。
ただし、レイヤーフォルダにクリッピングする場合には注意が必要になることがあります。
注意点を解説した”【クリスタ】フォルダとクリッピングしても反映されないときの対処法!”の記事がございますので、ぜひ参考にしてください。

選択範囲内にある複数のレイヤーをまとめて変形できる!
レイヤーを個別に変形させる機能はどのソフトにも入っています。
ただ、選択範囲内の複数レイヤーを一緒に変形させるというのはクリスタ以外ではなかなか存在しません。
今回のブログ用に描き下ろした絵なのですが、制作途中でどうしても気になる部分ができてしまいました。

色塗りも終盤にきて全体のバランスをチェックしていると、どうしてもスカートの丈が短すぎて気になる!
一度気になると修正したくなりますが、影の色なども結構入れてしまったので、もう一度やり直しというのはちょっとツライ…。
そこで必要なレイヤーだけ選択してスカート部分だけ修正することにしました。

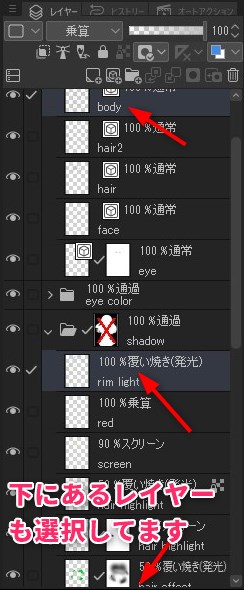
修正したいスカートだけ投げなわ選択ツールで範囲を囲います。
変形をする際に、クリッピングを外してしまいましたので影色のレイヤーが全部表示されてます。
このとき、修正の必要だったレイヤーは以下の4枚です。
- スカートの線画の描かれたレイヤー
- スカートの影が入ったレイヤー
- スカートのフチに入る光のレイヤー
- スカートの影の入っていない基本色のレイヤー

制作の終盤になるとレイヤー数も増えてますので、変形したいレイヤーが上から下まで飛び地になって存在してます。
それでも、必要なレイヤーを[Ctrl] キー(Macは [Command] キー)を押しながら、変形したい4枚のレイヤーを選択しました。
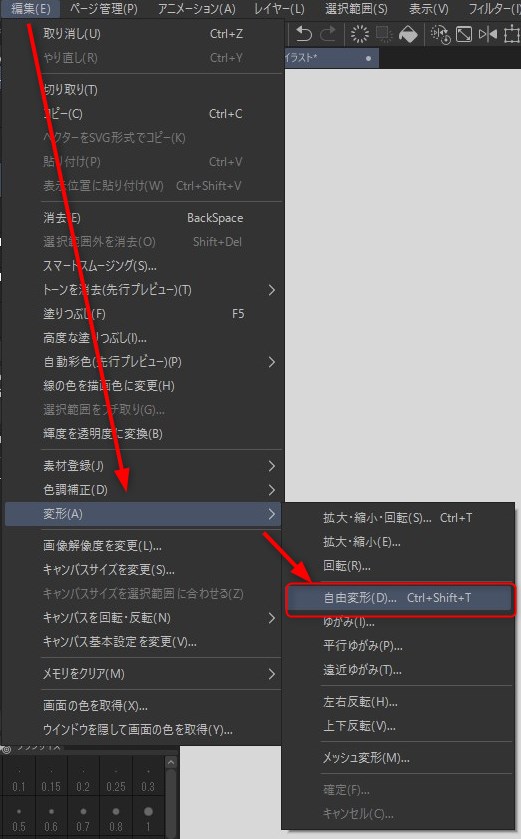
選択した部分に対して「自由変形」を行います。

- Windows Ctrl + Shift + T
- Mac Command + Shift + T
[拡大・縮小・回転]を選択したあとで、変形ボックスにある四角のポイントを [Ctrl] キー(Macは [Command] キー)を押しながら、ドラッグしても自由変形が可能です!

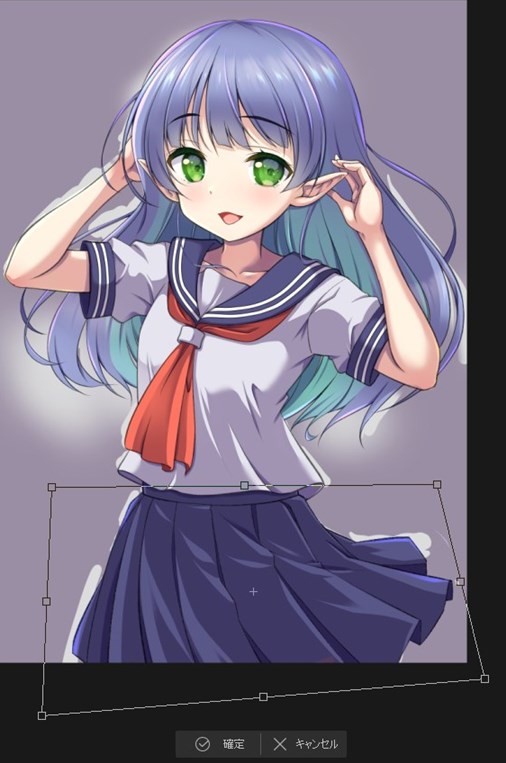
変形ボックスにある四角のポイントを動かして、納得いく形に修正したら確定ボタンを押します。

もう一度、影レイヤーのクリッピングをして修正完了となります。
複数レイヤーを変形させるのは自由変形だけじゃなく、遠近ゆがみもメッシュ変形もすべての変形を利用することができます。
Photoshopの場合、選択範囲内の複数レイヤーの変形は各レイヤーごとになります。
複数レイヤーを変形させようとすると、選択範囲を無視してレイヤーすべてを変形することになります。
選択範囲内の複数レイヤーをまとめて変形させることは基本機能ではできません。
メディバンペイントの場合、選択範囲内の複数レイヤーの変形はレイヤーフォルダにまとめた場合に可能となります。
レイヤーだけを複数選択した状態では変形ツールが使えません。
飛び地にある複数レイヤーの変形は手間がかかりそうです。
手元で確認できる2つのソフトと比べてみましたが、クリスタの複数レイヤー変形はかなり柔軟で便利な設計になってます。
下描きのときから、完成間際の急な修正まで幅広く活用できる機能です!
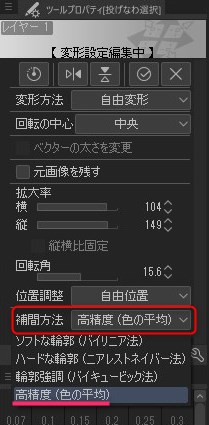
もし、クリスタで変形した画像がぼやけるとか、変形後が粗く感じる場合は以下の項目を確認してください。

変形中、ツールプロパティの下に[補間方法]という項目があります。
この中から[高精度(色の平均)]にすると変形後もぼやけたりしなくなります。
透明色で塗る!
透明色で塗ると言われてもピンとこない方もいるかと思います。
透明で描けばその部分は消えるわけですが、消しゴムとどう違うのか?ということを具体的な使い方も交えて紹介します。
まず透明色の位置ですが、

左にツールが並んでいる一番下に色の切り替えアイコンがあります。
灰色と白色の市松模様が透明色になります。
初期設定では[描画色と透明色を切り替え]は[C]キーです。
透明色で塗るというのは、具体的にどのように使っているかを解説します。

先ほど使った画像ですが、今度は髪の毛にクリッピングしたレイヤーを紫色で塗りつぶしました。
消しゴムで単純に消す場合と大きく違うのは、ボケ味や筆圧のタッチなどペンや筆の設定を活かした消し方ができるという点にあります。
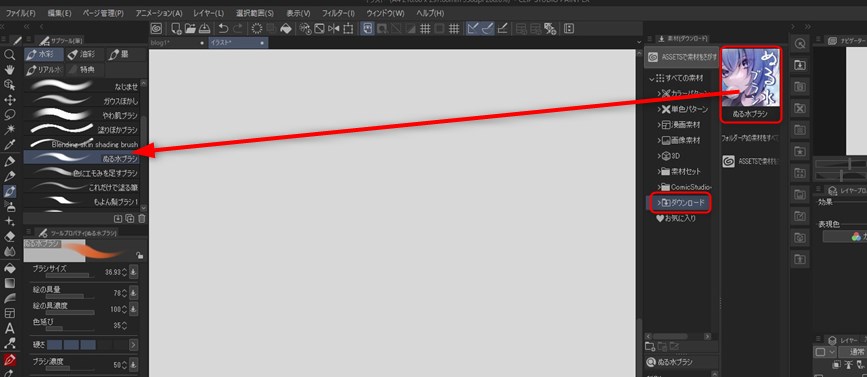
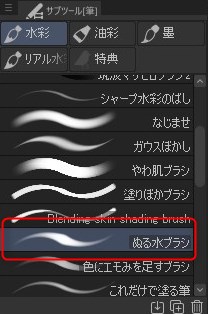
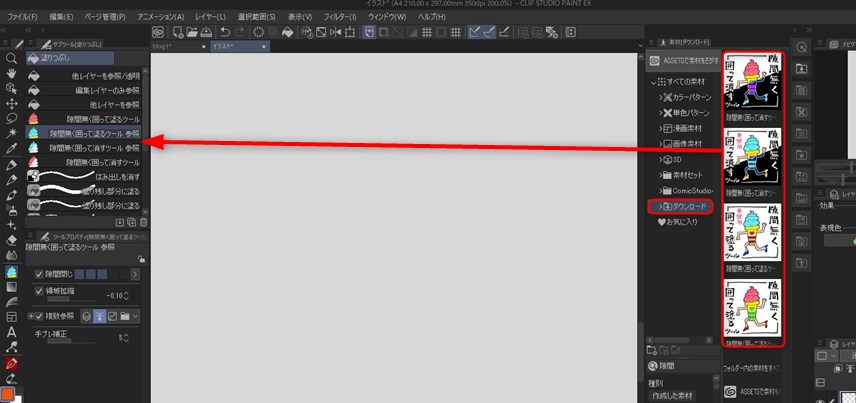
今回、透明色で塗るのにCLIP STUDIOの素材から[ぬる水ブラシ]を使用しました。

ダウンロードした素材は自分の好きな場所に登録できます。
上部のメニューから
ウインドウ→素材→素材[ダウンロード]
から素材パレットを表示すると、中にダウンロードした素材が表示されます。

私は[水彩]のカテゴリにドラッグ&ドロップして利用しています。

ダウンロード数を見てもすごい人気なのが分りますし、無料で使えるので是非ためしてみてください!
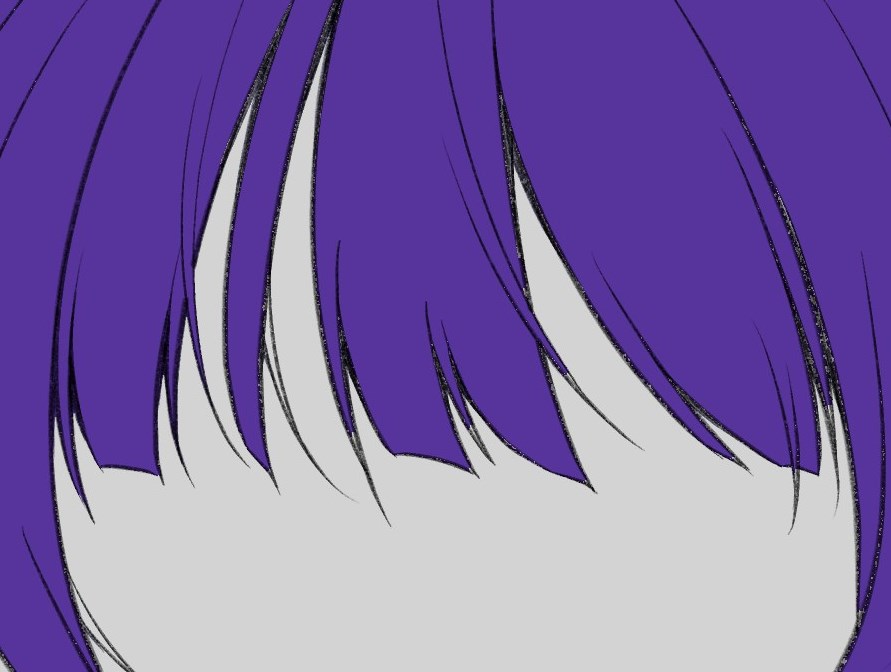
実際に透明色で塗ったものがこちらです。

単純に消すのではなく、
- 筆圧を活かしてエッジを残す
- ペンの特性を活かして、ぼかしたりなじませたりが可能
- 使うペンの設定を利用し、あえて塗りムラやタッチを残すことができる
使っているのは塗りつぶしたレイヤーと透明色だけです。
今回使用させていただいた[ぬる水ブラシ]が優秀なので、さっと透明色を入れただけでも見栄えが変わったのがご確認いただけると思います。
どんなペンやブラシでも透明色が利用できます。
つまり、無数の設定の消しゴムがあるのと同じというわけです!
なので、消すというよりも透明色で塗るというのが絵の幅が広げるポイントになると確信しています!
「隙間無く囲って塗るツール」で塗り残しがなくなる!
色を塗りつぶすときはバケツのアイコンの[塗りつぶし]ツールを使います。
ただ、単純に[塗りつぶし」だけでは細かい部分に塗り残しが発生します。

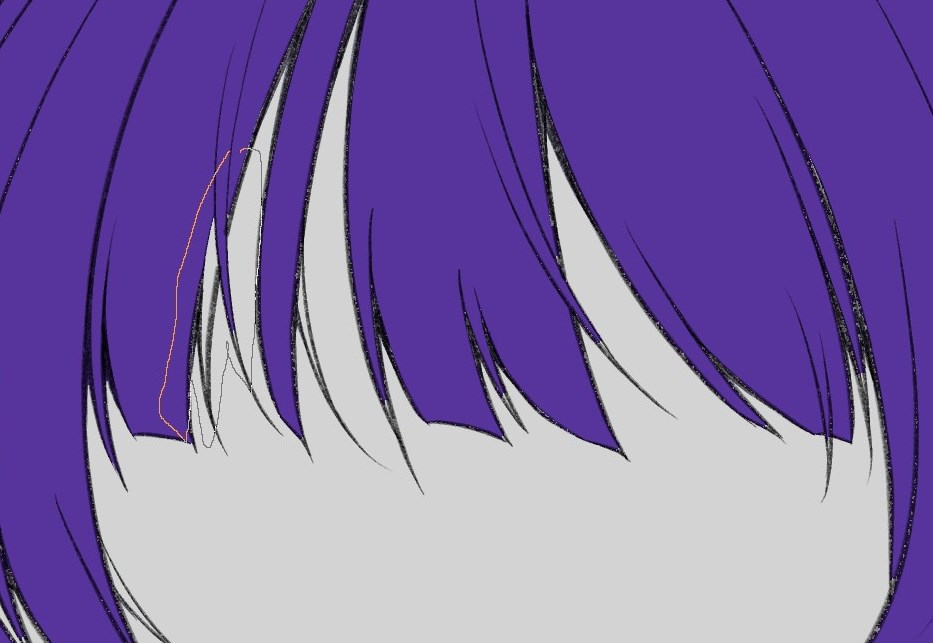
大木な場所は塗りつぶせるのですが、毛先や髪の線画の部分はキレイに塗りきれていません。
塗り残しがあると絵のクオリティを下げますし、クリッピングして重ねたレイヤーも塗り残しを受け継いでしまいますので処理しておきたいところです。
ただ、こんな細かいところをペンで塗って、はみ出たら消しゴムで消して…とやっていたらとても大変です。
CLIP STUDIOの素材から [隙間無く囲って塗るツール]をご紹介します。

先ほどの[ぬる水ブラシ」と同様にダウンロードした素材を素材パレットからツールパレットに登録します。

分かりやすいように、[塗りつぶし]のカテゴリにドラッグ&ドロップしてます。
使い方はシンプルで、[投げなわ選択]ツールのように塗りたい場所を囲むだけです!


囲むだけで隙間までキレイに簡単に塗ることができます。
クリスタのデフォルトにも[囲って塗る」ツールがあるのですが、ダウンロード素材の[隙間無く囲って塗るツール]が圧倒的に凄すぎます!
ちびちび囲まずに、もっと前髪をザッと囲むと、

一瞬で隙間が塗りつぶせます!
割と雑にやっても大丈夫ですが、毛先の分かれる付け根の線が濃くなってるところは少し消しゴムか透明色のペンで削ったほうがよりクオリティを上げられます。
修正は少しの手間で済むので、[隙間無く囲って塗るツール]は必須ツールになってます!
囲って塗るができない場合にチェックしてほしいこと
- ベクターレイヤーは塗りつぶしや囲って塗るはできません
- 透明色になってませんか?
- 選択範囲を非表示にしてませんか?([表示]→[選択範囲の境界線]をチェックしてください)
- レイヤーマスクでマスクした場所に塗ろうとしてませんか?([レイヤー]→[レイヤーマスク]→[マスク範囲を表示]をチェック)
囲って塗るツールはレイヤーマスクの塗りでも使えますが、透明色の切り替えやラスターレイヤーの切り替えをしていると、どちらに塗っているのか間違えることもあります。
レイヤーマスクの範囲表示や選択範囲の境界線の表示を使用して塗れる場所になっているか確認をしてみてください。
まとめ
この記事ではクリスタでイラストを仕上げる上で、覚えておきたい機能を7つに絞って解説しました。
- ベクターレイヤーの「交点まで消去」でペン入れをスムーズに
- レイヤーカラーを使って下描きや編集したいレイヤーの色を変更する
- レイヤーの複製を簡単にする方法を2つ紹介
- レイヤーをクリッピングしてはみ出しを気にせず塗ってしまう
- 複数レイヤーを選択して自由変形できるのがクリスタ
- 透明色で塗って表現の幅をアップ
- 隙間無く囲って塗るツールは最強
クリスタには有用で優秀な機能がもっとありますが、紹介した7つの機能を知ってるだけで格段にイラストを描くのが楽になります。
ひとつずつでも試しながら作業に取り入れてみてください!











コメント