キャラクターの髪を塗るときに、いきなり上手な絵師さんの塗り方を目標にしても、どうやって塗ってるのか全然わからない状態で困っているなんてことはありませんか?
実際、髪の毛の塗り方は流行り廃りがあり、難易度が高いと感じる方もいるかと思います。
そこで今回は髪の毛の塗り方をなるべく簡単な塗り方から始めて、徐々に情報量を増やして透明感とツヤのある髪の塗り方をご紹介します。
 紫あつし
紫あつし影よりも光を意識していくことで透明感を出せるようになりますよ!
ひとつひとつ手順を踏んで解説していきますので参考にしてください!
昔と今の髪の毛の塗り方を比較してみる
私の絵でほぼ10年前に描いた2012年のものと2021年に描いたものを比べてみましょう。
まず2012年に描いたものです。

影の入れた場所を分かりやすく青線でラインを入れてみましたが、昔は髪の房ごとに面積の半分程度の影を入れてるものが多かったです。
どちらかというと以前は影を意識して描いて入れるイメージです。
こちらは2021年に描いたものです。

最近は髪の先端や影の落ちるところに小さく影を入れていく、光を意識した描き方という印象ですね。
特に目と髪の毛は絵師さんによって特徴が出る部分ですので、好みや目指す方向に正解はありません。
今風が良いというわけでもありませんが、髪の毛の房に影を入れすぎないのが流行りかなと感じてます。
手間だけを考えるなら昔のほうが大変だったので、時短で見栄えを上げる今風のやり方を取り入れるのは良いアイデアになります!
以上を踏まえまして、今回はゾンビランドサガの水野愛ちゃんを描いてみました。

最終的にこの絵を完成させる手順を、ステップごとに解説していきます!
アニメ塗りで考えてみる
それらしく見せるにはどうしたらいいか、アニメ塗りでシンプルに考えるところから始めていきましょう。
アニメはキャラクターデザインのイラストを元に特徴だけを残して描くので、シンプルに考えるのに向いています。
髪のベース色を塗る

ベース色の塗り終わったところから始めますが、ベースの塗り分けは[隙間無く囲って塗る]ツールが便利ですので別記事”「隙間無く囲って塗るツール」で塗り残しがなくなる!”をぜひ参考にしてください。
エアブラシで大まかな立体感を入れる
次に大まかな立体感を入れていきます。

今回、光源は左上に設定して描いていきます。
頭の球体をイメージしながら、[エアブラシ 柔らか]で球の下半分に影を入れた状態です。
細かい影はあとで考えましょう!
頭は球体ですので、上から光が当たっている場合は下が暗くなります。
髪の毛先などに影を入れる
次に毛先や影の落ちてそうな場所に[もよん髪ブラシ1]で影を少し入れました。

髪の房にはあまりたくさん影を入れないほうがいいかと思います。

もよん髪ブラシは硬めのエッジでありながら硬すぎないタッチと入り抜きのしやすさでオススメのブラシです。
光の当たってる髪の上部にリムライトを入れていく

後ろからの光はリムライトと呼ばれ、後ろから光をキャラクターに当てたときに発生する効果なのですが、強い光源がなくても単純にキャラクターを浮かび上がらせて強調する用途で使われてます。
今回は上の方が光が強く、下に行くほど弱くなるというイメージです。
リムライトにスクリーンレイヤーを使用してますが、明るくピッタリ合う色を入れるのであれば通常レイヤーや加算レイヤーなどでも構いません。
髪の影に沿うような、弧を描くようにハイライトの点を置いていく

ハイライトの形は絵師さんごとにかなり個性が出ます。
今回はアニメと同様にシンプルで誰でも真似しやすい単純な楕円にしていますが、好きな絵師さんのハイライトの形にも注目してみると結構違っているのが分かると思います。
色々な絵師さんのハイライトの形に注目して観察してみてください!
スクリーンレイヤーで髪の奥にうっすら光を入れて奥行き感を出す

髪の毛の一番下の奥に当たる部分に、薄い青色を[エアブラシ 柔らか]で空気感の演出として入れました。
オーバーレイで光の印象を追加
最後にオーバーレイレイヤーを追加して、軽く頭頂部に明るい色を入れて鮮やかにします。

以上で完成です!
影を入れる場所が思ってるよりも少ないと感じられるのではないでしょうか?
最初はシンプルに考えましょう!
基本は
- 全体を見て大まかなバランスを決める。
- 細かい影はあと!
- 光の効果を足していく
それではここから少しずつ手を加えていきましょう!
アニメ塗りからより細かく塗っていく
幕張で行われたライブっぽく衣装もチェンジして気分一新して塗っていきます。
線画の情報量を追加
髪の線画に関して、『ゾンビランドサガ リベンジ』のブルーレイ第1巻のパッケージイラストを見ながら少し情報量を足してみました。

最初のアニメ塗りで使った線画に、
- 輪郭のシルエットの情報量を増やした
- 細かい毛の流れを[鉛筆]の線で描き加えた
大きく印象が変わったのは髪型のシルエットになります。
どの程度まで情報量を足すのがいいか、というのが絵師さんの好みや個性になってくるのかなと感じてます。
エアブラシで大まかな立体感を入れる
最初は[エアブラシ 柔らか]で髪の下側に大まかな影を入れるのは変わりません。

今度は球体を意識しながら上にもわずかに影を入れて、より球状感を出すことにしました。
髪の毛先などに影を入れる
先ほどよりも入っている影の量は多くなりましたが、基本的な考え方は変わりません。

先端部や影の落ちてると感じる部分に影を入れてます。
 紫あつし
紫あつしあまり影がうるさくなりすぎない程度が良い気がするので、改めて見るともう少し減らしても…と思わなくもないですね…。
天使の輪を入れてツヤ感を出す
スクリーンレイヤーを新規作成して、天使の輪のハイライトを[ぬる水ブラシ]で入れました。
天使の輪とは、髪の毛に光が拡散反射してできるリング状の光の帯です。

ぬる水ブラシは細く描くとエッジをくっきり出すことができ、太く描くとぼかしながら描けるので、ブラシサイズの調節でタッチを変えられるので大変便利です!

透明色を使って軽く消したりまた描画色で描いたりと、なじむように描いていきます。
透明色に関しては別記事”透明色で塗る!”で詳しく書いてますので、ぜひ参考にしてください!
スクリーンレイヤーは不透明度を40%に下げて目立ちすぎないようにしてます。
天使の輪の下に影を入れる
天使の輪の下に乗算レイヤーを追加して、同じようなタッチで影を入れます。

明るいところと暗いところのコントラストがはっきりしていると光沢感が出ます。
金属を塗るときなどは明暗差のある色を隣り合わせにしてコントラストを大きくつけることで光沢感を出すテクニックなので覚えておくと色々と応用できます!
光の当たってる髪の上部にリムライトを入れていく
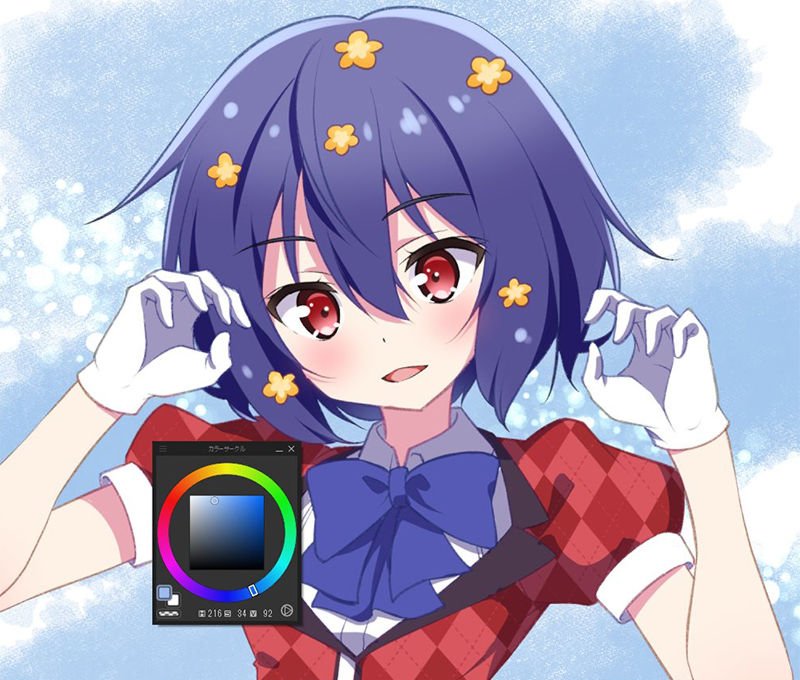
アニメ塗りと同じように、新規作成したスクリーンレイヤーにリムライトを入れます。

考え方はアニメ塗りと変わりません。
まとめて髪の奥部分にうっすらエアブラシで明るくして空気感を足しているのも同様です。
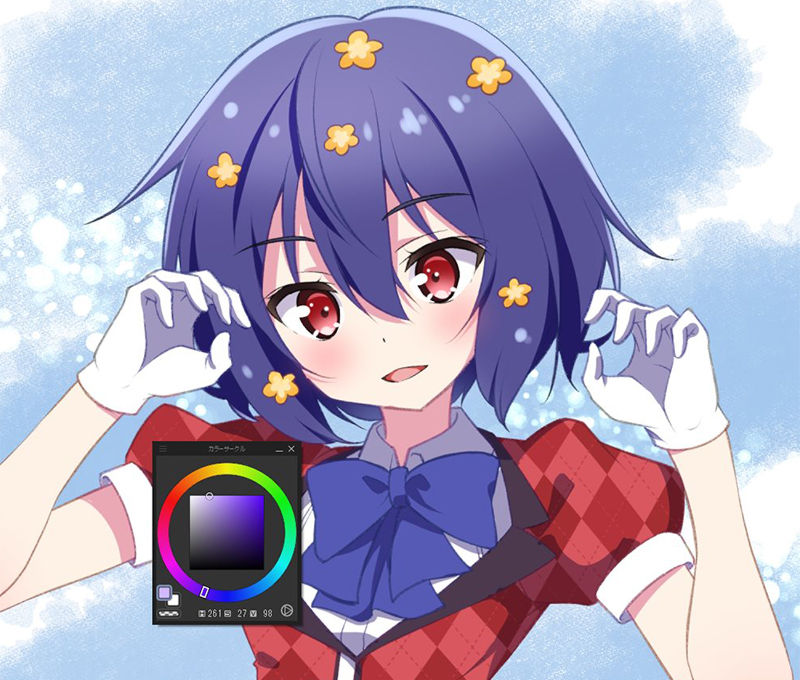
髪の影に沿うような、弧を描くようにハイライトの点を置いていく
ハイライトの点も基本的に同じようにスクリーンレイヤーに入れています。

ハイライトに関しては、天使の輪とその下に乗算の影を追加したくらいで、基本的にはアニメ塗りと変わりません。
光の効果を追加する
一番印象を変えるのは光の当て方になります。

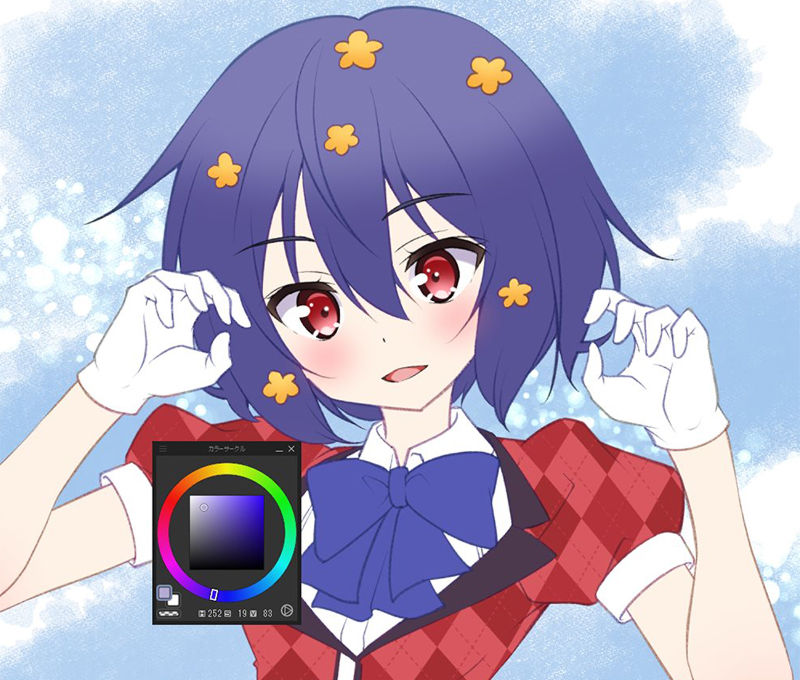
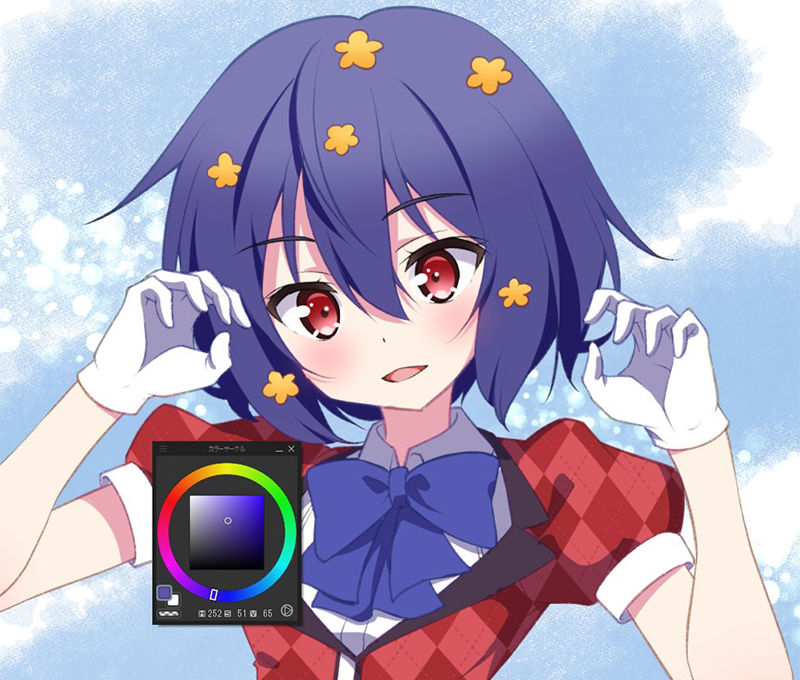
新規作成したスクリーンレイヤーに[エアブラシ 柔らか]で目の周辺を肌色で明るくして、肌の透け感を髪に加えてます。
また、天使の輪の上と髪の毛の一番下の箇所に[ニュアンスブラシ ネオンニュアンス]で軽く色を入れて、光の反射を感じさせるようにしました。

レイヤー単体で表示すると以下のようになります。

目の周辺の髪を明るくするというのは結構以前から使われている手法で、私の絵で確認してみたところ2013年から使ってました。
ネオンニュアンスは光の情報量を足すのにかなり効果が高いのでオススメです!
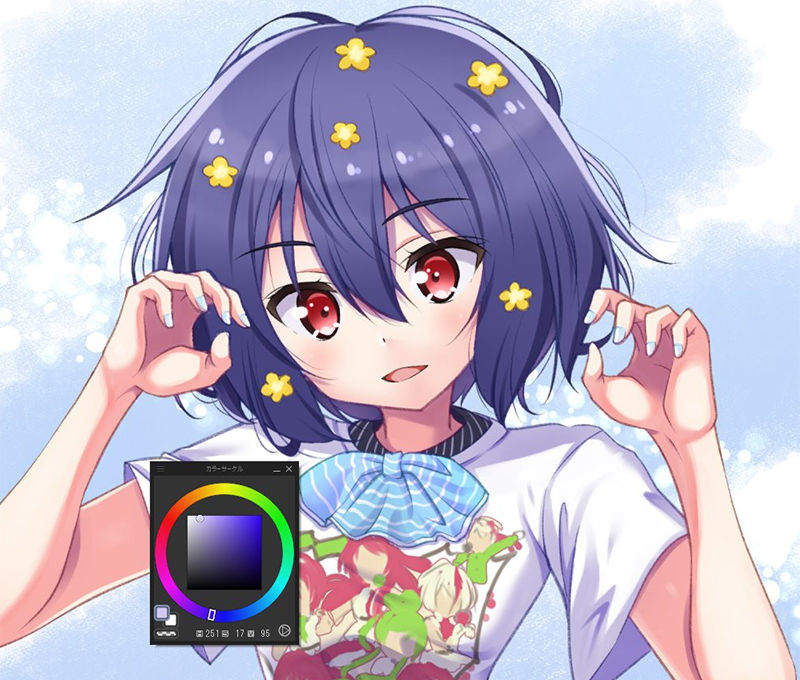
オーバーレイを使ってさらに光の効果を追加する
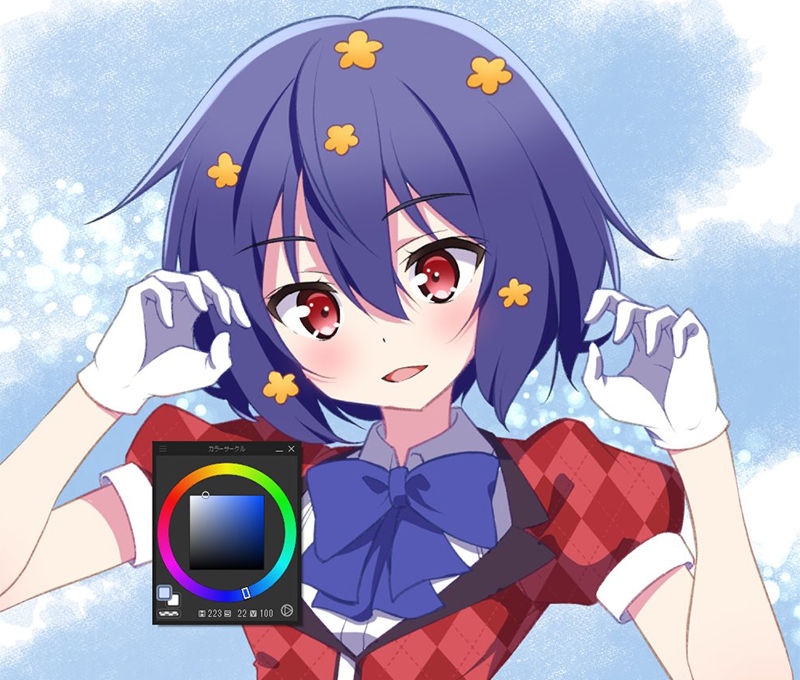
一番上にオーバーレイレイヤーを新規作成し、[エアブラシ 柔らか]で明るい青色を髪の毛の左上に入れて、髪を明るく鮮やかにして光の印象を強くしました。

オーバーレイで明るく鮮やかにするというのもアニメ塗りのときと同じ効果です。
髪の毛の塗り方自体はアニメ塗りとほとんど変わらないのですが、光のレイヤーを加えていくことで印象が変わっていくのが見て頂けたのではと思います。
注意点として、オーバーレイや加算(発光)を使うと自然と彩度が上がっていきますので、ベースの髪の色や影色は彩度低めに描いておくのをオススメします。
完成したときに彩度が上がりすぎると目が痛くなる絵になりますので要注意!
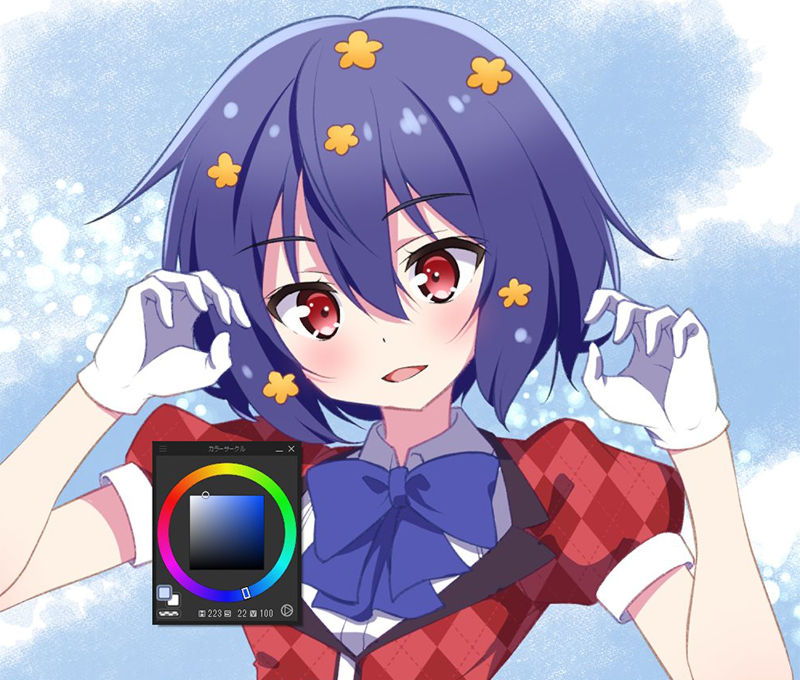
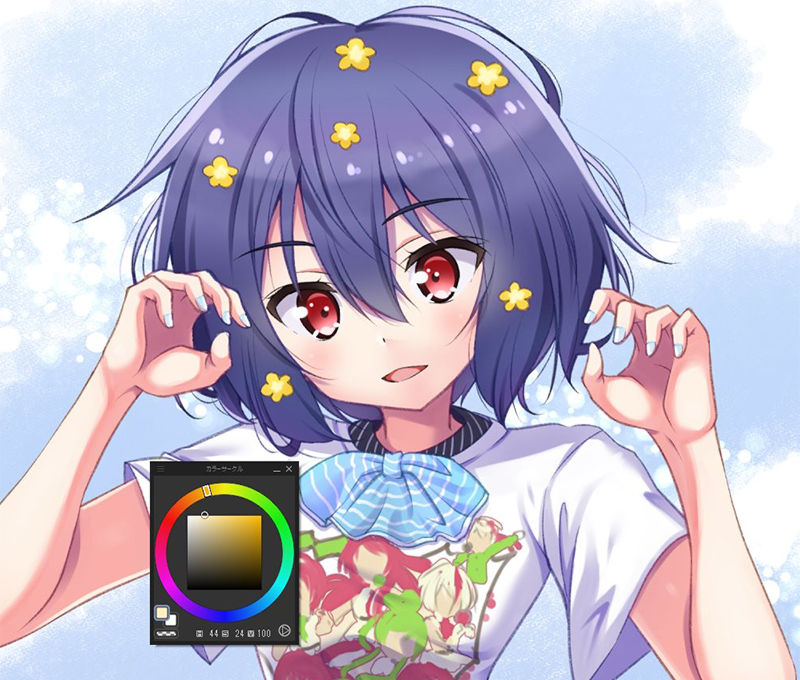
色調補正レイヤーで色を整える
メニューから[レイヤー]→[新規色調補正レイヤー]→[明るさ・コントラスト]を使用して全体の色を調整しました。

ややコントラストを上げて明るさを下げました。
この辺は自分の好む色合いに調整していきましょう!
まとめ
今回は髪の塗り方をアニメ塗り方から手を加えていく考え方をご紹介しました。
光源にもよりますが、細かい影はあまり入れずに光の印象を強めることで手数を減らして華やかに見せる方法となります。
情報量を足すというのは時間を掛けるということでもあります。
時間が限られてるときなど、どこまで作業をできるかという見極めも大事になってきます。
髪の毛の影という情報量をどの程度足すのかという考え方の参考になれば嬉しいです!
最後まで読んでいただき、ありがとうございます!











コメント