CG集を作るとき、表情の差分やセリフのバリエーションが数多く必要になります。
そのとき困るのがどう管理するかという問題です。
ページごとに一枚一枚分割して作っていくと、あとからの修正も大変になりますし、ファイルの容量も非常に大きくなりCG集制作がかなり大変ものになってしまいます。
そこでこの記事ではクリスタのアニメーション機能を使った効率的な差分の作り方をご紹介します。
アニメーション機能の中でもほんの一部ですので、慣れてしまえば難しいことはありません!
- クリスタのタイムラインで差分を管理する!
では、実際にひとつひとつ順を追って解説していきます!
差分元のファイルを完成させる
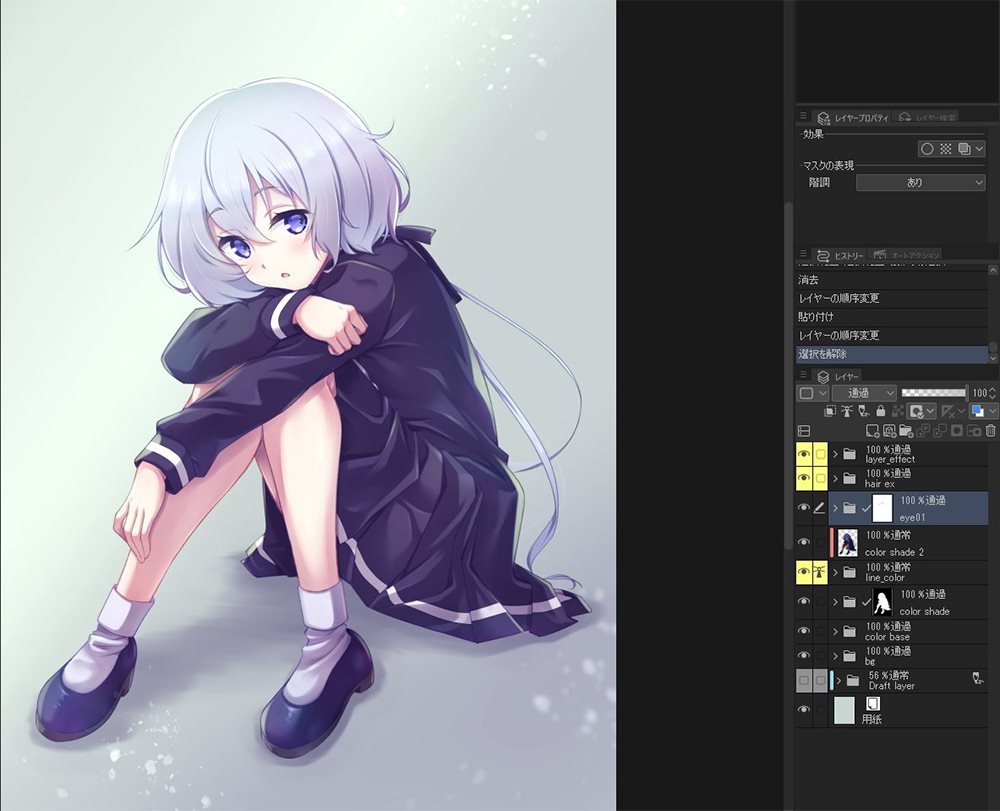
今回はシンプルに表情の差分だけ作りたいと思いますので、ひとまず1枚を完成させます。

この表情とはもう1枚別に顔の差分を作っていきます。
目や口、眉といった表情の線画と着色はすべて[eye01]というレイヤーフォルダーにまとめてあります。
差分が1枚だけだと管理はそれほど難しくないのですが、5枚10枚と差分が増えてくると今回のやり方は非常に効率よく管理することができるようになります!
新規タイムラインを作成する
本来のアニメーション機能では絵の表示を切り替えながら動いているように見せています。
この表示される単位をフレームと言いますが、1フレームごとに差分だけを切り替えて表示させることで管理をしていきます。
今回の場合、表情以外は変わりませんので表情のみにフレーム指定をするということになります。
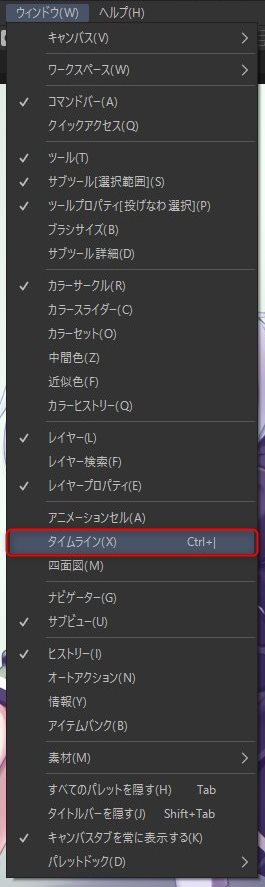
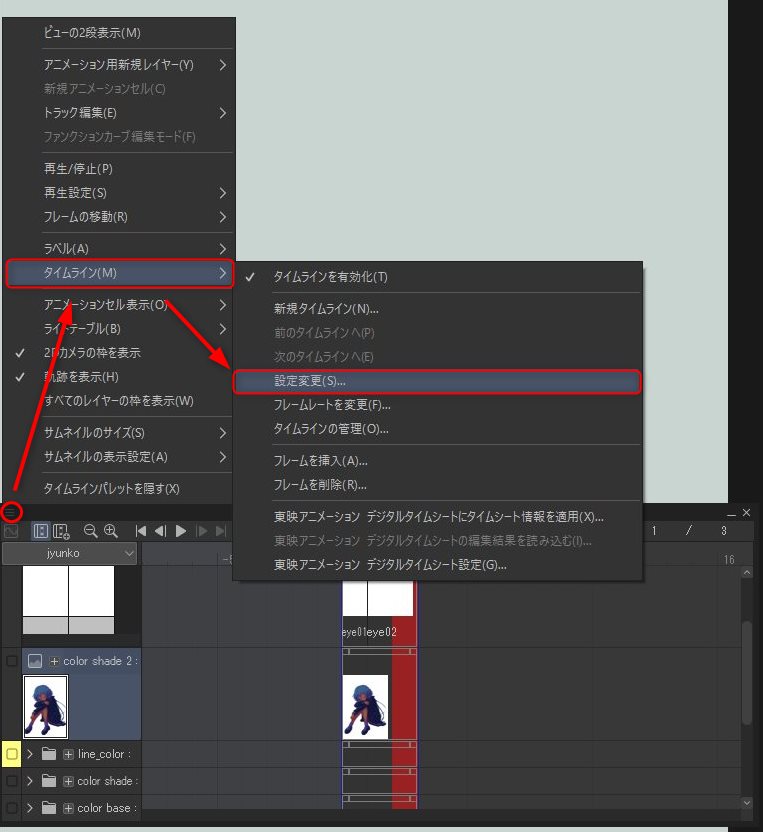
まず、アニメーション機能を使うために、[ウインドウ]→[タイムライン]からタイムラインウインドウを開きます。

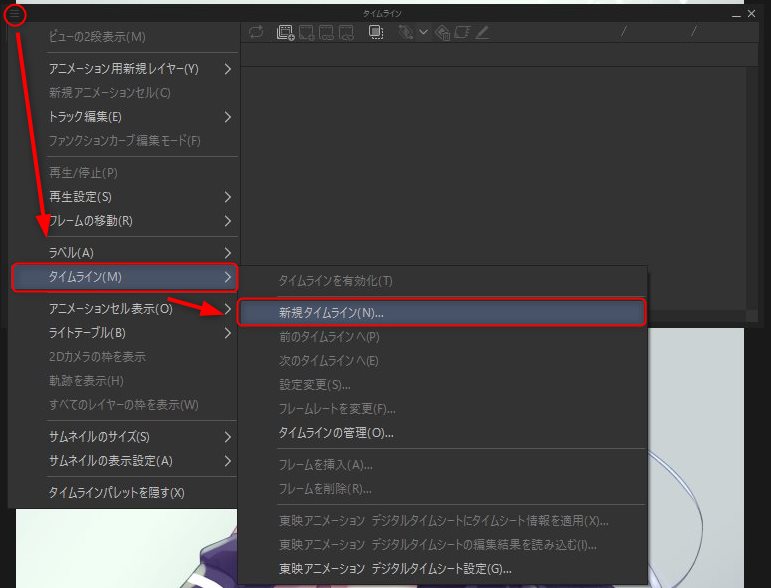
表示されたタイムラインウインドウの三本線アイコンから、[タイムライン]→[新規タイムライン]を選択します。

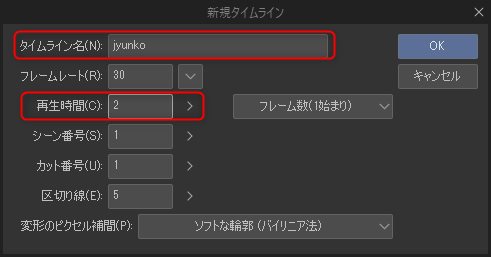
すると、新規タイムラインの設定画面が表示されます。

タイムライン名は最後のファイル書き出しのときのファイル名になりますので、きちんと付けておくと管理が楽になります。
また、今回は表情が2パターンですので、再生時間を2にしてます。
差分を8枚作るのであれば、再生時間を8にするという感じです。
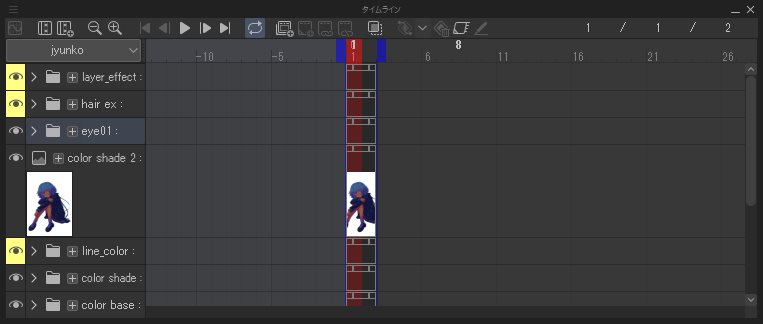
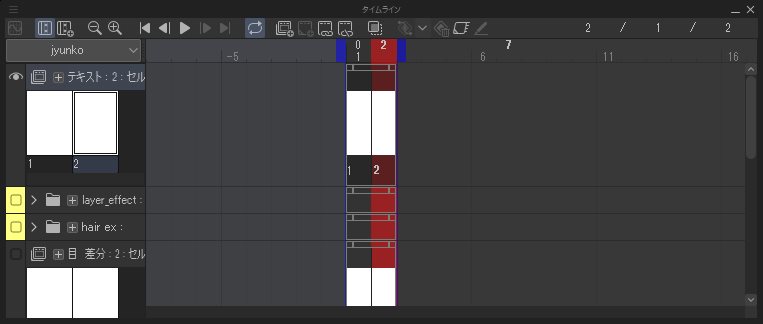
すると、タイムラインウインドウが以下のように出来上がります。

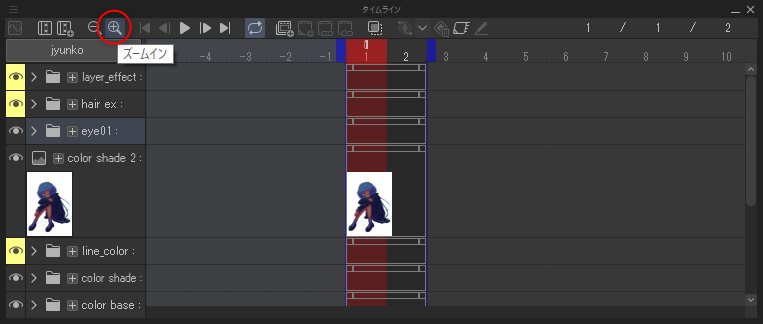
ちょっと見にくいので、ズームインを使用して見やすいように拡大しておきます。

新規アニメーションフォルダーを作成する
実際に差分を切り替えるためにはアニメーションフォルダーを作る必要があります。
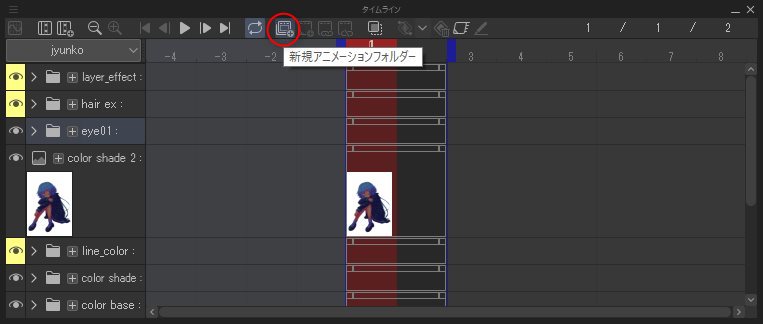
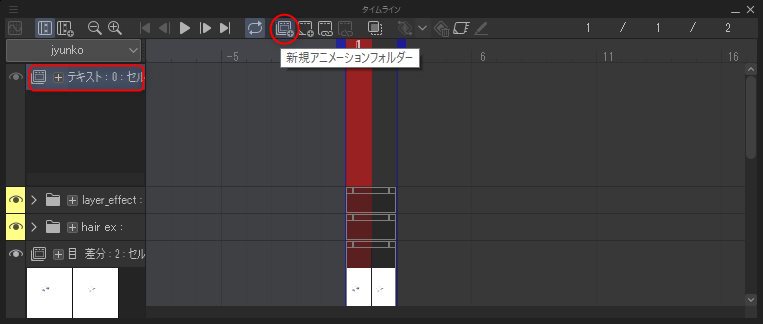
タイムラインウインドウの[新規アニメーションフォルダー]アイコンから作成します。

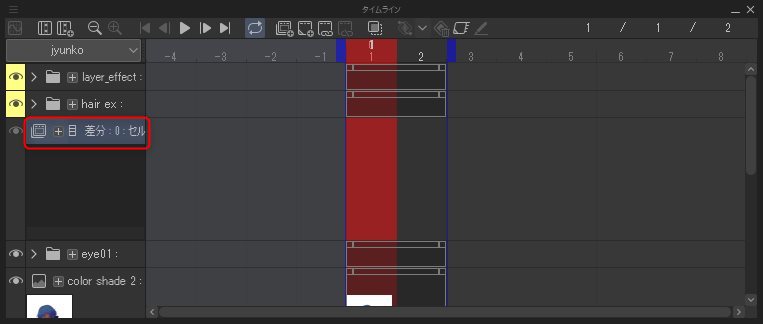
新しく出来たアニメーションフォルダーの名前を分かりやすいように変更しておきましょう。

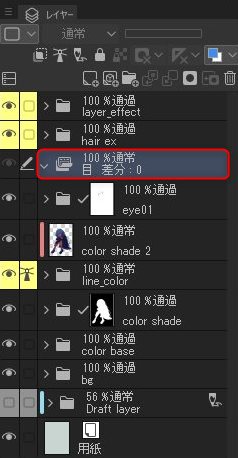
今回は[目 差分]としておきました。
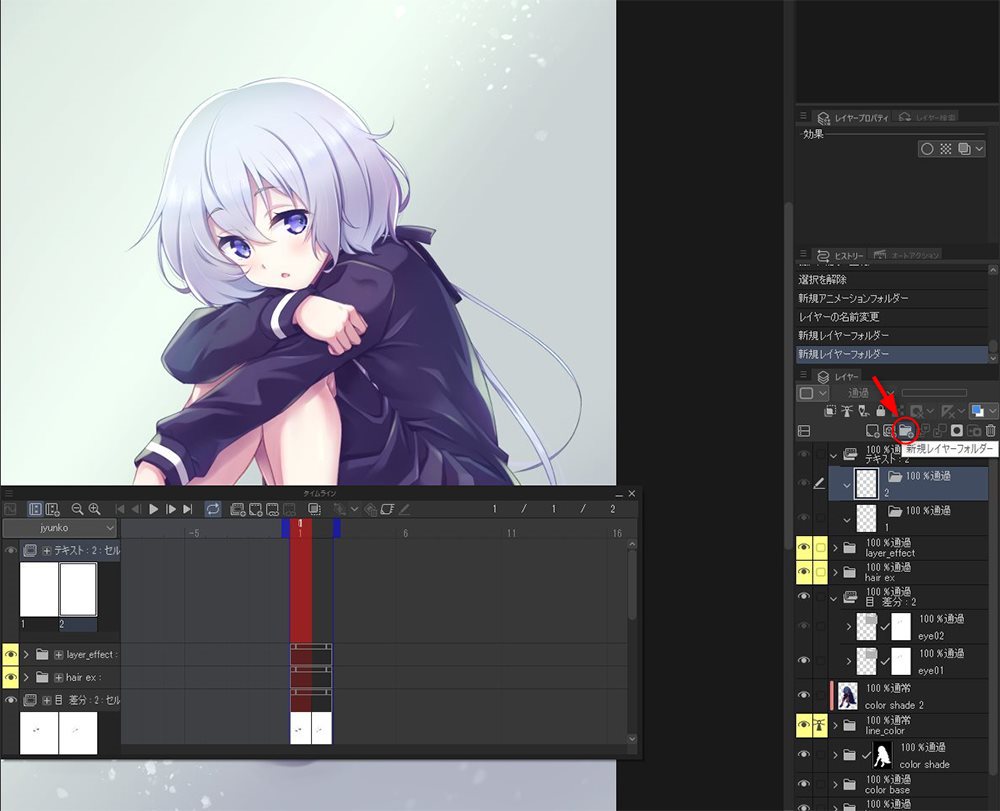
アニメーションフォルダーが作成されると、レイヤーパレットにも[目 差分]というフォルダが作られています。

アニメーションフォルダーは作る前に選択していたレイヤーやレイヤーフォルダーの上に作られます。
レイヤーフォルダー内に乗算や加算(発光)、オーバーレイなどの通常レイヤー以外を使っている場合、アニメーションフォルダーを通過にしなければ効果がうまく表示されないので注意してください!

[通過]にしておくほうが無難ですので、忘れないように設定しておきましょう。
詳しくは別記事で詳細に解説してますので参考にしてください!

アニメーションフォルダーに差分を入れる
先ほど作った[目 差分]アニメーションフォルダーに表情をまとめた[eye01]レイヤーフォルダーを入れてみます。

顔の表情が消えてしまいました!
でも大丈夫です!
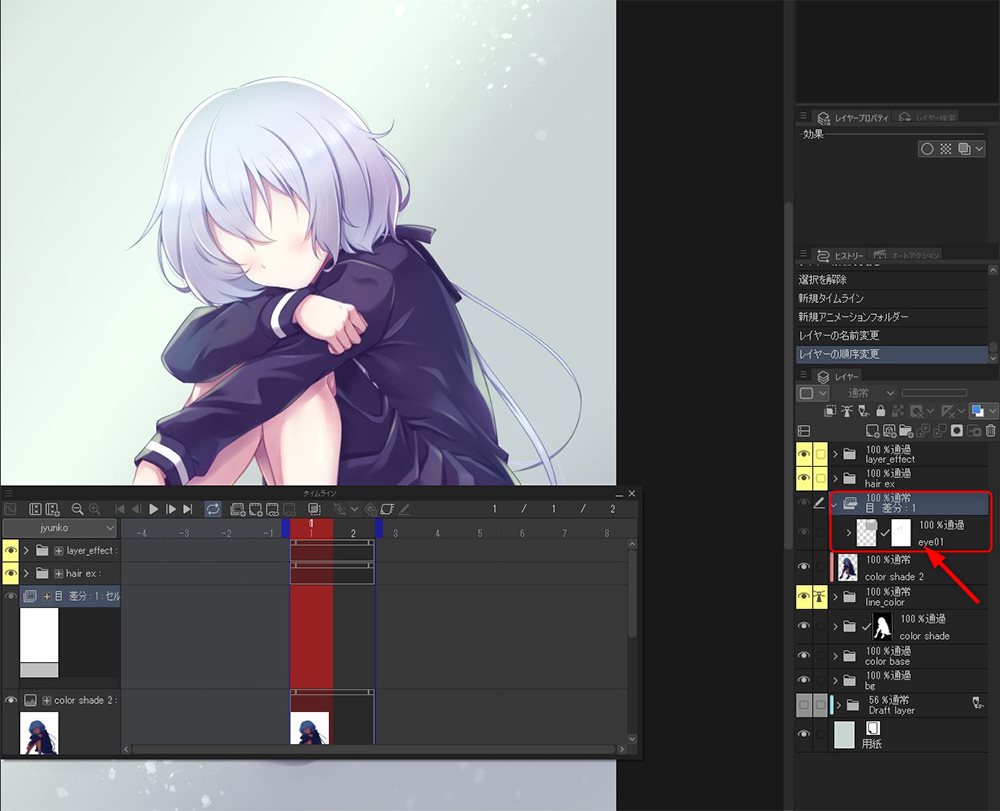
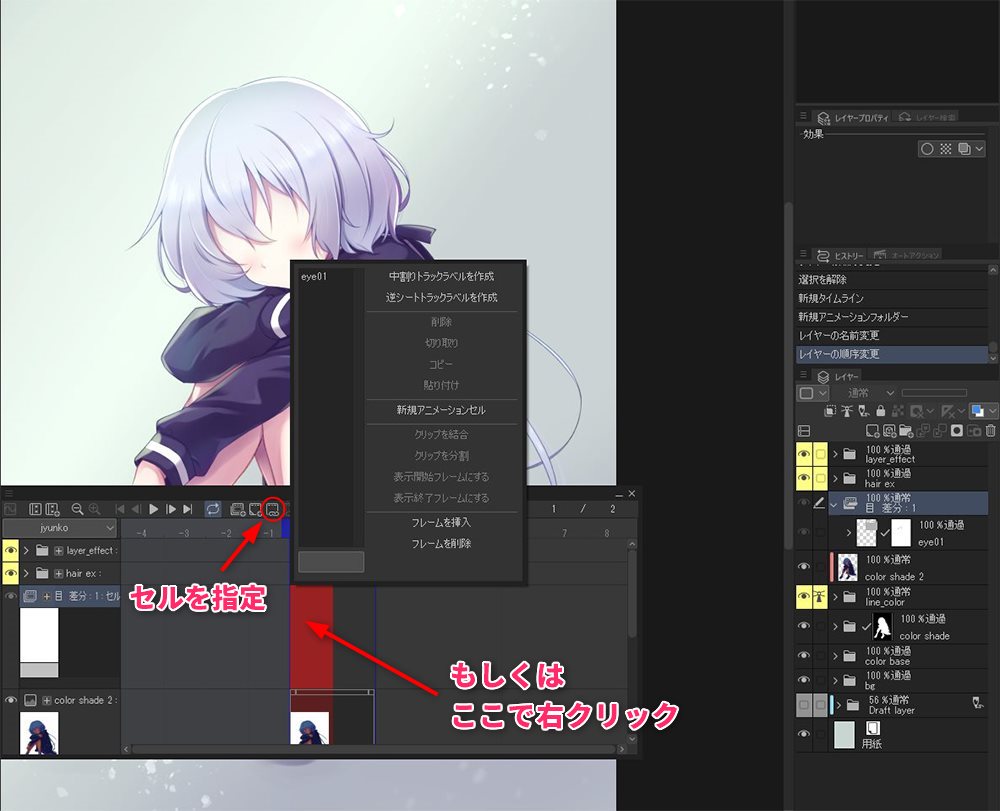
現在選択されて赤くなっている1フレームのところで右クリック、または[セルを指定]アイコンから表示させたいレイヤーまたはレイヤーフォルダーを選択すると表示されます。

[eye01]を選択することで、1フレーム目には表情が表示されるようになりました!
![[eye01]を指定すると表情が表示されるようになりました](https://murasakiatsushi.com/wp-content/uploads/difference-files-making-0013.jpg)
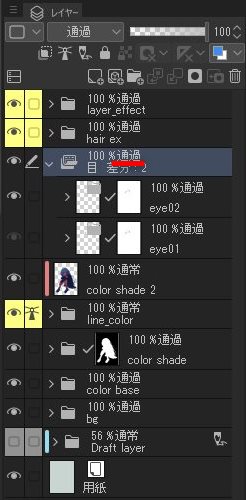
[eye01]を元に新しい表情差分を作成し、[eye02]としました。
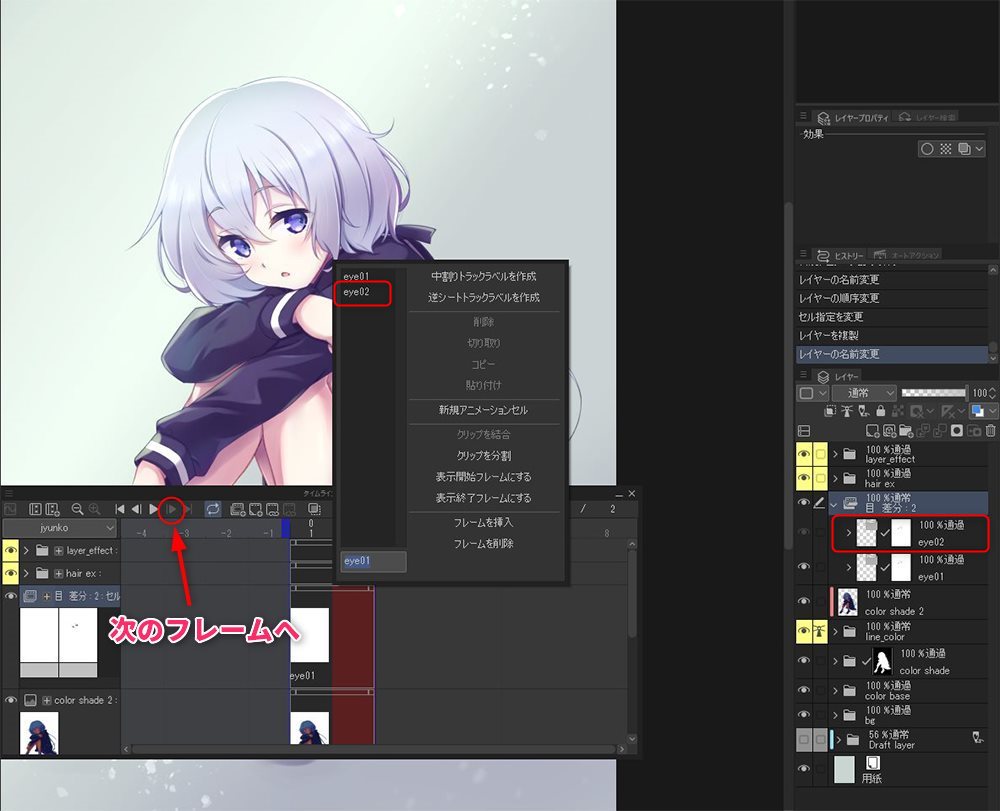
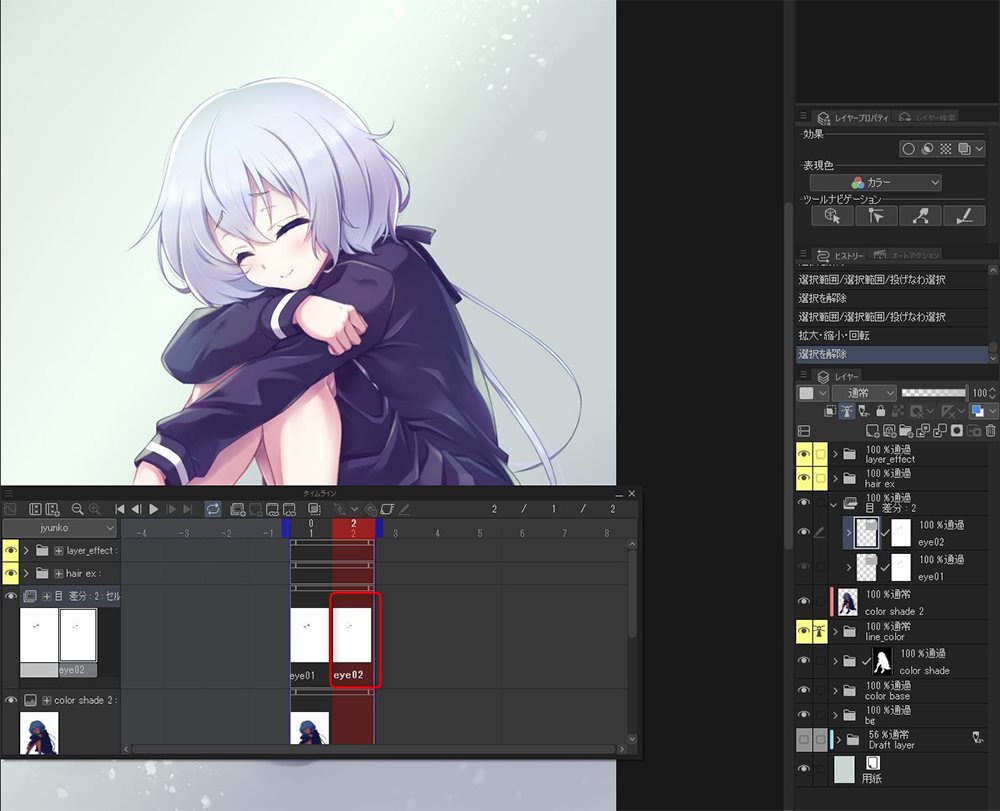
[eye02]を同様にアニメーションフォルダーに入れ、[次のフレームへ]アイコンを押して2フレーム目が赤くなっている状態で[eye02]をセル指定します。

すると、新しい表情に差し替わりました!


フレーム数の変更方法
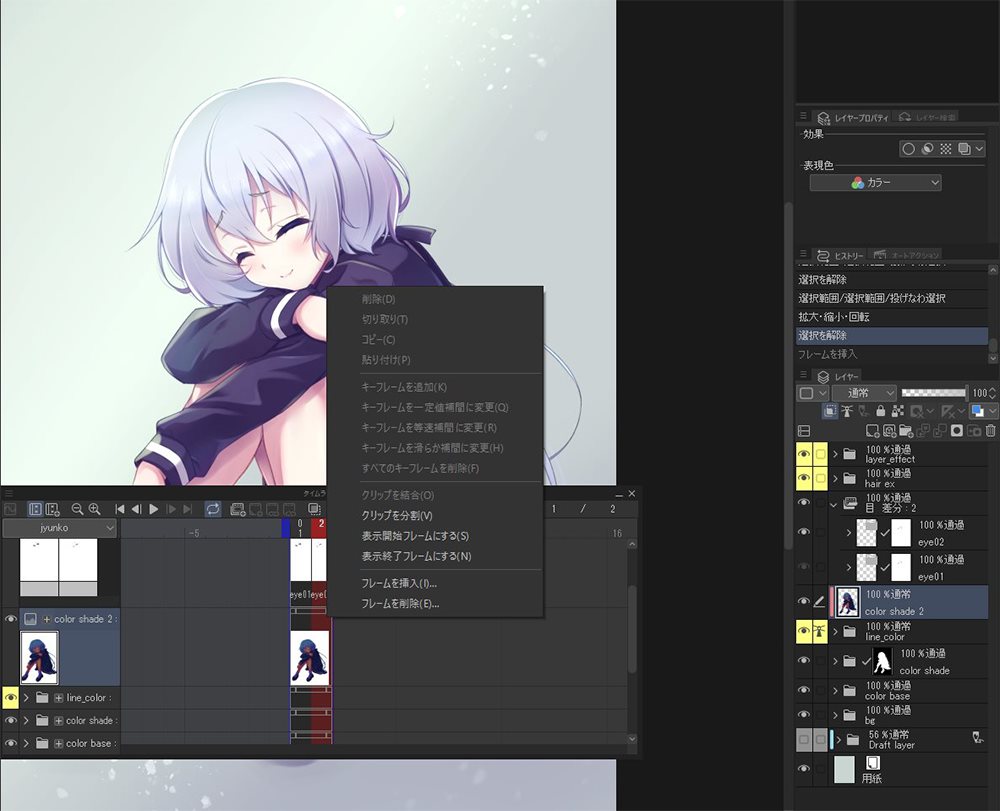
表情差分をもっと作りたくなった場合、[フレームの挿入]を行うと選択したフレームの後ろにフレームが追加されます。
![差分を増やすときは[フレームを挿入]](https://murasakiatsushi.com/wp-content/uploads/difference-files-making-0016.jpg)

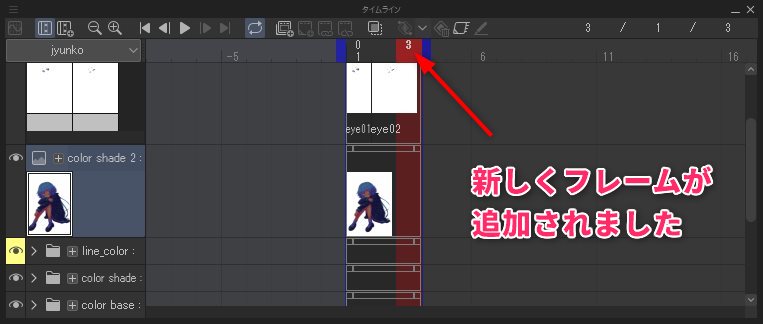
1フレーム挿入すると新たに3フレーム目が作成されますので、表情差分を追加する場合は先ほどの手順を繰り返してください。

また、必要ないフレームがある場合は[フレームの削除]で削ることができます。

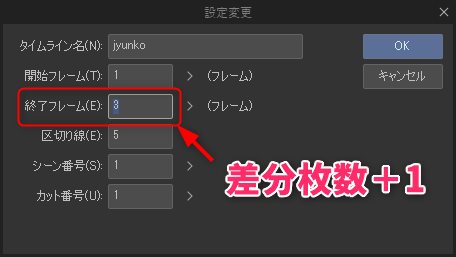
フレーム数を変更した場合は、[タイムライン]→[設定変更]から終了フレームを確認しておきましょう。


今回は2枚ですので、終了フレーム+1の3フレームとなります。
終了フレーム+1というのが間違えやすいポイントですので注意してください!
この終了フレームが書き出し時の枚数設定に反映されます。
また、ここでタイムライン名も変更できますので、書き出しするときのファイル名を変えたい場合は変更してください。
他の差分を表示させたい場合はアニメーションフォルダーを追加
CG集の場合、例えばセリフの切り替えもあると思います。
ただし、ひとつのアニメーショフォルダーはひとつのレイヤーまたはレイヤーフォルダーずつしか表示できません。
レイヤーフォルダー内に全部まとめてもいいのですが、ひとつのレイヤーフォルダーに色々入っていると修正が面倒になることがあります。
その場合、もうひとつアニメーショフォルダーを作りましょう!
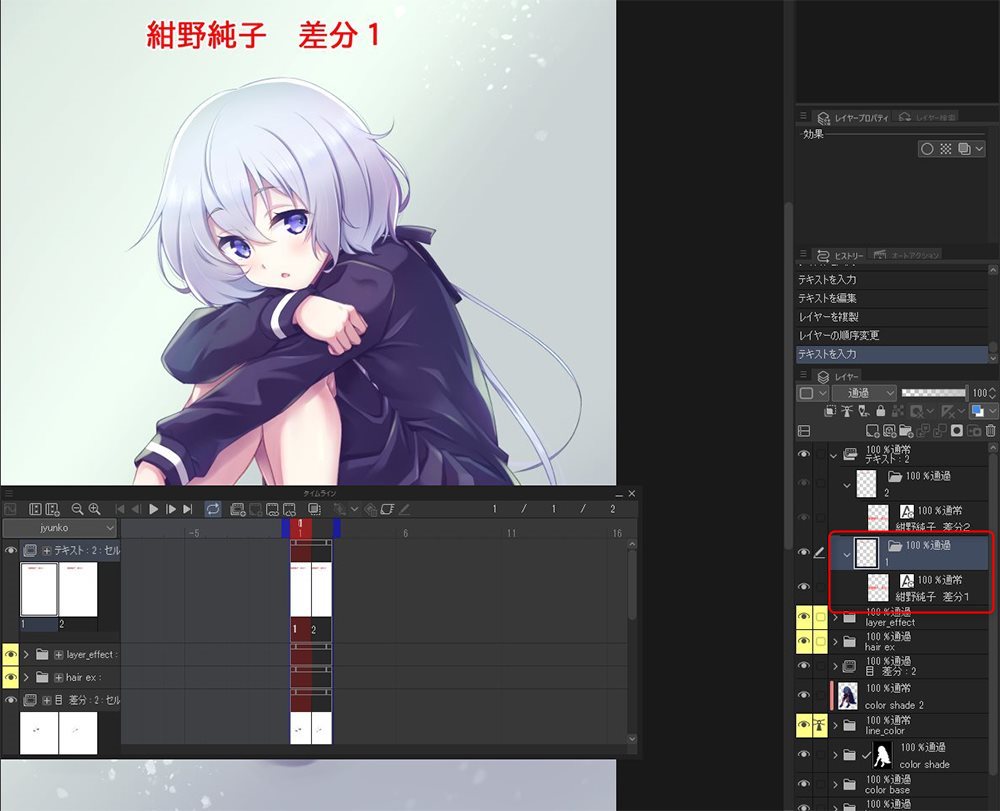
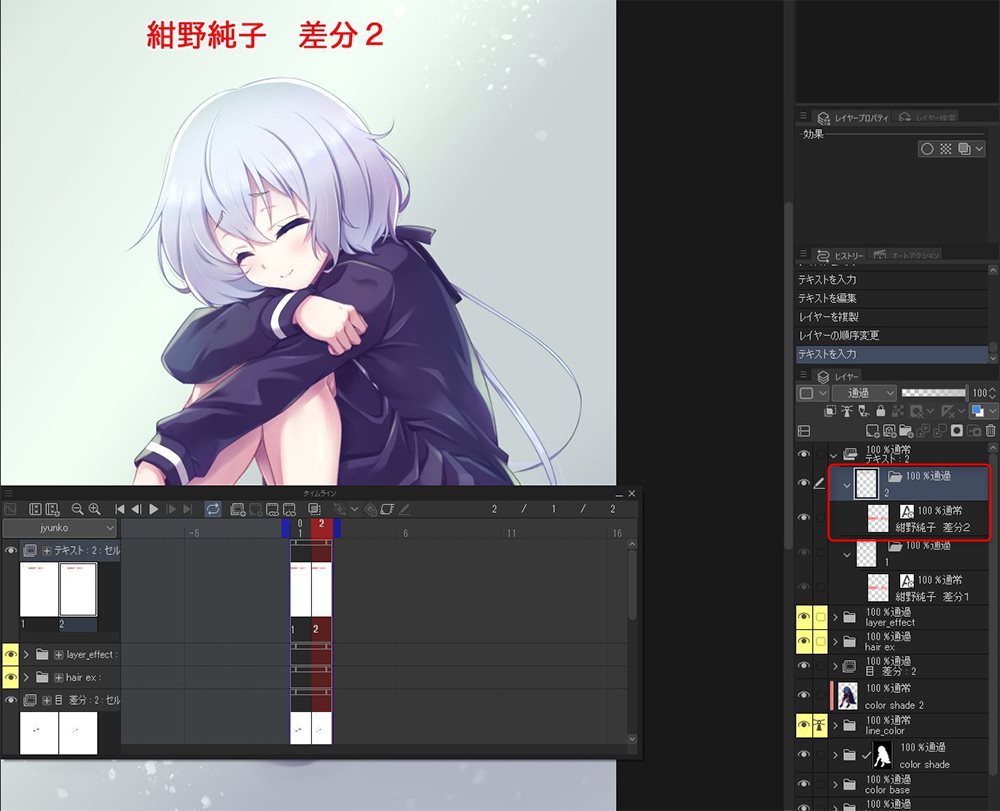
今回はセリフの切り替えを想定して、[テキスト]というアニメーションフォルダーを新規で作成しました。

表情差分と同様の手順で、新規のレイヤーフォルダーをアニメーションフォルダー内に2つ作成し、それぞれ[セルを指定]で割り当てました。

![それぞれのフレームに[セル指定]でレイヤーフォルダーを割り当てて表示できるようにします。](https://murasakiatsushi.com/wp-content/uploads/difference-files-making-0023.jpg)

レイヤーフォルダーに入っているテキストが1フレームと2フレームにそれぞれ表示されるようになりました。


アニメーションフォルダーを非表示にすると書き出し時にはもちろん非表示で出力されます。
セリフを別に分けておくと、テキスト非表示の差分を簡単に作ることができますのでオススメです。
他にも管理しやすいように分けておくと表示非表示で簡単に差分を作ることが可能です。
ファイル書き出しで完成!
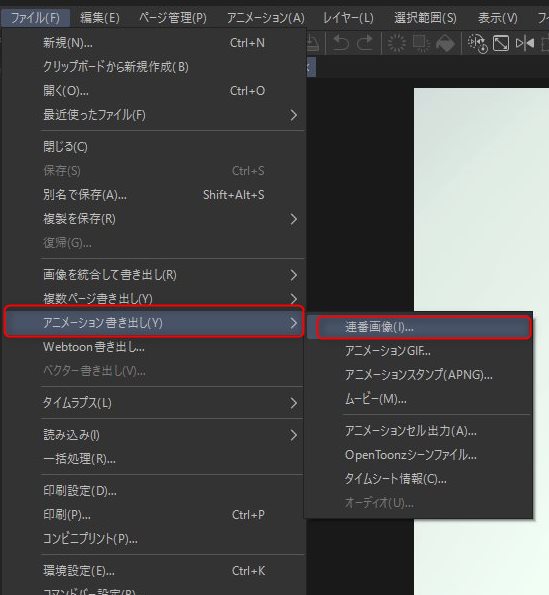
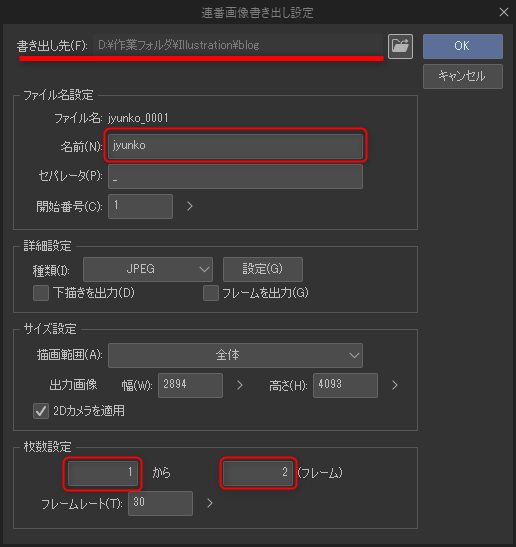
[ファイル]→[アニメーション書き出し]→[連番画像]から作成した画像を出力します。

連番画像書き出し設定ではタイムライン名や終了フレームで設定したフレーム枚数が自動で入力されていると思いますが、念の為に確認しておきましょう。

テキストなし差分を作るときは書き出し先のフォルダを変えておかないと上書きしてしまいますので注意!

まとめ
クリスタのアニメーション機能を使用し、タイムラインのフレームに差分を割り当てて画像管理する方法をご紹介しました。
最初は難しく感じるかもしれませんが、CG集を作る場合には膨大な枚数を一枚一枚ファイルに分けるよりもミスが減って管理が楽になると思います。
セリフだけ別アニメーションフォルダーにまとめて表示非表示を切り替えればテキストなし差分も簡単に出力できますので活用してください!
今回の内容が少しでも参考になれば嬉しいです!











コメント