描き上げたイラストを見ながら、「なんかイマイチ…」と感じた経験はありませんか?
そこから修正しても時間ばかり掛かったり、納得いかなかったりという場合、実は下描きが上達すれば解決できる問題なのです。
逆に言えば、下描きの段階で絵の仕上がりはだいたい決まってしまいます。
 紫あつし
紫あつしブログ公開用の最初のイラストも完成までに2枚捨てました…。
この記事ではクリスタで下描きを描くための便利な機能と、実例を交えて下描きの描き方をご紹介していきます!
下描きレイヤーを活用する
クリスタには[下描きレイヤー]という機能があります。
下描きレイヤーの機能を使わなくても下描きは出来るのですが、一番のメリットは、塗りつぶしツールを使うときに[下描きレイヤー]は無視してくれるので着色の効率をかなり上げることが可能になることです。
下描きレイヤーの設定方法
まずは設定方法です。

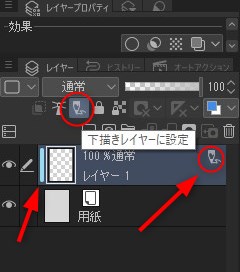
レイヤーパレットで下描きにしたいレイヤーを選択し、左から3つめの鉛筆アイコンをクリックします。
すると、レイヤーに青いバーと鉛筆アイコンが表示され、下描きレイヤーに設定することができました。
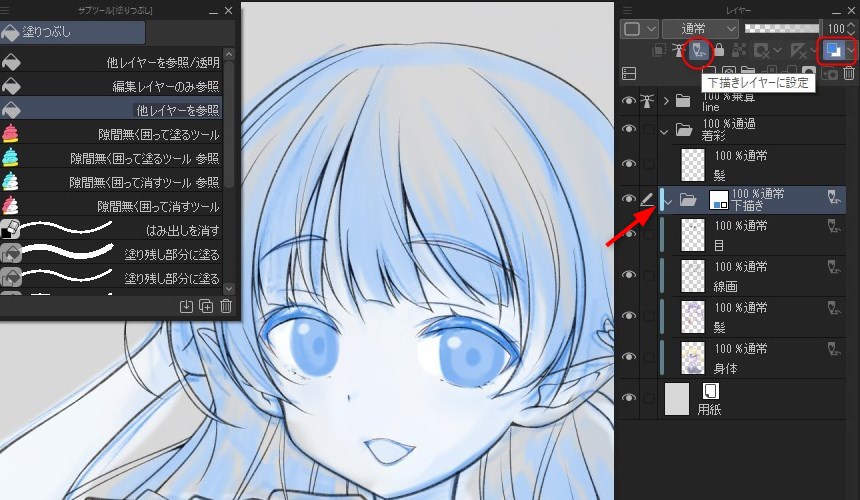
また、レイヤーフォルダごと一括で下描きレイヤーに設定できますので、下描きにしたいものはフォルダに入れてしまいましょう!
下描きレイヤーの活用例
では、下描きレイヤーを使うと着色でどれくらい便利かを解説します。

下描きしたレイヤーの色はレイヤーカラーを変更しておくと見やすくなります。
レイヤーカラーに関してはこの記事で詳しく解説してますので、是非参考にしてください。

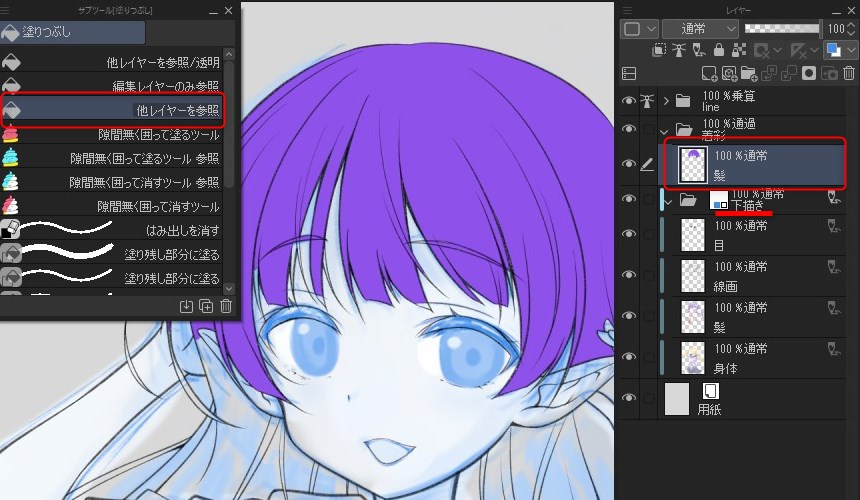
この状態で、新しく作った髪用のレイヤーに[塗りつぶし 他レイヤーを参照]を使うと、

線画の範囲内にキレイに塗りつぶしが行なえます。
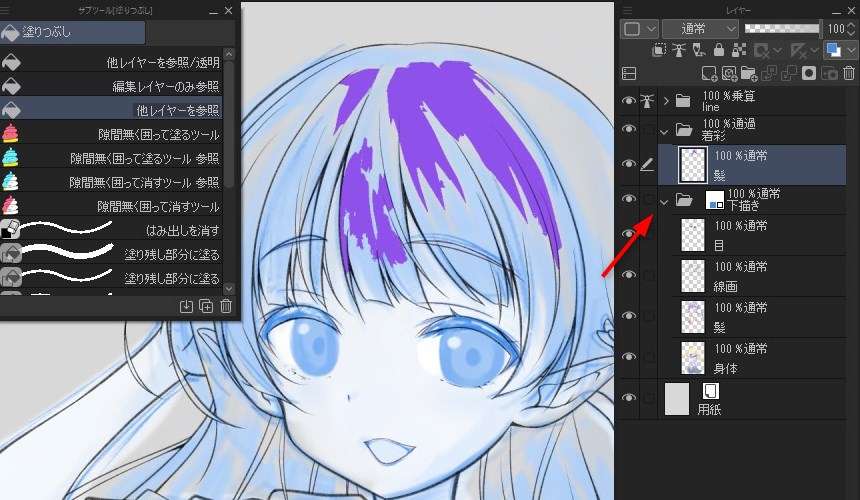
もし、下描きレイヤーに設定していなかったらキレイに塗りつぶせません!
鉛筆のアイコンをクリックし、[下描きレイヤーに設定]を解除すると青いバーも消えます。
その状態で再び [塗りつぶし 他レイヤーを参照]すると…

[下描きレイヤーに設定]を解除すると、下描きの色を拾ってしまうので塗りつぶしが止まってしまうわけです。
ペン入れが終わった場所に塗りつぶしをしたいときは[下描きレイヤーに設定]を行うと大変便利になります!
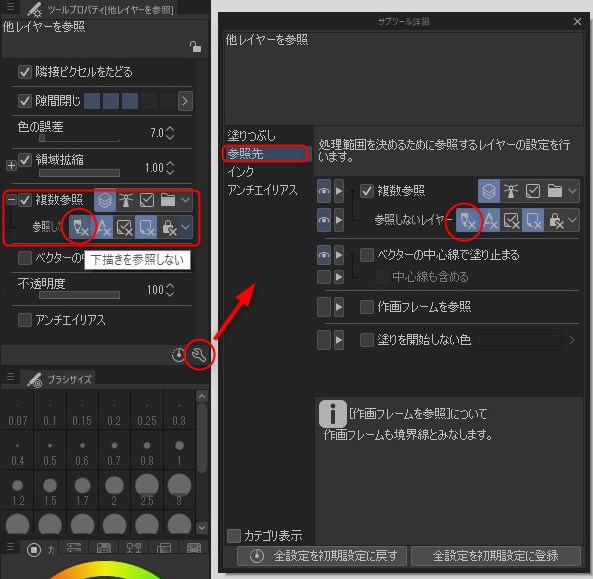
もし、塗りつぶしがうまくいかない場合は塗りつぶしツールのツールプロパティを確認してください。

塗りつぶしツールの[複数参照]、または右下のスパナアイコンから[参照先]を確認し、鉛筆アイコンに×印がついていれば、下描きを参照しなくなります。
うまく活用して、作業の時短に役立ててください!
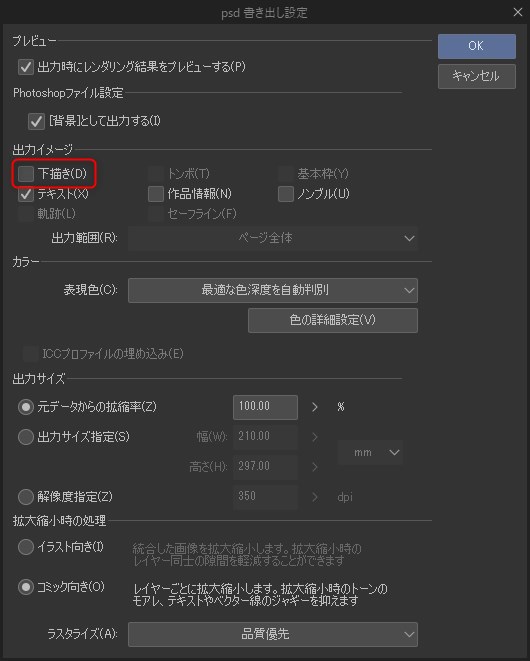
Photoshopなど他のソフトで下描きを調整したいときや、下描きを印刷して出力したいときには、下描きレイヤーは出力する設定が必要になります。

[別名で保存]や[印刷]など行うときに[下描き]にチェックを入れると下描きレイヤーが出力されます。
本番ではチェックを入れないように!
実際に下描きを描いていく!
実は絵を描く工程で一番難易度が高いのがこの最初の下描きです。
下描きやラフなどと言いますが、
- キャラクターの何を見せたい?
- どういうシチュエーションで見せたい?
- ポーズは?
- 表情は?
色々なアイデアを考えて、必要なものを取捨選択して描くことになります。
何を描くのか決まらなければ描き始められません。
下描きはいわば設計図なので、設計が失敗してると完成に近づくにつれて微妙な気分になります。
冒頭でも書きましたが、ブログ用に描いたのは3枚目で先に描いた2枚は途中で破棄しました。
やはりアイデアがフワッとしていたからで、しかも公開した3枚目も下描きが甘かったので完成途中で修正が必要になりました。
下描きはしっかり設計したほうが修正は少なくなりますが、アイデアはどんどん出して手を動かしていくことが大事です。
一発で成功させようと思わなくていいんです!
むしろ下描きは失敗しに行くくらいの気分のほうが、最終的に完成度が上がると思ってます!
では、今回どのように下描きを仕上げていったかの紹介をします。
アタリは小さく描き出す
今回はブログのヘッダーに使うと決めていたので、あまり癖のある動きは付けませんでした。
- ロングヘア
- 紫色がベース
- エルフの女の子
最初に考えたのはこの3つくらいです。
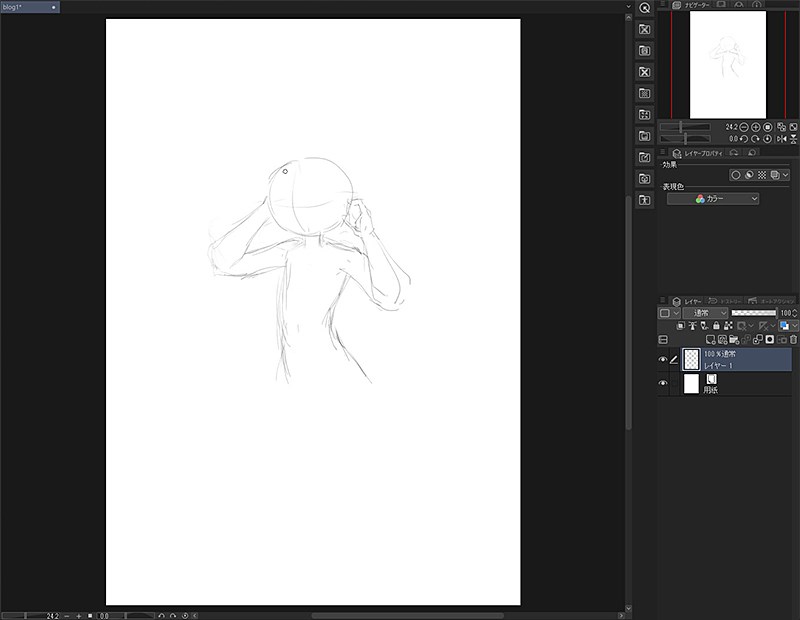
思いついた考えを元に、どんな絵にしようかイメージしながらひとまず[シャーペン]でキャンバスの中心に小さく描いてみます。
下描きに使用するペンに制限はありませんので、ご自身が良いと思ったものを使ってください!

エルフ耳を見せるようにしようと思ったので、手で髪をかき上げるポーズがいいかなと思いました。
丸や円柱、箱を並べる感じで、関節の位置や身体の中心線を意識すると違和感を描くことができます。
細かいところは置いておいて、全体を見てバランスを取ることに意識を!
アタリ線の上に少し肉付けしていく

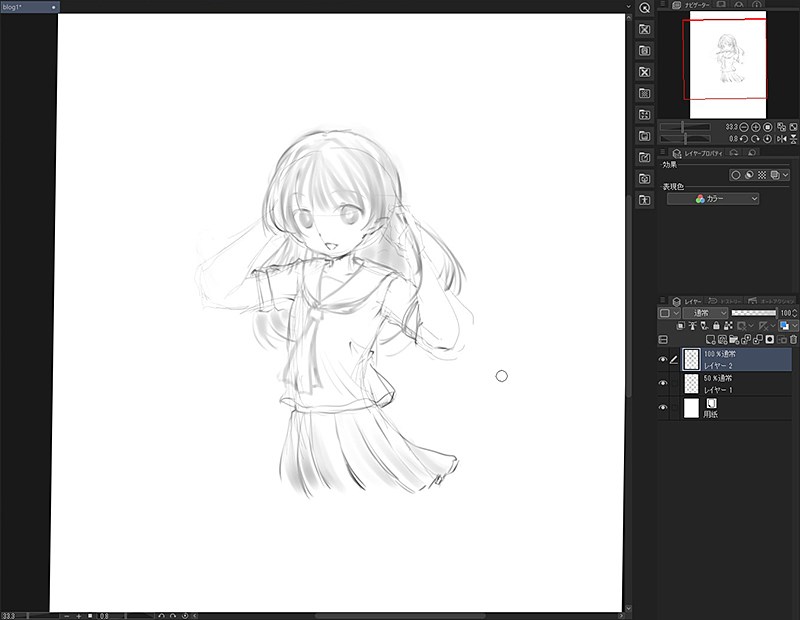
新規レイヤーを作成し、[シャーペン]でもう少しキャラを描き込んで、[ぬる水ブラシ]でなんとなくシルエットがイメージできる程度に筆を入れました。

線だけではなく面で捉えることができるので、線画で描いて不自然な場所が分かりやすくなります。
身体に関しては、漫画やアニメを見たときにどう描かれてるのかを意識したり、漫画のグラビアなどの実際の写真を見たりして、日頃からインプットはたくさん増やしておきます!
シルエットにそって簡単に色を入れる
形であるシルエットをイメージしやすくするため、ラフの線画の下に仮でいいので色を置きます。

ラフの線画やアタリ線の下に新規レイヤーを3枚作りました。
- 目
- 髪
- 肌と服
それぞれ[ぬる水ブラシ]を使い単色でざっくりと軽く色を入れてます。
特に目は一番修正が入りやすい場所なので、レイヤーを分けておくほうが描き直ししやすいです。
多少はみ出しても問題ないので、いったん色を置いて反転してバランスを見ます。
カラーラフとも言いますが、この工程をしっかりされる方は本当にかなり描き込んでから清書されてます。
ただ、漫画などで枚数を多くこなさないといけないときなどは全部をキッチリできませんので、私はシルエットの完成を目安にして止めてます。
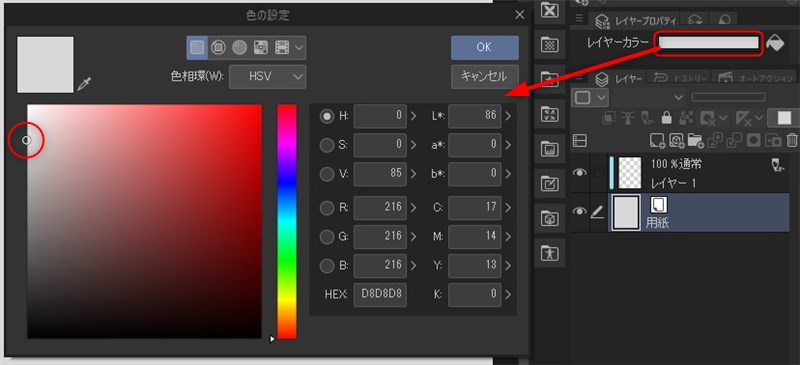
また、背景の[用紙]レイヤーの色が白だと目に優しくないので、用紙の色をグレーにします。

用紙レイヤーを選択した状態で、レイヤープロパティのレイヤーカラーのバーをクリックすると、色の設定パレットが出てきますので、白からグレーにしました。
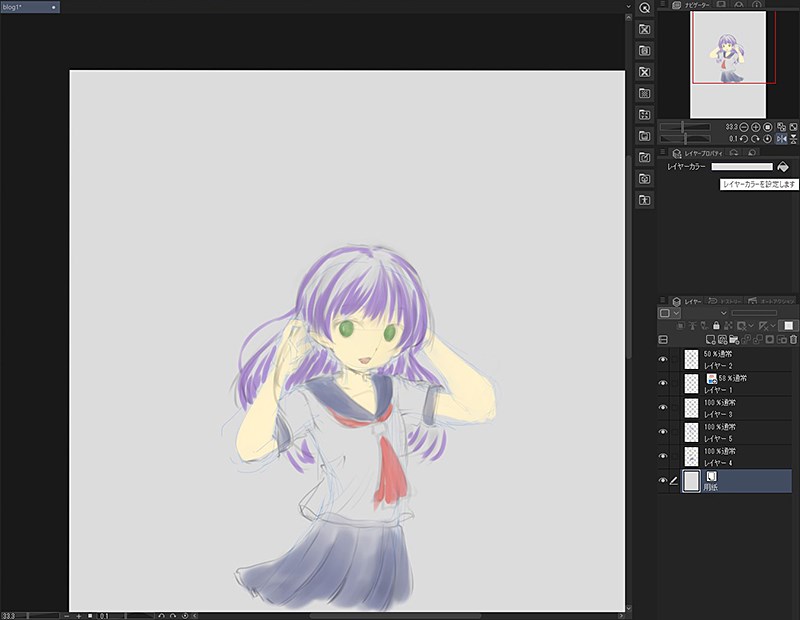
顔をもう少し描き込む

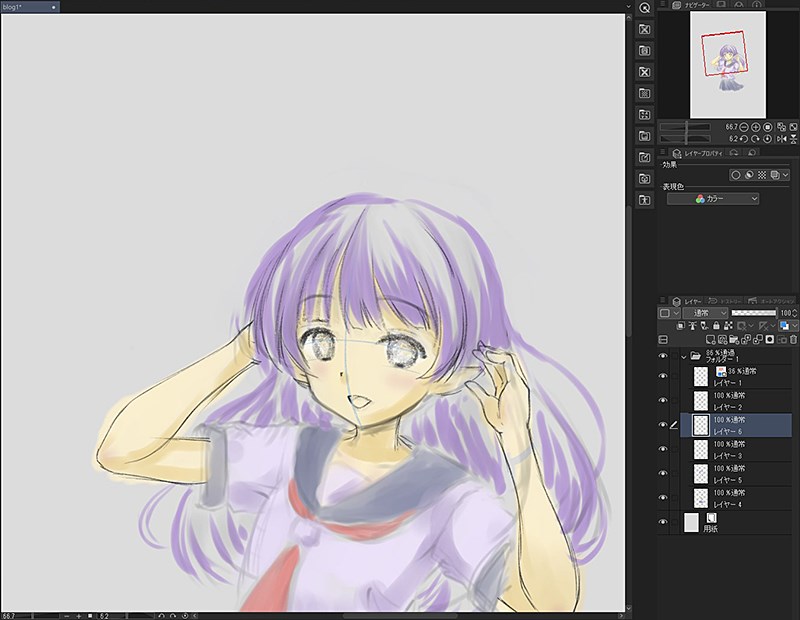
もう少し、顔を[シャーペン]で詰めていきます。
ポイントは目の瞳孔とハイライトを仮で入れるだけでも完成イメージがかなりしやすくなります!
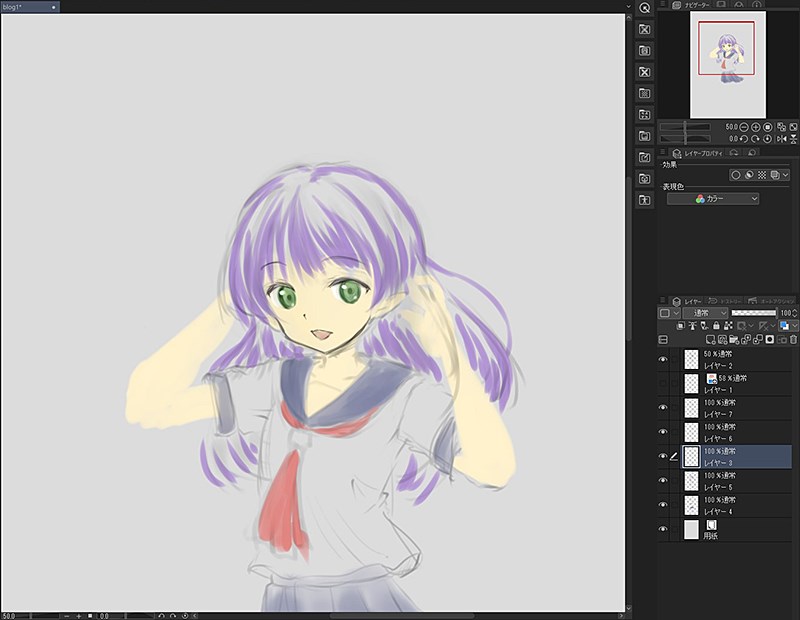
全体に色を置いてバランスを見る

本当にざっくりとですが、色を乗せて陰影の方向性を決めておきました。
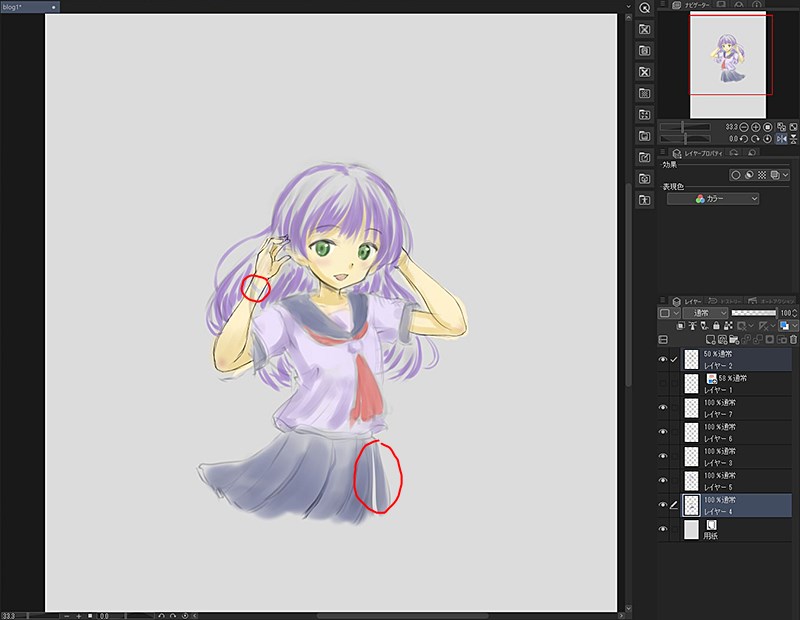
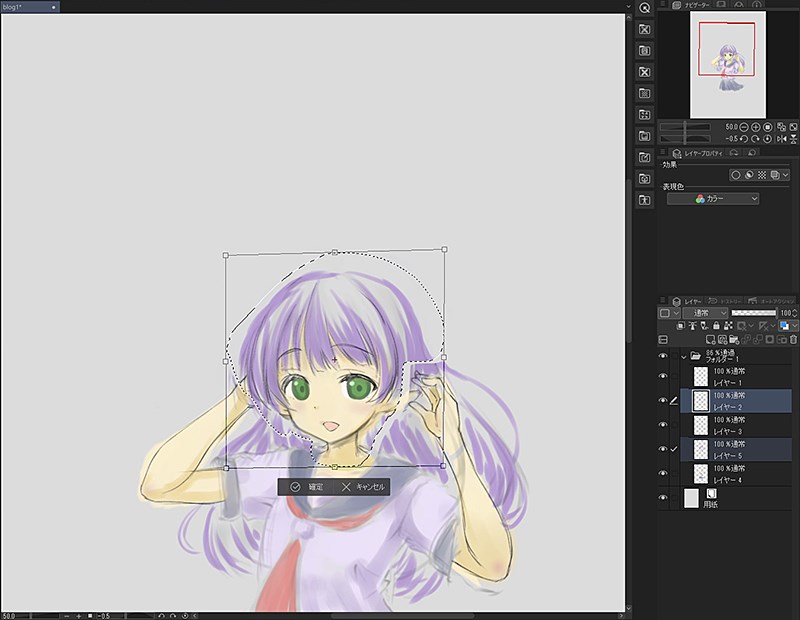
また、反転をして全体のシルエットを見ながら、気になった箇所を自由変形ツールで直していきます。
赤丸で囲った部分に切れ目がありますが、この辺が修正した部分です。
- 手の大きさが大きかった
- スカートの広がりが足りなかった
- 少し胴体が長いと感じたので上に詰めた
- Windows Ctrl + Shift + T
- Mac Command + Shift + T
顔の修正

うつむき加減だとイマイチ可愛くならないと判断したので、また顔を描き直しました。
最初に丸と十字線を描いた顔のアタリ線を表示し、上向きのアタリに修正して目を[鉛筆]で描き直してます。
下描きの段階で納得できないならどんどんやり直しましょう!
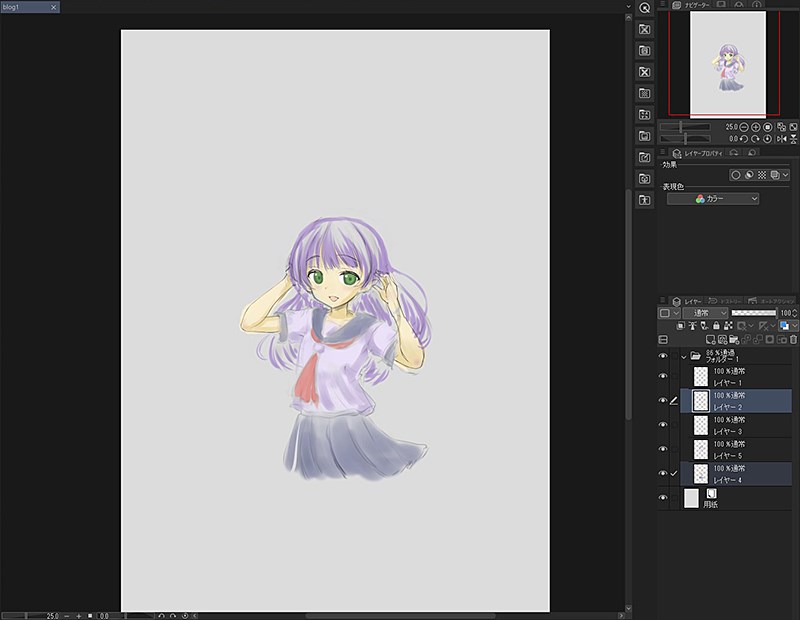
顔の大きさと位置の修正

目は何度か描き直して再び瞳孔とハイライトを仮置きしました。
[自由変形]ツールを使い、顔はちょっと小さく直して角度も上を向きすぎないように修正です。
やはり絵の印象を決めるのは目と顔ですので、下描きでも一番大事に描きます。
全体を引いてバランスを見る

全体を見てバランスに問題ないか確認します。
途中に何度もおこなってるのですが、基本的にペン入れも着彩もすべての作業で常に全体のバランスは確認し続けます。
全体として完成したときに、細部ばかり気を取られても全体のまとまりが悪いと完成度はイマイチで納得できないからです。
全体を見て、徐々に中間を見て、細部を描いてまた全体を見るという流れが大事です。
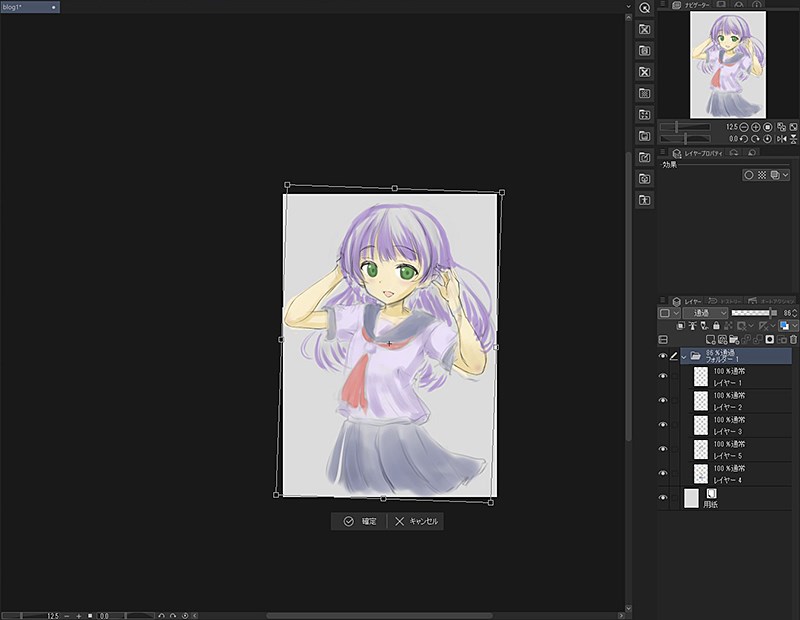
本番用のサイズに拡大
最後に本番用のサイズに全体を拡大して、ちょっとだけ回転させて下描きの完成です。

小さく描き始めると、大きくかいて塗るよりも作業が楽になります。
ラフは完成したら必要なくなるものですから、何度も描いたり消したり変形したりツギハギしたりしてOKです!
一発で成功させなくていいんです!
レイヤーも必要なら何枚も使いましょう!
ここまでで完成した下描きのレイヤーをレイヤーフォルダにまとめて、下描きレイヤーに設定しておくと、ペン入れなど終わったあとの着彩で塗りつぶしが楽になります!
まとめ
この記事では下描きレイヤーの設定と実際の下描きのやり方をご紹介しました。
- 下描きレイヤーに設定すると、塗りつぶしツールが使いやすくなる。
- 下描きは完成のための設計図
- シルエットを意識するとバランスが取りやすくなる
- 下描きは全体を見て徐々に細部を描いていって、また全体を見る
- 下描きのうちに何度も失敗しておこう!
最初からキャンバスサイズのまま大きく描くと、塗るのは手間ですし全体のバランスが把握しにくいので、小さく始めるというのをオススメします。
ラフの段階でこのまま描き進めてもいいと思えるところに持っていくと、完成間際にやる気がなくならずにすみます!
以上、参考になれば嬉しいです!











コメント